
O Dreamweaver facilita a criação de menus suspensos para o seu site. Mas, como todos os formulários HTML, eles podem ser um pouco complicados. Este tutorial o guiará pelas etapas de criação de um menu suspenso no Dreamweaver.
Dreamweaver Jump Menus
O Dreamweaver 8 também fornece um assistente para criar um menu de salto para navegação em seu site. Ao contrário dos menus suspensos básicos, este menu fará algo quando você terminar. Você não terá que escrever nenhum JavaScript ou CGIs para fazer seu formulário suspenso funcionar. Este tutorial também explica como usar o assistente do Dreamweaver 8 para criar um menu de salto.
Primeiro, crie o formulário
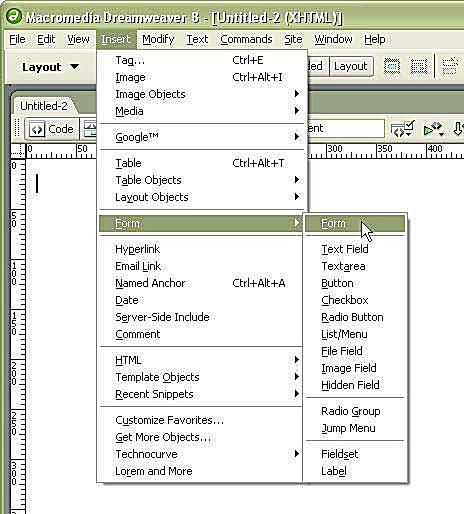
Exceto para assistentes especiais como o menu de salto, o Dreamweaver não ajuda você a fazer os formulários HTML “funcionarem”. Para isso, você precisa de um CGI ou JavaScript. Ao adicionar um menu suspenso ao seu site, a primeira coisa de que você precisa é um formulário para envolvê-lo. No Dreamweaver, vá para o menu Inserir e clique em Formulário e escolha “Formulário”.
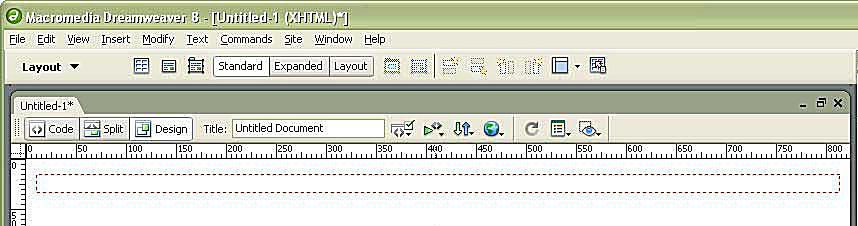
Exibições de formulário na visualização do projeto

O Dreamweaver mostra a localização do formulário visualmente na visualização do projeto, para que você saiba onde colocar os elementos do formulário, pois as tags do menu suspenso não são válidas (e não funcionarão) fora do elemento do formulário. Como você pode ver na imagem, o formulário é a linha pontilhada vermelha na visualização do design.
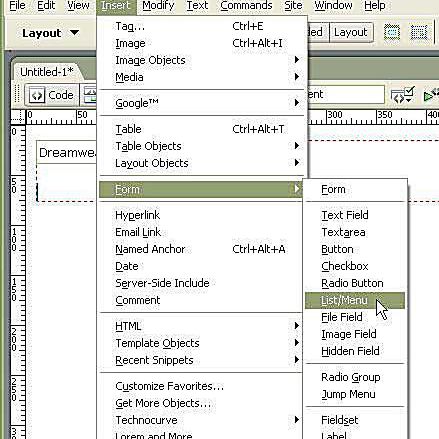
Escolha a lista / menu

