Para este tutorial, usaremos o Photoshop para colocar uma imagem dentro do texto. Requer uma máscara de corte, que é fácil de fazer quando você sabe como. O Photoshop CC 2019 foi usado para essas capturas de tela, mas você deve poder acompanhar com outras versões. As instruções neste artigo se aplicam ao Photoshop CC 2019.
Como colocar uma imagem dentro do texto
-
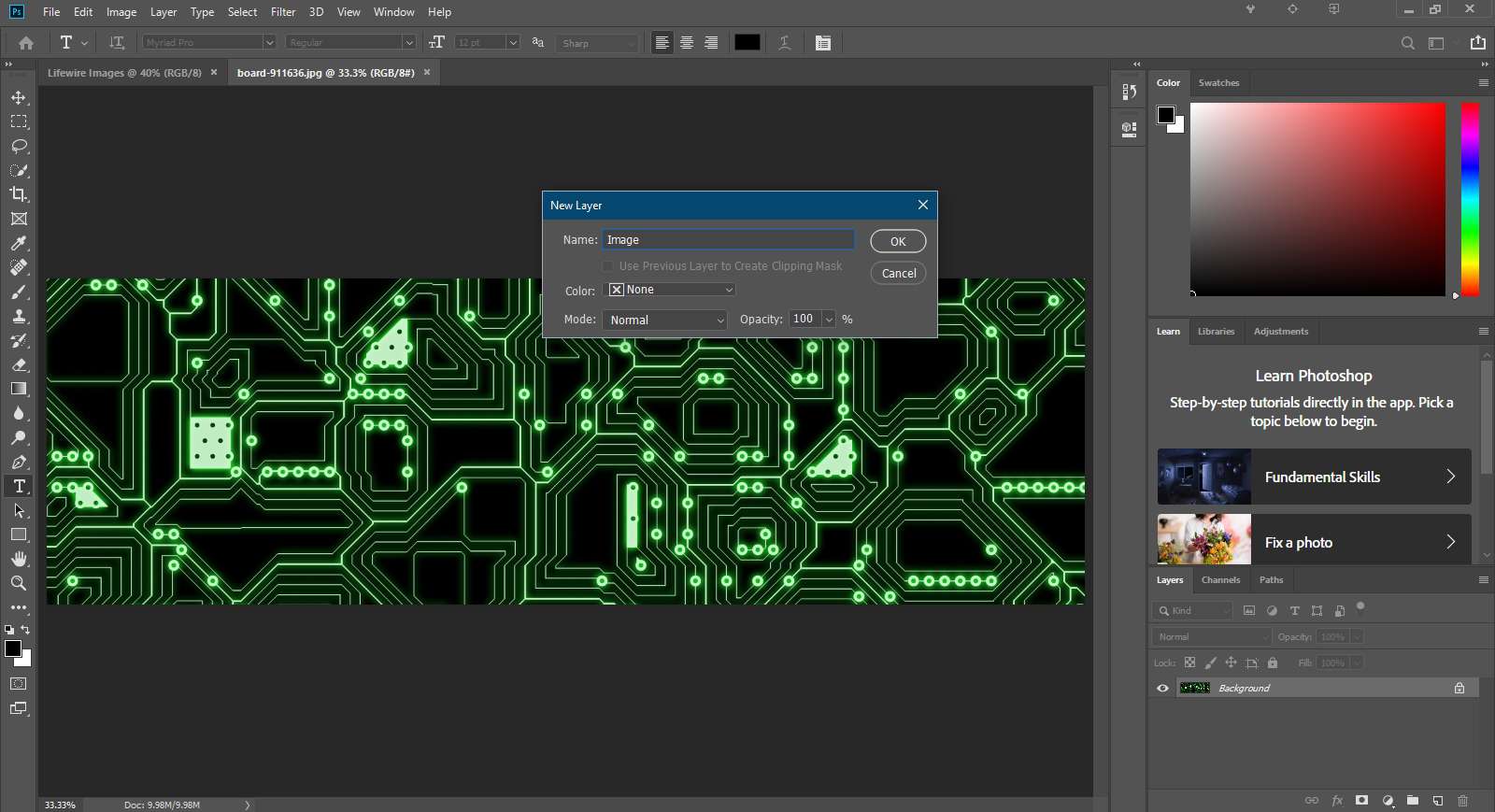
Abra um arquivo de imagem no Photoshop.
-
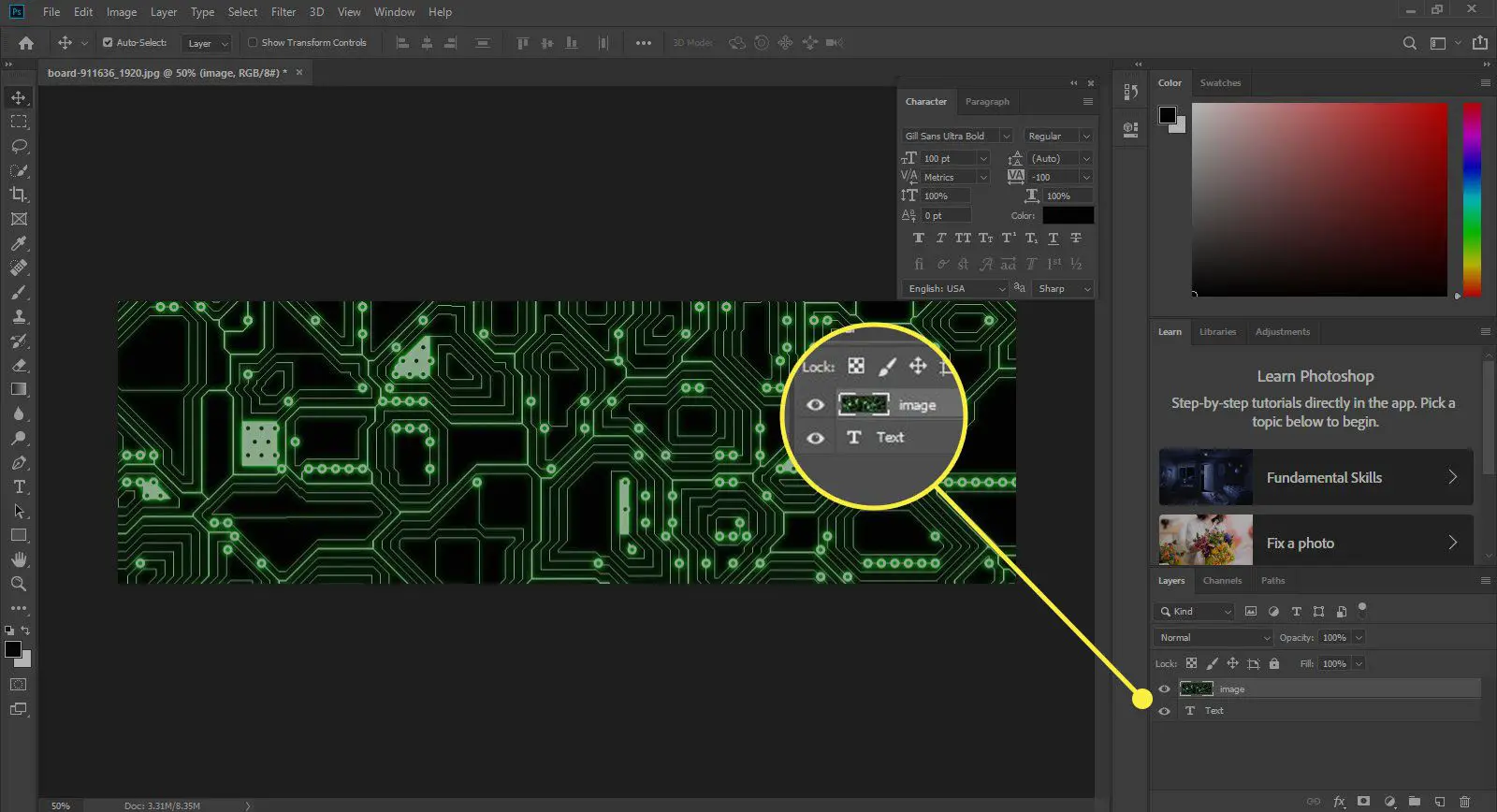
No painel Camadas, normalmente localizado no canto inferior direito, clique duas vezes no nome da camada para destacá-la e digite o nome imagem.

-
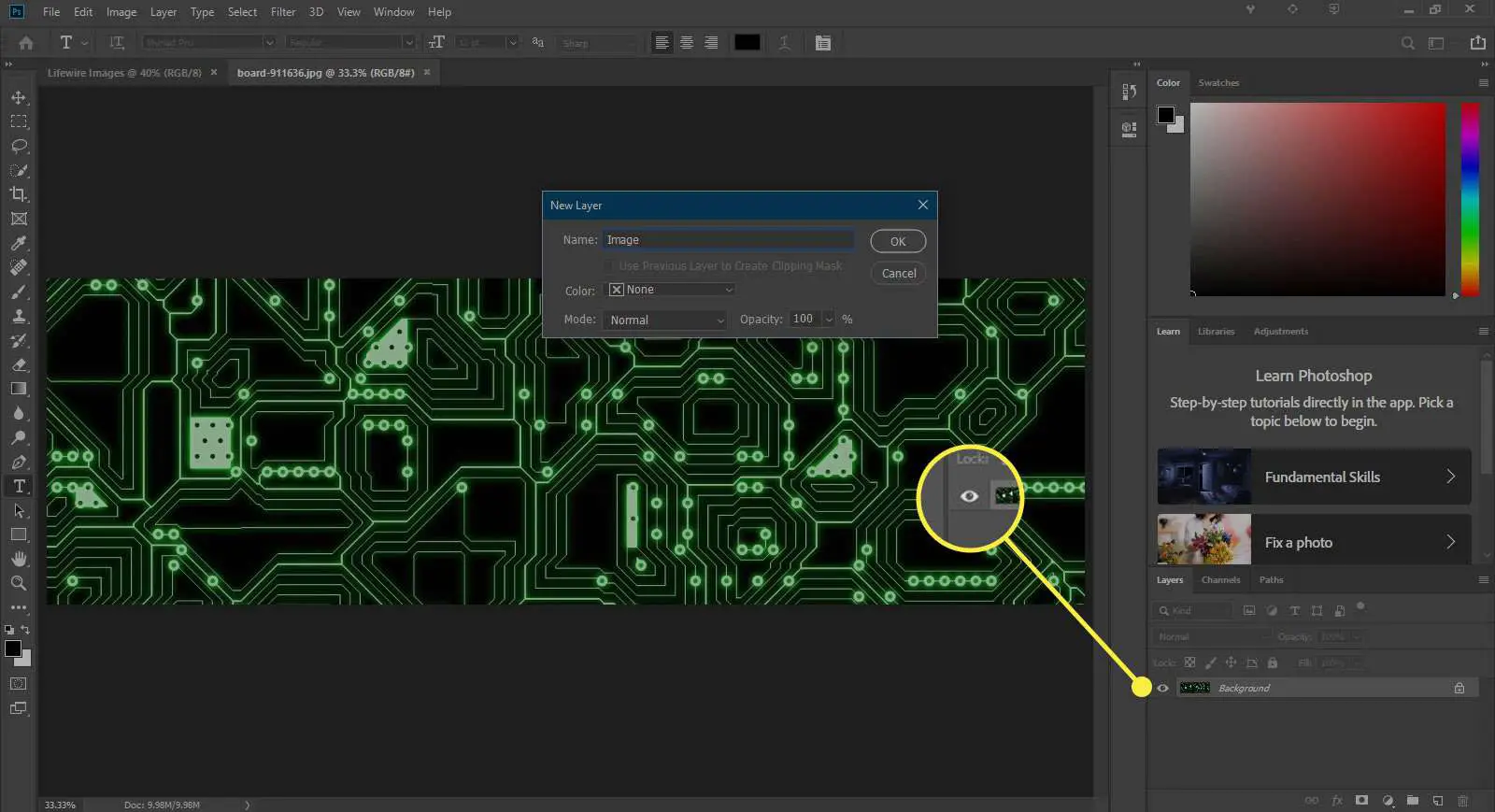
No Camadas painel, selecione o ícone de olho para tornar a imagem invisível.

