
O que saber
- Clique com o botão direito na página da web e escolha Ver o código-fonte da página.
- Atalho: Pressione Ctrl+você (PC com Windows) ou Comando+Opção+você (Mac).
- Para usar as ferramentas de desenvolvedor do Chrome, selecione Cardápio (três pontos) > Mais ferramentas > Ferramentas de desenvolvimento.
Este artigo explica como acessar o código-fonte HTML de um site no navegador Google Chrome, bem como acessar e usar as ferramentas de desenvolvedor do Chrome. Visualizar o código-fonte de um site é uma excelente maneira para iniciantes aprenderem HTML.
Ver o código-fonte no Chrome
Então, como você visualiza o código-fonte de um site? Aqui estão as instruções passo a passo para fazer isso usando o navegador Google Chrome.
-
Abra o Navegador da web Google Chrome (se você não tiver o Google Chrome instalado, este é um download gratuito).
-
Navegue até o página da web que você gostaria de examinar.
-
Clique com o botão direito a página e olhe para o menu que aparece. Nesse menu, clique em Ver o código-fonte da página.
-
O código-fonte dessa página agora aparecerá como uma nova guia no navegador.
-
Como alternativa, você também pode usar os atalhos de teclado do Ctrl+você em um PC para abrir uma janela com o código-fonte do site exibido. Em um Mac, este atalho é Comando+Opção+você.

Use as ferramentas de desenvolvedor do Chrome
Além do simples Ver o código-fonte da página capacidade que o Google Chrome oferece, você também pode tirar proveito de suas excelentes ferramentas de desenvolvedor para se aprofundar ainda mais em um site. Essas ferramentas permitirão que você não apenas veja o HTML, mas também o CSS que se aplica aos elementos de visualização nesse documento HTML. Para usar as ferramentas de desenvolvedor do Chrome:
-
Abrir Google Chrome.
-
Navegar para a página da web que você gostaria de examinar.
-
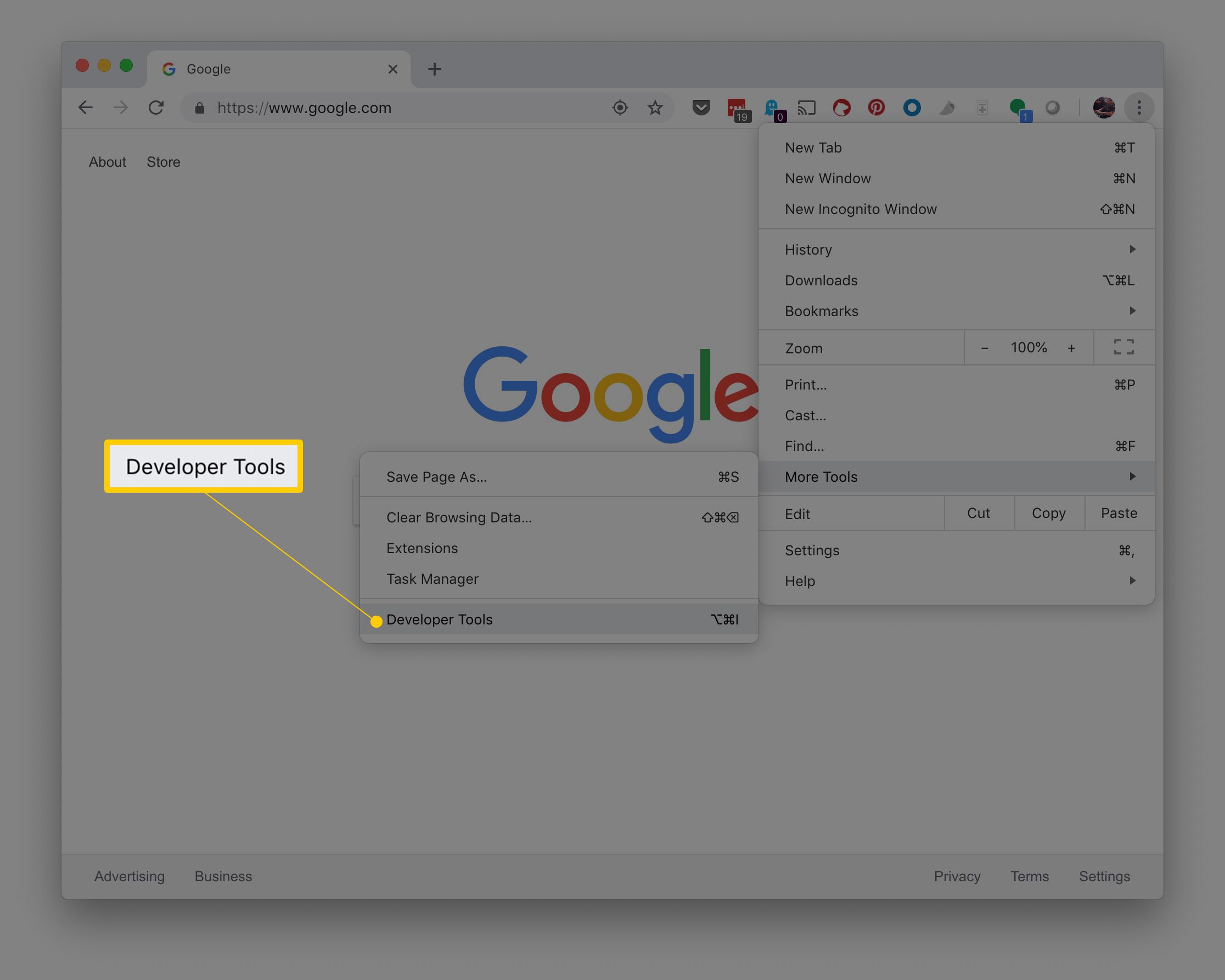
Selecione os menu de três pontos no canto superior direito da janela do navegador.
-
No menu, passe o mouse sobre Mais ferramentas e então escolher Ferramentas de desenvolvimento no menu que aparece.

-
Será aberta uma janela que mostra o código-fonte HTML à esquerda do painel e o CSS relacionado à direita.
-
