
As tabelas HTML são fáceis de criar, uma vez que você entenda o básico sobre linhas e colunas, e também quando você entende quando é OK usar uma tabela e quando deve evitá-las.
História das Tabelas e Web Design
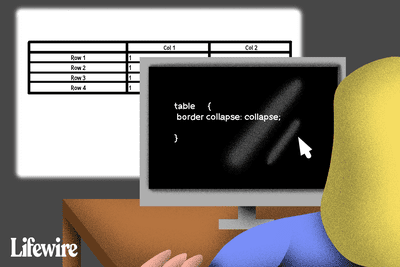
Muitos anos atrás, antes dos padrões aceitáveis de CSS e web, os web designers usavam o elemento HTML para criar um layout de página para sites. Os designs de sites seriam “cortados” em pequenas peças, como um quebra-cabeça, e depois combinados com uma tabela HTML para renderizar no navegador conforme pretendido. Foi um processo muito complexo que criou muitas marcações HTML extras e que nunca seriam utilizáveis hoje no mundo multitela em que nossos sites vivem. Como CSS se tornou o método aceito para visuais e layout de páginas da web, o uso de tabelas para isso se tornou evitado e muitos web designers erroneamente acreditaram que “as tabelas eram ruins”. Isso era e não é verdade. Tabelas para layout são ruins, mas ainda têm um lugar em web design e HTML, ou seja, para exibir dados tabulares como um calendário ou programação de trem. Para esse conteúdo, usar uma tabela ainda é uma abordagem aceitável e boa. Então, como você faz o layout de uma mesa? Vamos começar criando uma tabela 2×2 simplesmente. Isso terá 2 colunas (estes são os blocos verticais) e 2 linhas (os blocos horizontais). Depois de construir uma tabela 2×2, você pode construir qualquer tamanho de tabela que desejar, simplesmente adicionando linhas ou colunas adicionais.
Crie uma tabela 2×2
-
Primeiro abra a mesa:
type = “código”>
-
Abra a primeira linha com a tag tr:
type = “código”>
-
Abra a primeira coluna com a tag td:
type = “código”>
-
Escreva o conteúdo da célula.
-
Feche a primeira célula e abra a segunda:
type = “código”>
-
Escreva o conteúdo da segunda célula.
-
Feche a segunda célula e feche a linha:
type = “código”>
-
Escreva a segunda linha exatamente como a primeira:
type = “código”>
-
Em seguida, feche a mesa:
type = “código”>
-
É isso!
-
Qual é a diferença entre as tags de tabela HTML TH e TD?
-

Alterar a cor de fundo de uma tabela HTML
-

Como fazer uma mesa no Google Docs
-

Como construir um layout de 3 colunas em CSS
-

Dados tabulares e o uso de tabelas em XHTML
-

Como adicionar linhas internas (bordas) em uma tabela com CSS
-

O que é uma tag HTML versus um elemento HTML?
-

Como criar uma tabela dinâmica no Planilhas Google
-

Como criar um banco de dados no Excel
-

Como criar listas de dados em planilhas do Excel
-

Como criar um gráfico de Gantt no Planilhas Google
-

Elimine o Funky Spaces de suas tabelas HTML
-

Usando atributos do elemento HTML TABLE
-

Como ajustar automaticamente no Excel
-

Como usar CSS para centralizar imagens e outros objetos HTML
-

Como classificar seus dados relacionados no Excel com tabelas
Você também pode optar por adicionar cabeçalhos de tabela à sua tabela usando o elemento. Esses cabeçalhos de tabela substituiriam as partes de “dados da tabela” na primeira linha da tabela, como este:
Nome
Função
Jeremy
Designer
Jennifer
Desenvolvedor
Quando esta página fosse renderizada no navegador, a primeira linha com os cabeçalhos da tabela seria, por padrão, exibida em negrito e eles seriam centralizados na célula da tabela em que aparecem.
Então, é permitido usar tabelas em HTML?
Sim, desde que você não os use para fins de layout, não há problema em usar tabelas. Se você precisar exibir informações tabulares, uma tabela é a melhor maneira de fazer isso. Na verdade, evitar uma tabela por causa de alguma pureza equivocada para evitar esse elemento HTML legítimo é tão retrógrado quanto usá-los por motivos de layout hoje em dia.
Formato mla apa chicago Sua Citação
Kyrnin, Jennifer. “Como construir uma mesa 2×2.” ThoughtCo, maio. 14 de 2021, thinkingco.com/how-to-build-a-2×2-table-3464594.
Kyrnin, Jennifer. (2021, 14 de maio). Como construir uma mesa 2×2. Obtido em https://www.thoughtco.com/how-to-build-a-2×2-table-3464594
Kyrnin, Jennifer. “Como construir uma mesa 2×2.” ThoughtCo. https://www.thoughtco.com/how-to-build-a-2×2-table-3464594 (acessado em 20 de maio de 2021).
Seus direitos de privacidade
A ThoughtCo e nossos parceiros terceirizados usam cookies e processam dados pessoais como identificadores exclusivos com base em seu consentimento para armazenar e / ou acessar informações em um dispositivo, exibir anúncios personalizados e para medição de conteúdo, percepção do público e desenvolvimento de produtos. Para alterar ou retirar suas opções de consentimento para a ThoughtCo.com, incluindo seu direito de contestar quando um interesse legítimo é usado, clique abaixo. A qualquer momento, você pode atualizar suas configurações por meio do link “Privacidade da UE” na parte inferior de qualquer página. Essas escolhas serão sinalizadas globalmente para nossos parceiros e não afetarão os dados de navegação. Lista de parceiros (fornecedores)
Nós e nossos parceiros processamos dados para:
Digitalize ativamente as características do dispositivo para identificação. Use dados precisos de geolocalização. Armazene e / ou acesse informações em um dispositivo. Selecione o conteúdo personalizado. Crie um perfil de conteúdo personalizado. Avalie o desempenho do anúncio. Selecione anúncios básicos. Crie um perfil de anúncios personalizados. Selecione anúncios personalizados. Aplique pesquisas de mercado para gerar insights do público. Avalie o desempenho do conteúdo. Desenvolva e aprimore produtos. Lista de parceiros (fornecedores)