-
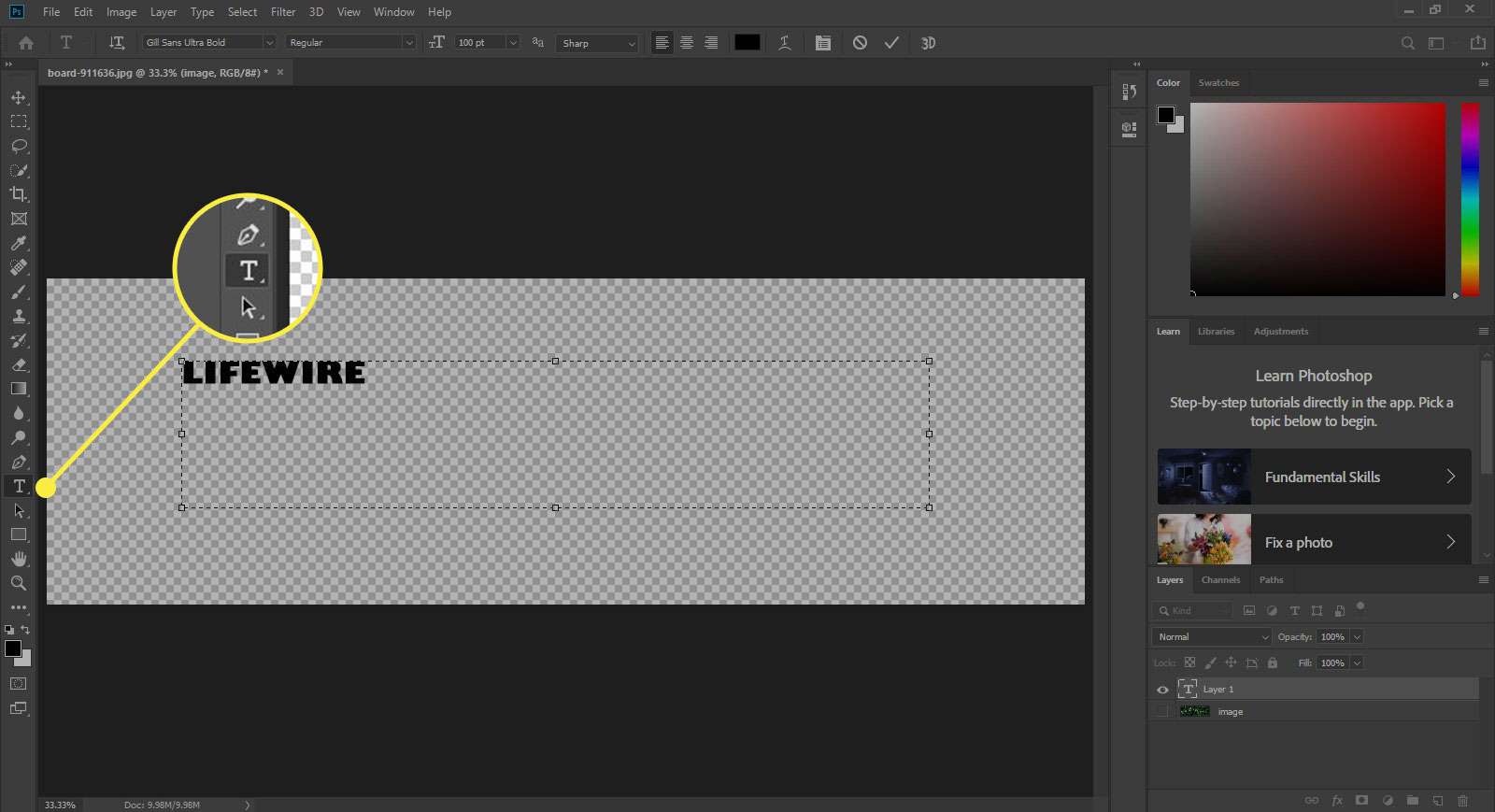
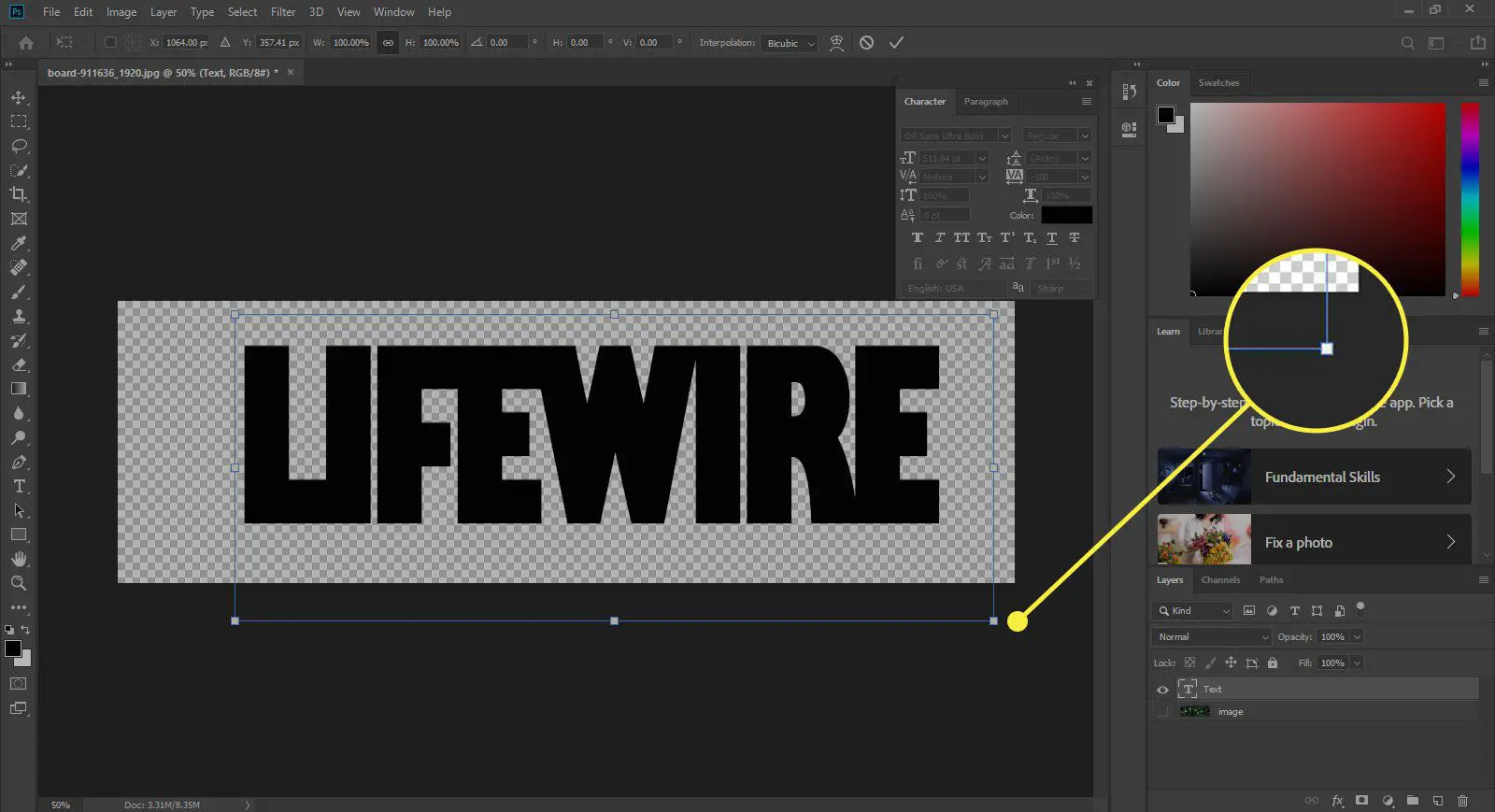
Selecione os Ferramenta de tipo horizontal de Ferramentas painel normalmente localizado no lado esquerdo, clique uma vez no fundo transparente e digite uma palavra em letras maiúsculas. Neste tutorial, estamos usando Lifewire. Por enquanto, não importa qual fonte usaremos ou seu tamanho, já que mudaremos essas coisas nas etapas a seguir. E não importa a cor da fonte ao criar uma máscara de corte.