Alternativamente, se você clicar com o botão direito um elemento em uma página da web e selecione Inspecionar no menu que aparece, as ferramentas de desenvolvedor do Chrome irão aparecer e destacar a parte específica que você escolheu no HTML com o CSS correspondente mostrado à direita. É muito útil se você quiser aprender mais sobre uma parte específica de um site.
A visualização do código-fonte é legal?
Ao longo dos anos, muitos novos web designers questionaram se é aceitável visualizar o código-fonte de um site e usá-lo para sua educação e, finalmente, para o trabalho que realizam. Embora copiar o código de um site no atacado e passá-lo como seu em um site certamente não seja aceitável, usar esse código como um trampolim para aprender é, na verdade, quantos avanços são feitos neste setor. Como mencionamos no início deste artigo, você teria dificuldade em encontrar um profissional da Web que funcione hoje que não tenha aprendido algo visualizando o código-fonte de um site! Sim, ver o código-fonte de um site é legal. Usar esse código como um recurso para construir algo semelhante também é seguro. Pegar o código como está e transmiti-lo como seu trabalho é onde você começa a encontrar problemas. No final, os profissionais da web aprendem uns com os outros e muitas vezes aprimoram o trabalho que veem e pelo qual se inspiram, portanto, não hesite em visualizar o código-fonte de um site e usá-lo como ferramenta de aprendizado.
Mais do que apenas HTML
Uma coisa a lembrar é que os arquivos de origem podem ser muito complicados (e quanto mais complexo for o site que você está visualizando, mais complexo provavelmente será o código do site). Além da estrutura HTML que compõe a página, também haverá CSS (folhas de estilo em cascata) que ditam a aparência visual desse site. Além disso, muitos sites hoje incluem arquivos de script incluídos junto com o HTML. É provável que haja vários arquivos de script incluídos; na verdade, cada um alimentando diferentes aspectos do site. Francamente, o código-fonte de um site pode parecer opressor, especialmente se você for novato nisso. Não fique frustrado se você não conseguir descobrir o que está acontecendo com aquele site imediatamente. Visualizar o código-fonte HTML é apenas a primeira etapa deste processo. Com um pouco de experiência, você começará a entender melhor como todas essas peças se encaixam para criar o site que você vê em seu navegador. À medida que você se familiariza com o código, aprenderá mais com ele e não parecerá tão assustador para você.