Os menus suspensos são chamados de itens de “lista” ou “menu” no Dreamweaver. Portanto, para adicionar um ao seu formulário, você precisa ir ao menu Formulário no menu Inserir e escolher “Lista / Menu”. Certifique-se de que o cursor esteja dentro da linha pontilhada vermelha da caixa do formulário.
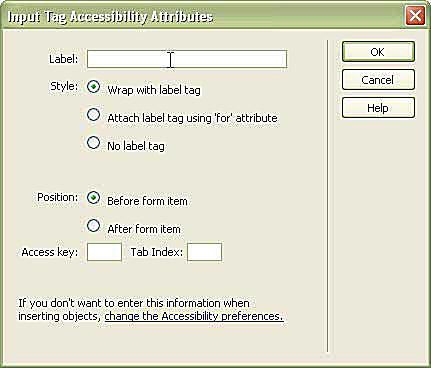
Janela de opções especiais

Nas opções do Dreamweaver, há uma tela Acessibilidade. Seus menus suspensos ficarão imediatamente mais acessíveis do que outros sites se você preencher essas cinco opções.
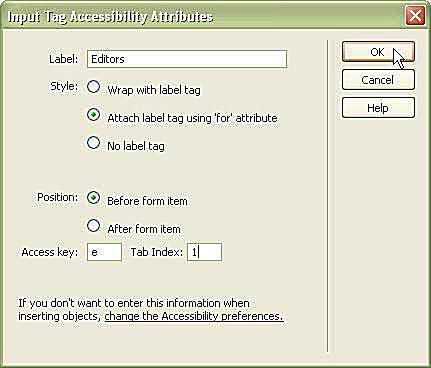
Acessibilidade do formulário

As opções de acessibilidade são:
Rótulo
O campo de rótulo aparece como texto ao lado do elemento do formulário. Digite um nome para o menu suspenso. Pode ser uma pergunta ou frase curta que o menu suspenso responderá.
Estilo
HTML inclui uma etiqueta de rótulo para identificar seus rótulos de formulário para o navegador. Suas opções são envolver o menu suspenso e o texto do rótulo com a tag, usar o atributo “for” na tag do rótulo para identificar a qual tag de formulário faz referência ou não usar a tag de rótulo de forma alguma.
Posição
Você pode colocar sua etiqueta antes ou depois do menu suspenso.
Chave de acesso
Os visitantes podem usar uma tecla de acesso com as teclas Alt ou Opção para acessar diretamente esse campo do formulário. Este atalho de teclado torna seus formulários muito fáceis de usar sem um mouse.
Índice de guia
O índice de abas é como os usuários devem acessar os campos do formulário ao usar o teclado para percorrer a página da web. Depois de atualizar suas opções de acessibilidade, clique em OK.
Selecione o Menu

Depois de exibir o menu suspenso na visualização de design do Dreamweaver, você precisa adicionar os vários elementos. Primeiro, selecione o menu suspenso clicando nele. O Dreamweaver colocará outra linha pontilhada ao redor apenas do menu suspenso para mostrar que você o escolheu.
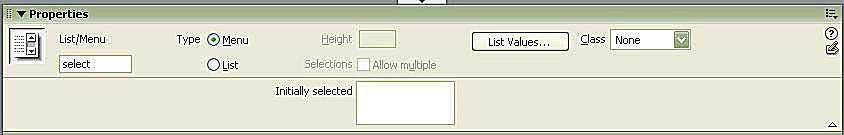
Propriedades do Menu

O menu de propriedades mudará para as propriedades de lista / menu desse menu suspenso. Lá você pode dar ao seu menu um ID (onde diz “selecionar”), decidir se deseja que seja uma lista ou um menu, dar a ele uma classe de estilo de sua folha de estilo e atribuir valores ao menu suspenso.
Qual é a diferença entre lista e menu?
O Dreamweaver chama um menu suspenso de menu qualquer menu suspenso que permite apenas uma seleção. Uma “lista” permite várias escolhas na lista suspensa e pode ter mais de um item de altura. Se você quiser que um menu suspenso tenha várias linhas de altura, altere-o para um tipo de “lista” e deixe a caixa “seleções” desmarcada.
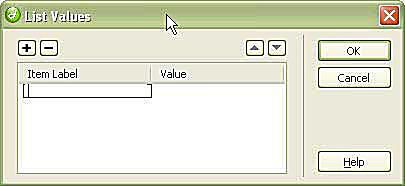
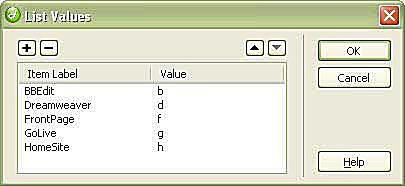
Adicionar novos itens de lista