-
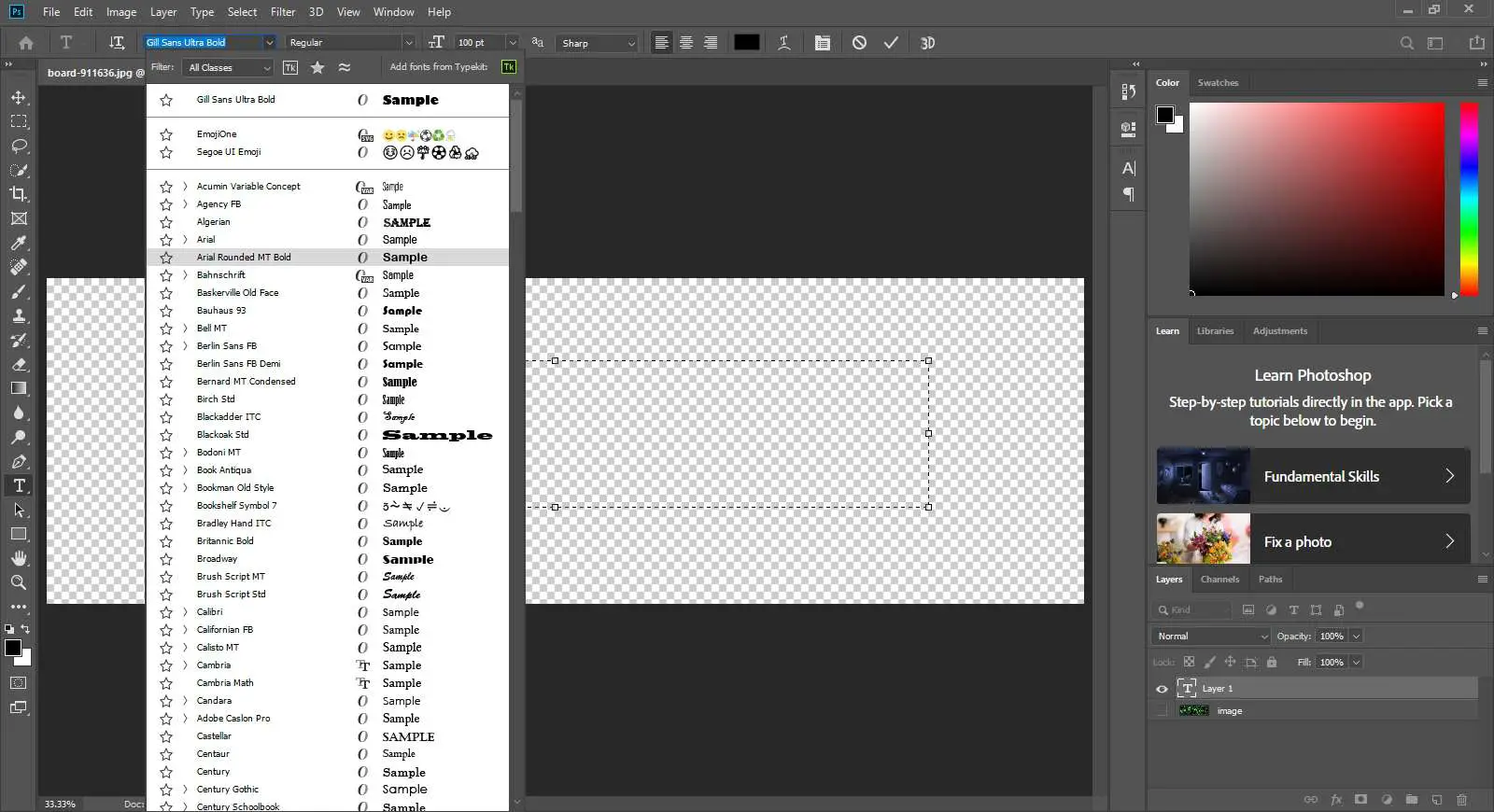
A fonte deve estar em negrito, então vamos escolher Janela > Personagem, e com o Ferramenta de tipo horizontal selecionado e o texto destacado muda a fonte no Personagem painel para Arial Black ou outra fonte grande e em negrito.

