O azul é uma das cores mais comuns usadas em web design. Usar um azul médio a escuro estimula uma sensação relaxante que pode ser complementada com amarelo e laranja.

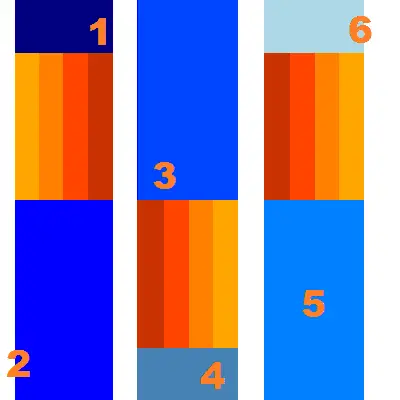
Os opostos se atraem e o azul combina com o laranja

- Hex # FFA500 | RGB 255,165,0 (uma laranja dourada; palavra-chave de cor SVG e palavra-chave de cor CSS laranja)
- Hex # FF8000 | RGB 255,128,0 (laranja médio)
- Hex # FF4500 | RGB 255,69,0 (vermelho alaranjado; palavra-chave da cor SVG laranja)
- Hex # C83200 | RGB 200,50,0 (laranja escuro)
- Números: Hex # FF7F27 | RGB 255,127,39 (uma laranja cor de pêssego)
Os azuis, do mais escuro ao mais claro são:
- Marinha: Hex # 000080 | RGB 0,0,128 (palavra-chave de cor CSS / palavra-chave de cor SVG marinho)
- Azul: Hex # 0000FF | RGB 0,0,255 (a palavra-chave da cor CSS / SVG é azul; cor segura para o navegador)
- Hex: # 0045FF | RGB 0,69,255 (um azul médio)
- Aço Azul: Hex # 4682B4 | RGB 70.130.180 (palavra-chave de cor SVG azul-aço; azul corporativo)
- Hex: # 0080FF | RGB 0,128,255 (um azul médio)
- Azul claro: Hex # ADD8E6 | RGB 173.216.230 (palavra-chave de cor SVG azul claro)
Os azuis escuros e os tons médios de azul simbolizam importância, confiança, poder, inteligência, estabilidade, unidade e conservadorismo. Ao adicionar um pouco de laranja à sua paleta predominantemente azul escura, você introduz um pouco de calor e energia que pode evitar que sua paleta seja muito afetada ou opressora.
Você não precisa usar esses tons exatos. Vá um pouco mais claro ou mais escuro, ou pule um ponto para a esquerda ou direita na roda de cores. Essas combinações de cores são apenas para ajudá-lo a encontrar uma paleta de cores adequada usando azul e laranja como componentes principais.
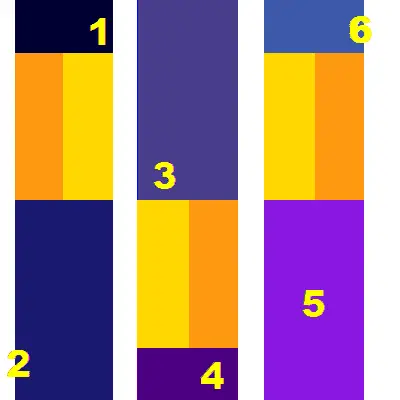
Misture Deep Blues com Golden Yellow

