
O que saber
- Adicione um plug-in de mídia ao Dreamweaver: Selecione Inserir > Plugar.
- Escolha um arquivo de som e selecione OK. O arquivo de som incorporado aparece como um ícone de plug-in na visualização Design.
- Clique no ícone e defina os atributos e parâmetros conforme desejado.
Adicionar som a páginas da web é um pouco confuso. A maioria dos editores da Web não tem um botão simples para clicar para adicionar som, mas é possível adicionar música de fundo à sua página da Web do Dreamweaver sem muitos problemas – e nenhum código HTML para aprender. Este tutorial explica como adicionar som com um controlador e você pode decidir se deseja que ele toque automaticamente ou não.
Inserir plug-in de mídia
O Dreamweaver não tem uma opção de inserção específica para um arquivo de som, portanto, para inserir um na visualização Design, você precisa inserir um plug-in genérico e informar ao Dreamweaver que é um arquivo de som. No Inserir menu, vá para a pasta de mídia e escolhaPlugar.
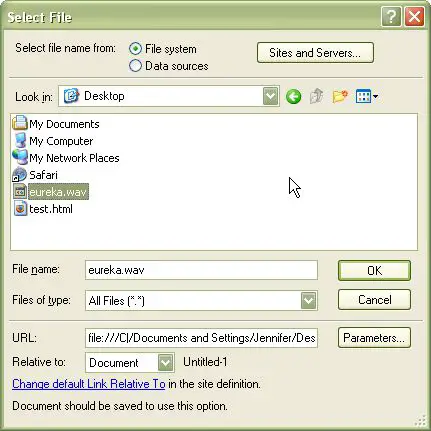
Procure o arquivo de som

O Dreamweaver abrirá uma caixa de diálogo “Selecionar arquivo”. Navegue até o arquivo que deseja incorporar à sua página. Preferimos ter URLs relativos ao documento atual, mas você também pode escrevê-los relativos à raiz do site (começando com a barra inicial).
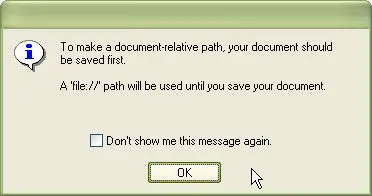
Salve o Documento

Como adicionar som no Dreamweaver Salve o documento.
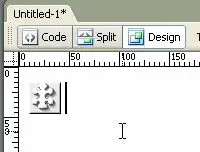
O ícone do plug-in aparece na página

Como adicionar som no Dreamweaver O ícone do plug-in aparece na página.
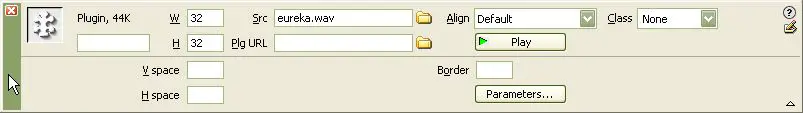
Selecione o ícone e ajuste os atributos

Como adicionar som no Dreamweaver Selecione o ícone e ajuste os atributos.
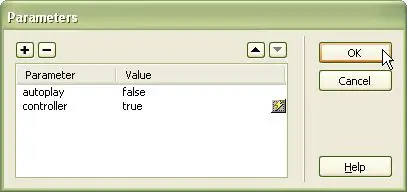
Adicionar dois parâmetros

Como adicionar som no Dreamweaver Adicionar dois parâmetros.
- Reprodução automática: Isso informa ao navegador da web se o som deve começar imediatamente após carregar (normalmente logo após o carregamento da página) ou aguardar a solicitação para tocar. A maioria das pessoas se irrita com sites cujo som está definido como autoplay = true.
- controlador: Isso fornece ao cliente uma maneira de controlar o arquivo de som – desligando-o ou reproduzindo-o desde o início e assim por diante. Se a reprodução automática estiver definida como falsa, será necessário um controlador para que o som possa iniciar (ou uma função JavaScript para ativá-lo).
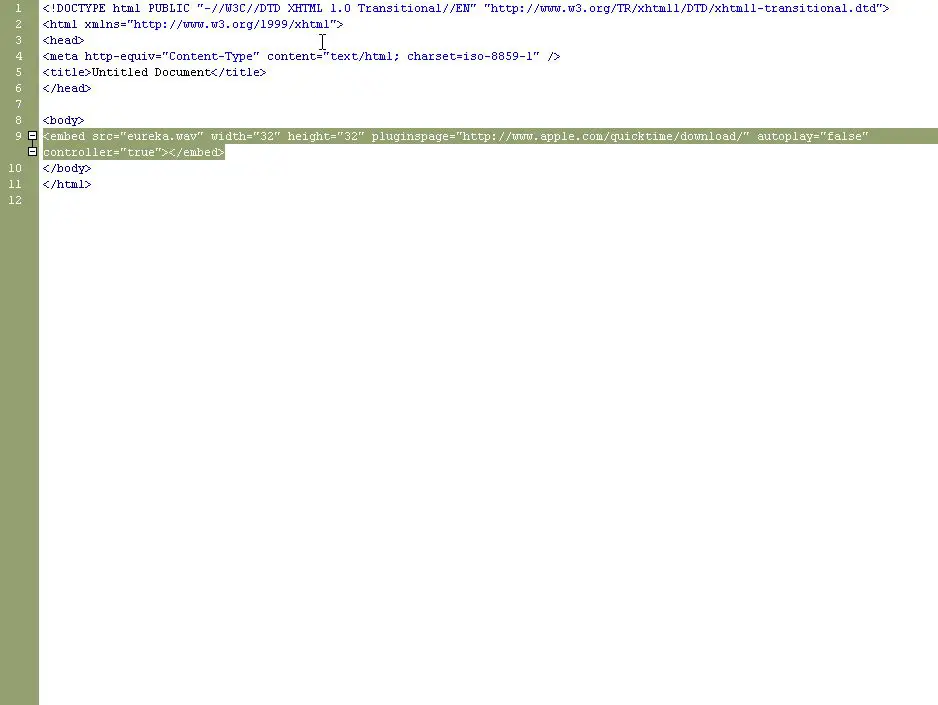
Veja a fonte

Como adicionar som no Dreamweaver Exibir o código-fonte.