-
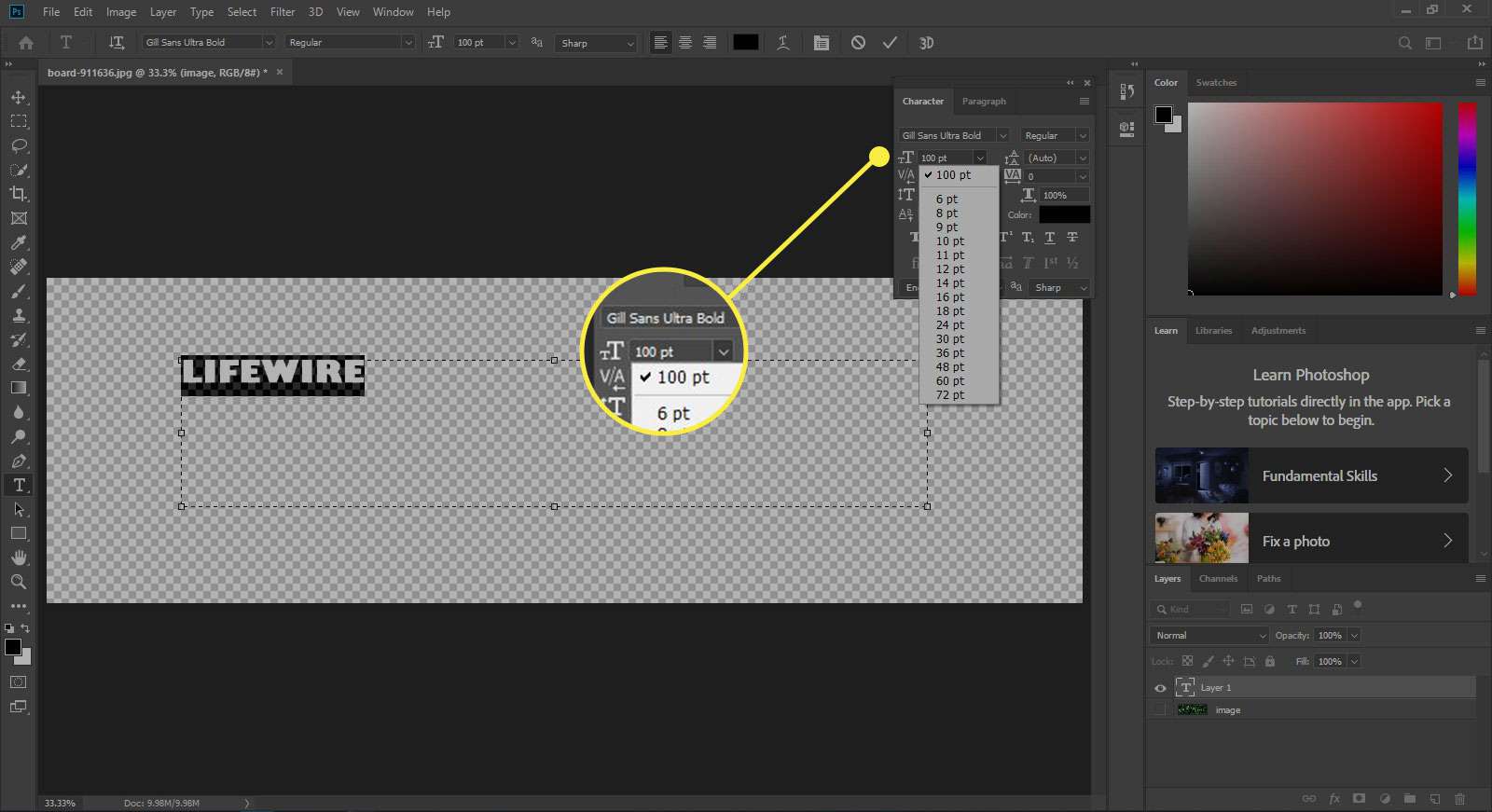
Entrar 100 pt no campo de texto do tamanho da fonte. Não se preocupe se o texto sair dos lados do fundo, pois a próxima etapa resolverá isso.

-
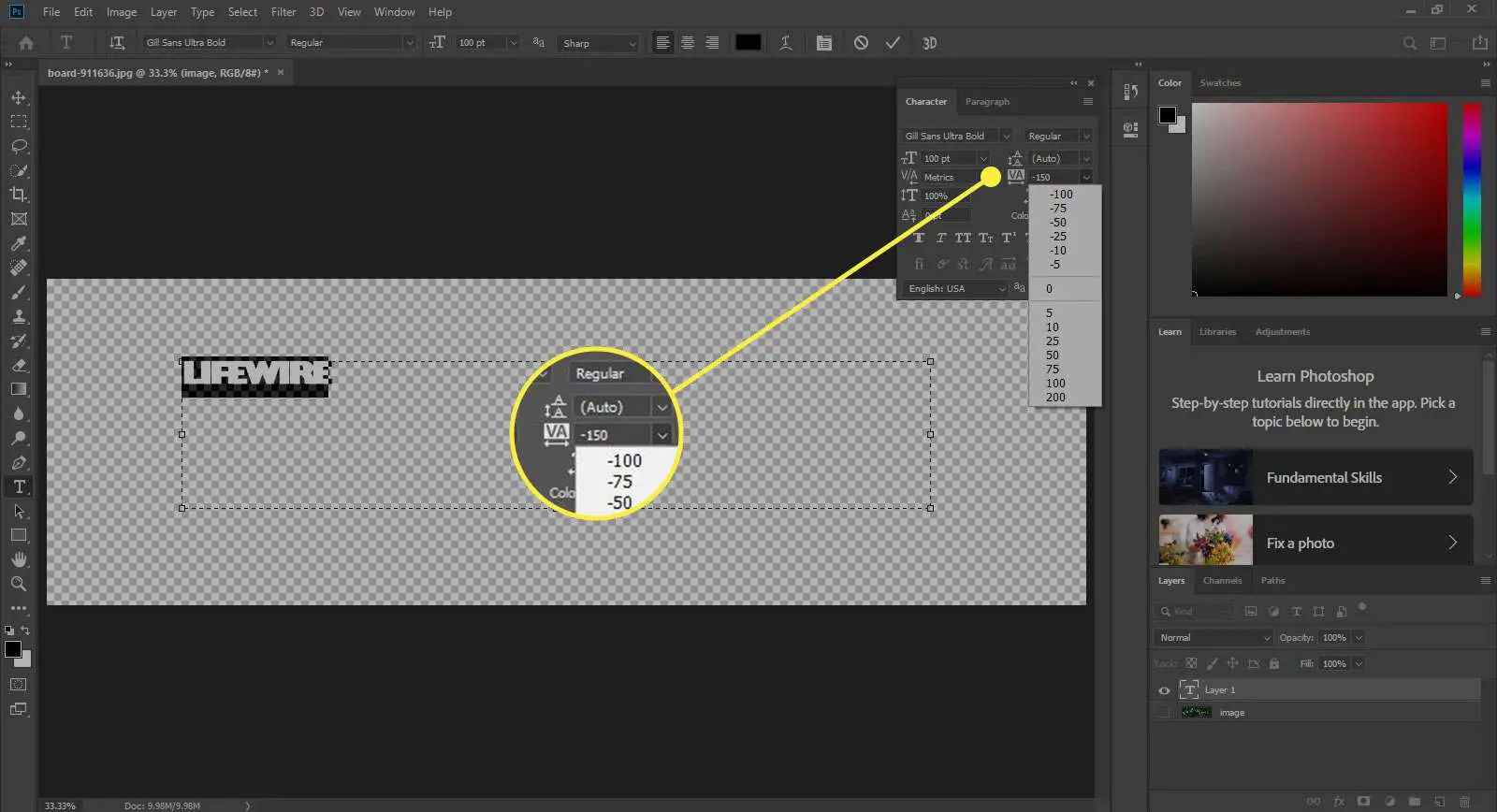
Em seguida, precisamos definir o rastreamento. O rastreamento ajusta o espaço entre as letras no texto selecionado ou em um bloco de texto. No Personagem painel, entre -150 no Definir texto de rastreamento campo. Porém, você pode digitar números diferentes, até que o espaço entre as letras seja do seu agrado.