Para adicionar novos itens ao seu menu, clique no botão “Listar valores …”, que abre a janela acima. Em seguida, digite o rótulo do item na primeira caixa. Ele será exibido na página.
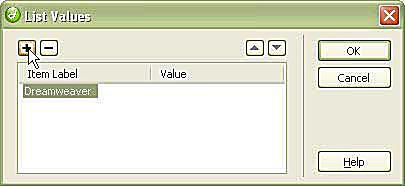
Adicionar mais e reordenar

Clique no ícone de adição para adicionar mais itens. Se você quiser reordená-los na caixa de listagem, use as setas para cima e para baixo à direita.
Dê valores a todos os itens

Se você deixar o valor em branco, o rótulo irá para o formulário. Mas você pode atribuir valores a todos os seus itens – para enviar informações alternativas ao seu formulário. Você vai usar muito isso para coisas como menus de salto e hiperlinks.
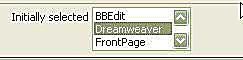
Escolha um padrão

As páginas da Web exibem por padrão o item suspenso que estiver listado primeiro como o item padrão. Mas se você quiser selecionar um diferente, realce-o na caixa “Selecionado inicialmente” no menu Propriedades.
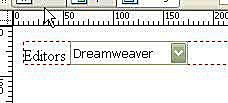
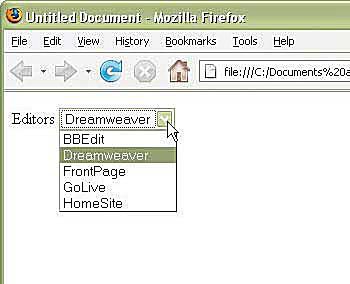
Veja sua lista na visualização do projeto

Quando terminar de editar as propriedades, o Dreamweaver mostrará sua lista suspensa com o valor padrão selecionado.
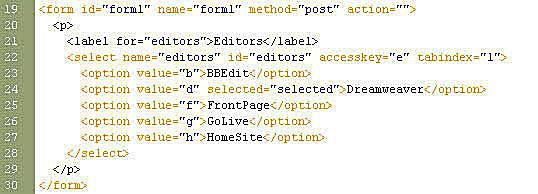
Veja sua lista na visualização de código

Se você alternar para a visualização do código, poderá ver que o Dreamweaver adiciona seu menu suspenso com código limpo. Os únicos atributos extras são as opções de acessibilidade. O código é todo recuado e muito fácil de ler e entender.
Salvar e visualizar no navegador

Se você salvar o documento e visualizá-lo em um navegador da web, poderá ver que o menu suspenso tem a aparência que você esperava.
Mas não faz nada …

O menu que criamos acima parece bom, mas não faz nada. Para fazer algo, você precisa configurar uma ação de formulário no próprio formulário. Felizmente, o Dreamweaver possui um formulário de menu suspenso integrado que você pode usar imediatamente em seu site, sem a necessidade de aprender sobre formulários, CGIs ou scripts. É chamado de Menu de salto. O menu de salto do Dreamweaver configura um menu suspenso com nomes e URLs. Em seguida, você pode escolher um item no menu e a página da Web se moverá para esse local, como se você tivesse clicado em um link. Vá para o menu Inserir e escolha Formulário e Menu de salto.
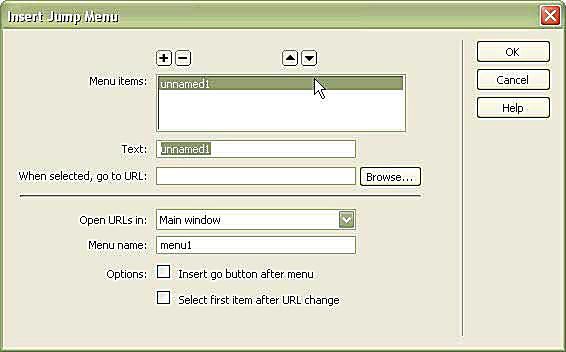
Janela do menu de salto