- Amarelo Cadium: Hex # FF9912 | RGB 255,153,18 (um amarelo quente acastanhado)
- Ouro: Hex # FFD700 | RGB 255.215,0 (palavra-chave de cor SVG ouro)
- Números: Hex # FFFF00 | RGB 255,255,0 (palavra-chave de cor SVG / CSS amarelo)
Os blues são:
- Azul muito escuro: Hex # 000033 | RGB 0,0,51 (um azul escuro seguro para navegador)
- Azul da meia noite: Hex # 191970 | RGB 25,25,112 (palavra-chave de cor SVG azul-escuro)
- Azul escuro ardósia: Hex # 483D8B RGB 72,61,139 (palavra-chave da cor SVG azul escuro; azul púrpura acinzentado)
- Índigo: Hex # 4B0082 | RGB 75,0,130 (palavra-chave de cor SVG índigo; um azul arroxeado)
- Violeta Azul: Hex # 8A2BE2 | RGB 138,43,226 (palavra-chave de cor SVG blueviolet)
- Azul cobalto: Hex # 3D59AB | RGB 61,89,171
Cores que empurram para o lado violeta-púrpura do azul podem adicionar um toque de mistério, dicas de feminilidade. Ele adiciona calor ao azul frio.
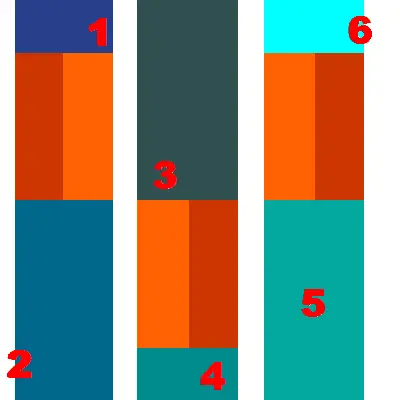
Tons de ciano com laranja escuro

- Vermelho Laranja Profundo: Hex # CD3700 | RGB 205,55,0
- Laranja cádmio: Hex # FF6103 | RGB 255,97,3
- Números: Hex vermelho # FF0000 | RGB 255,0,0 (palavra-chave de cor SVG / CSS vermelho)
Os blues são:
- Azul Royal escuro: Hex # 27408B | RGB 39,64,139
- Deep Sky Blue: Hex # 00688B | RGB 0,104,139 (não palavra-chave de cor deepskyblue)
- Azul escuro ardósia: Hex # 2F4F4F RGB 47,79,79 (não palavra-chave color darkslateblue)
- Ciano escuro: Hex # 008B8B | RGB 0,139,139 (o lado mais verde do azul)
- Azul de manganês: Hex # 03A89E | RGB 3.168.158 (uma cor azul turquesa)
- Ciano (Aqua): Hex # 00FFFF | RGB 0,255,255 (palavra-chave da cor SVG ciano ou aqua; uma cor azul esverdeada)
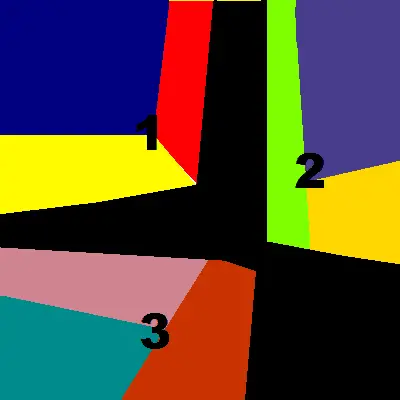
Azul, Vermelho e Amarelo

- Marinha: Hex # 000080 | RGB 0,0,128
- Vermelho brilhante: Hex # FE0004 | RGB 254,0,4
- Amarelo ensolarado: Hex # FFFB00 | RGB 255.251,0
- Azul escuro ardósia: Hex # 483D8B RGB 72,61,139 (palavra-chave da cor SVG azul ardósia escura; azul púrpura acinzentado)
- Ouro: Hex # FFD700 | RGB 255.215,0 (palavra-chave de cor SVG ouro)
- Chartreuse: Hex # 7FFF00 | RGB 127.255,0
- Ciano escuro: Hex # 008B8B | RGB 0,139,139 (o lado mais verde do azul)
- Violeta-Vermelho: Hex # D02090 | RGB 208,32,144
- Laranja escuro: Hex # C83200 | RGB 200,50,0 (não palavra-chave de cor laranja escuro)
Tons mais escuros de azul denotam importância, confiança, poder, autoridade, inteligência, estabilidade, unidade e conservadorismo. O vermelho é outra cor poderosa, mas chama mais a atenção do que o azul. O amarelo adiciona brilho e alegria. O uso de quantidades iguais de cada cor o tornaria infantil (pense nas cores primárias), muito parecido com o exemplo # 1, mas se apenas pequenas doses de vermelho e amarelo (ou cores próximas) forem usadas com um esquema de cores principalmente azul escuro, é bastante adequado para adultos projetos que você não quer que apareçam também sério.