- Se quiser ajustar o espaço entre apenas duas letras, você pode usar o kerning. Para ajustar o kerning, coloque um ponto de inserção entre as duas letras e defina um valor no Métricas para Kerning campo, que está à esquerda do Definir texto de rastreamento campo.

-
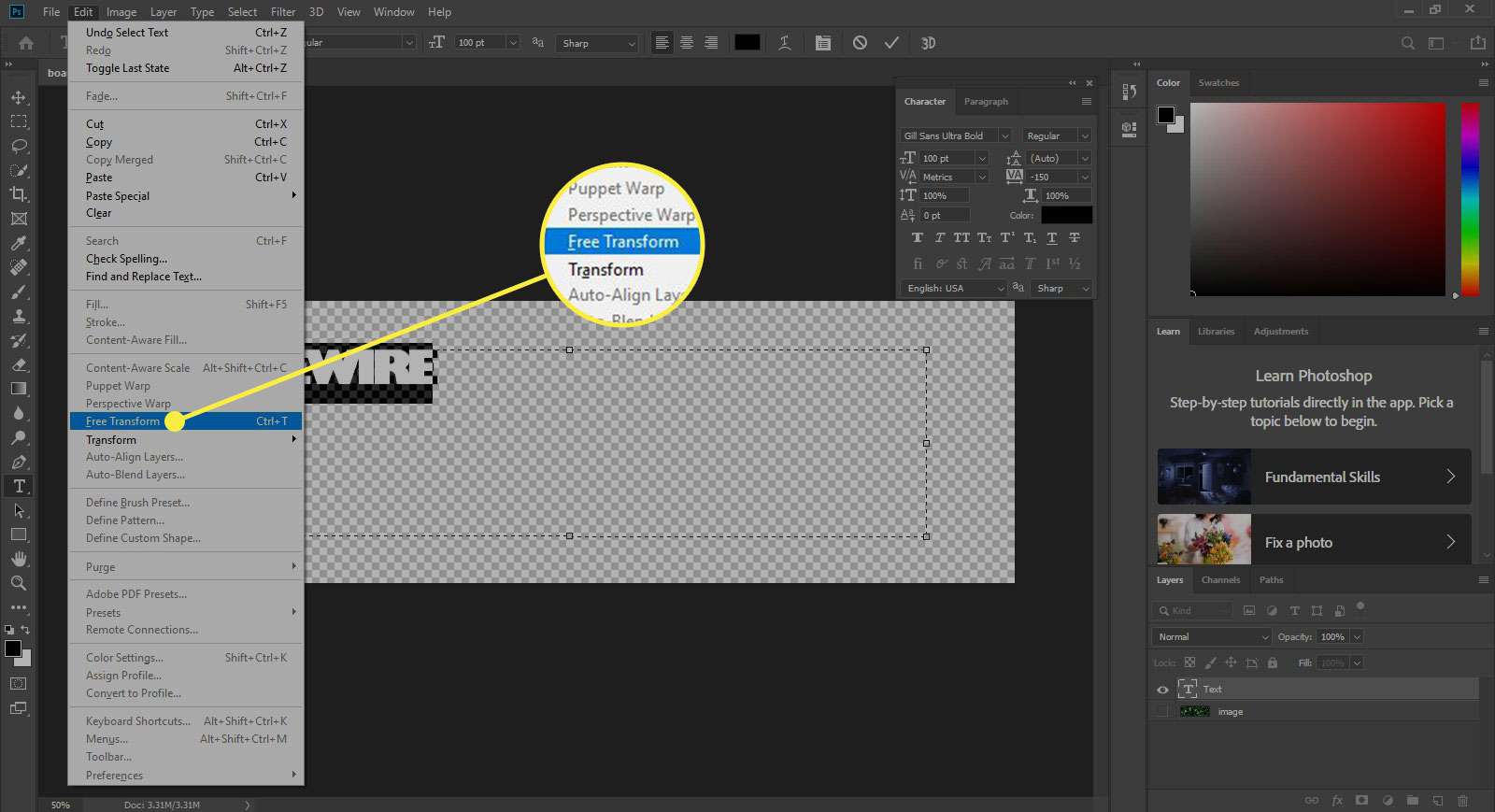
Com a camada de texto selecionada no Camadas painel, selecione Editar > Transformação Livre. O atalho de teclado para isso é Ctrl + T em um PC, e Comando + T em um Mac. Uma caixa delimitadora envolverá o texto.

-
Posicione o Pointer A ferramenta em uma caixa delimitadora se transforma em uma seta de dois lados que podemos arrastar para dimensionar o texto. Arraste a alça do canto inferior direito para baixo e para fora até que o texto quase preencha o fundo transparente. Se desejar, você pode restringir a escala mantendo pressionada a Mudança enquanto você arrasta. E você pode clicar e arrastar dentro da caixa delimitadora para movê-la para onde quiser. Mova a caixa delimitadora para centralizar o texto no plano de fundo.