Ao contrário do menu suspenso padrão, o menu Jump abre uma nova janela para você nomear seus itens de menu e adicionar detalhes sobre como o formulário deve funcionar. Para o primeiro item, altere o texto “sem título1” para o que você deseja ler e adicione um URL.
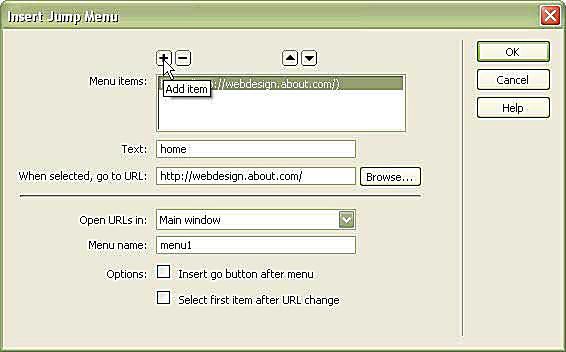
Adicionar itens ao seu menu de salto

Clique em adicionar item para adicionar um novo item ao seu menu de salto. Adicione quantos itens desejar.
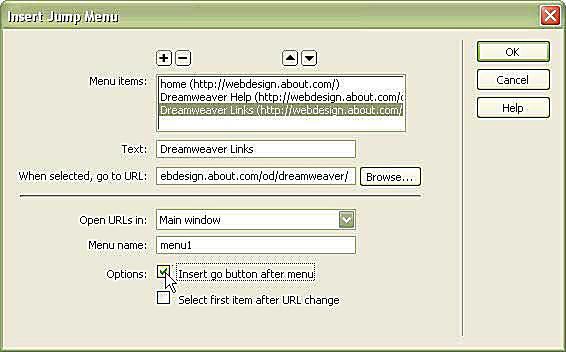
Opções do menu de salto

Depois de adicionar todos os links desejados, você deve escolher suas opções:
Abrir URLs em
Se você tiver um conjunto de quadros, poderá abrir os links em um quadro diferente. Ou você pode alterar a opção da janela principal para um destino especial para que o URL seja aberto em uma nova janela ou em outro lugar.
Nome do Menu
Dê ao seu menu uma identificação exclusiva para a página. É necessário para que o script funcione corretamente. Ele também permite que você tenha vários menus de salto em um formulário – dê a eles nomes diferentes.
Insira o botão Ir após o menu
Gosto de selecionar isso porque às vezes o script não funciona quando o menu muda. Também é mais acessível.
Selecione o primeiro item após a mudança de URL
Selecione esta opção se você tiver um prompt como “Selecione um” como o primeiro item de menu. Isso garantirá que esse item permaneça o padrão na página.
Visualização do Design do Menu de Salto

Assim como no primeiro menu, o Dreamweaver configura o menu de salto na visualização do design com o item padrão visível. Você pode então editar o menu suspenso como faria com qualquer outro. Se você editá-lo, certifique-se de não alterar nenhum ID nos itens; caso contrário, o script pode não funcionar.
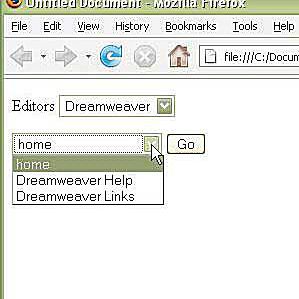
Menu de salto no navegador

Salvar o arquivo e pressionar F12 exibirá a página em seu navegador preferido. Lá você pode selecionar uma opção, clicar em “Ir” e o menu de salto funciona.