-
As camadas devem estar na ordem correta antes de podermos criar uma máscara de corte. No Camadas painel, selecione o quadrado ao lado da camada da imagem para revelar o ícone de olhoe arraste a camada da imagem para a posição diretamente acima da camada de texto. O texto desaparecerá atrás da imagem.

-
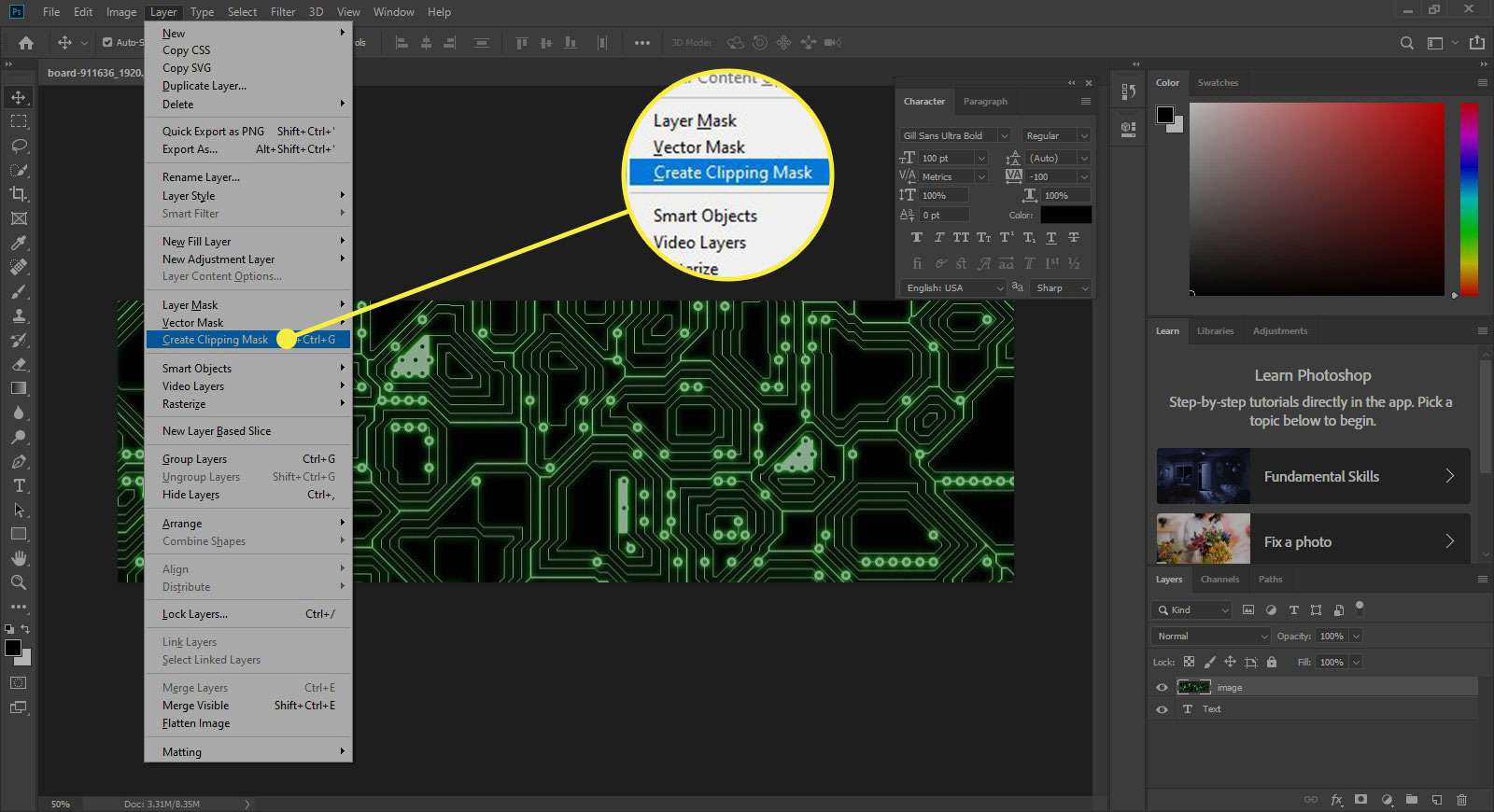
Com a camada de imagem selecionada, selecione Camada > Criar máscara de corte (Alt + Ctrl + G) Isso colocará a imagem dentro do texto.

-
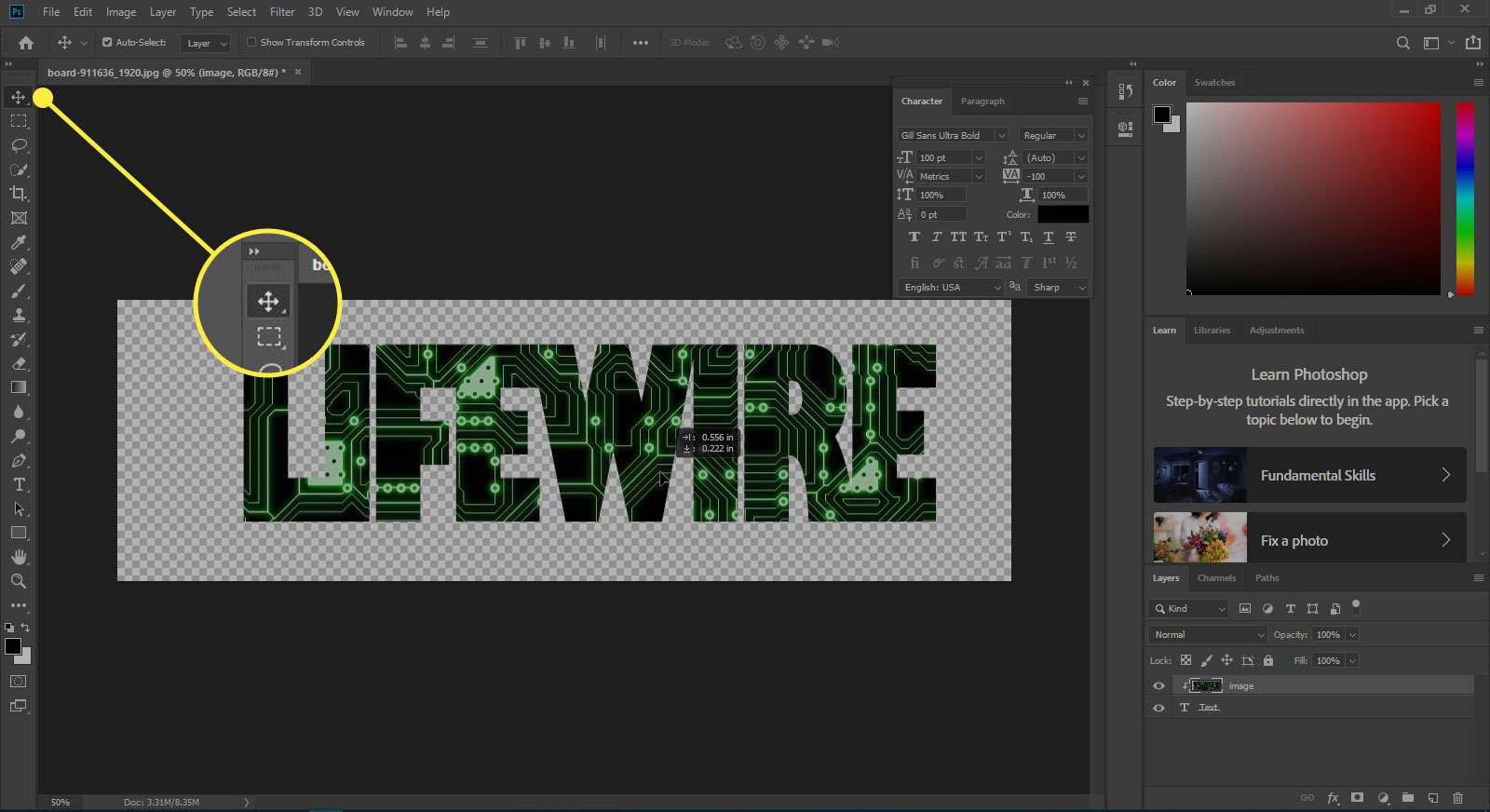
Com a camada de imagem selecionada no Camadas painel, selecione o Ferramenta Mover de Ferramentas painel. Selecione a imagem e mova-a até que goste de como ela está posicionada dentro do texto.

-
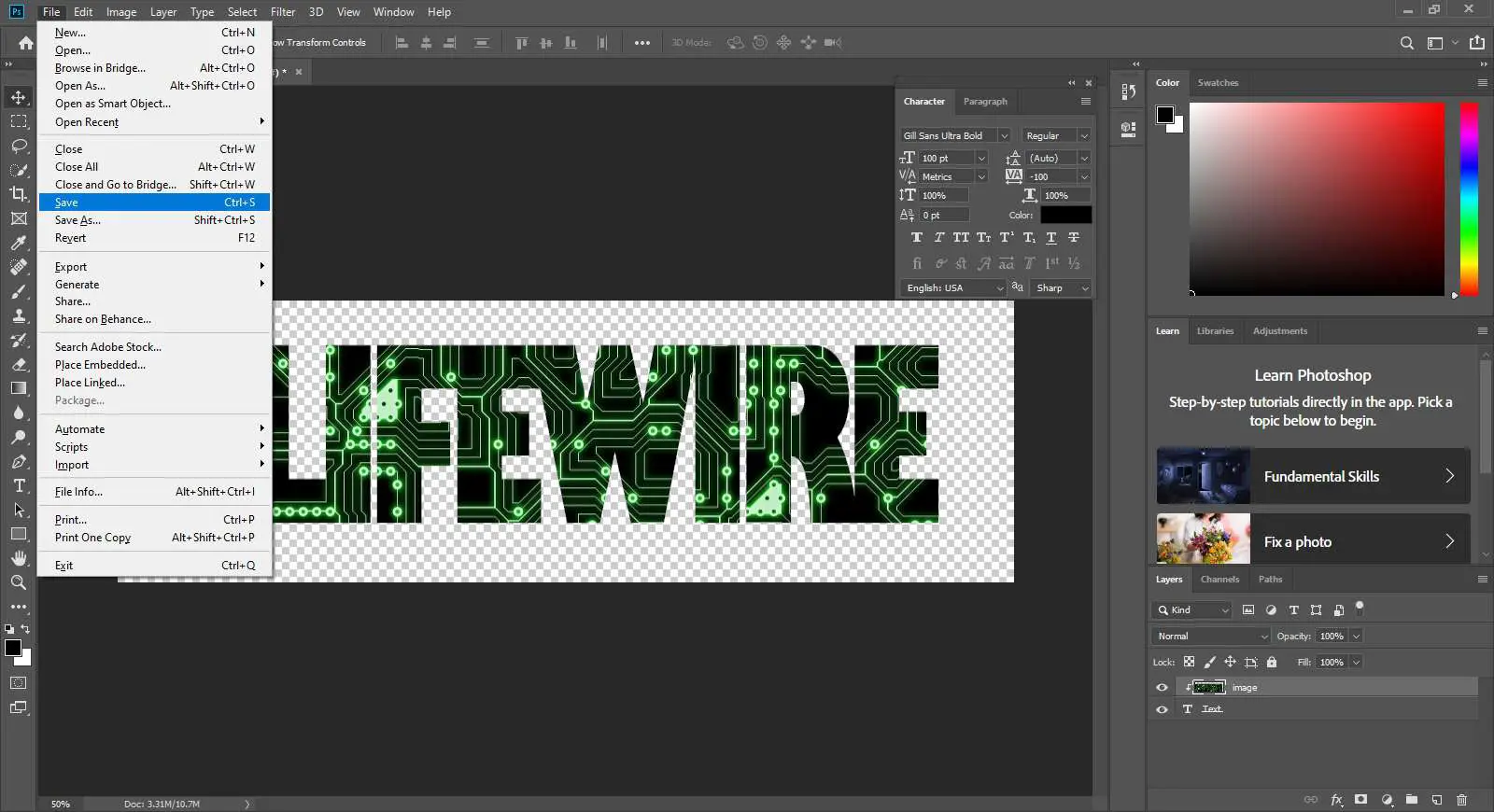
Agora você pode escolher Arquivo > Salve e conclua ou continue para adicionar alguns toques finais. Você pode fazer um fundo colorido, adicionar um contorno ao texto ou fazer uma variedade de outros efeitos para tornar a imagem ainda mais interessante.