Claro, você pode criar todos os desenhos vetoriais vistos no anúncio abaixo usando o Illustrator ou algum outro software gráfico – mas também pode fazer isso completamente no InDesign. Acompanhe e mostraremos como criar flores descoladas, uma lâmpada de lava e muito mais para um anúncio perfeitamente inspirado nos anos 60.
Leve o InDesign de volta aos anos 60
- Retângulo, Elipse, Ferramentas de Forma Poligonal
- Ferramenta Converter ponto de direção (sob o menu desdobrável da ferramenta Caneta)
- Ferramenta de seleção direta (seta branca na barra de ferramentas)
- Pathfinder
Para completar suas ilustrações, você também usará as ferramentas Preenchimento / Traço para colorir suas formas e as ferramentas Transformar para dimensionar e girar.
O Texto e Layout
Este tutorial não cobre as partes do texto deste anúncio, mas aqui estão algumas coisas que você pode querer saber se quiser tentar replicar alguns dos looks.
Fontes:
- Título: Rodada de doces BTN
- Nome da loja (Bell Bottom Thrift) em Bell Bottom Laser (muito apropriado) e Calibri
- Outra cópia: Berlin Sans FB
- Rótulos de mapa: Basic Sans SF
Efeitos de texto:
- Bell Bottom tem um efeito de chanfro interno básico
- A cópia Early Bird Sales tem um efeito simples de sombra projetada
Layout:
- Margens 3p ao redor (padrão do InDesign)
- O layout usa a regra dos terços tanto vertical quanto horizontalmente.
- A lâmpada de lava ocupa um terço vertical.
- As informações de contato e o mapa estão no terço horizontal inferior.
- O nome da loja está localizado na interseção superior direita dos terços e ao redor do centro visual.
- A sinopse de Vendas antecipadas está localizada na interseção inferior direita dos terços.
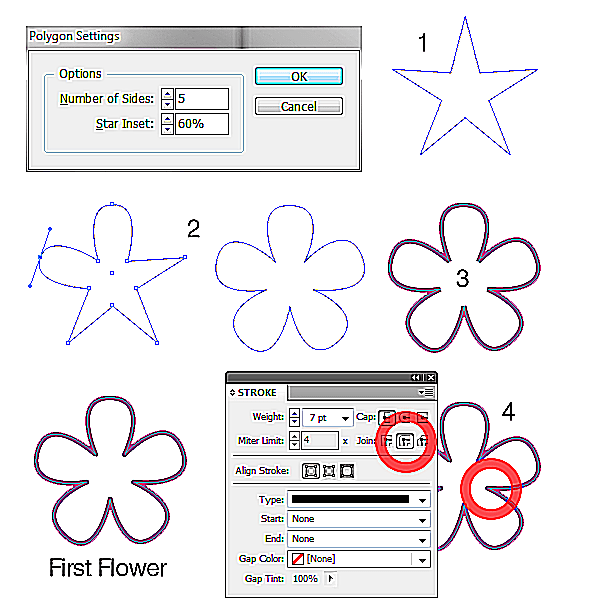
Desenhando a Primeira Flor

Desenhe uma estrela de 5 pontas
- Selecione os Ferramenta de forma poligonal no menu desdobrável Forma em suas Ferramentas
- Clique duas vezes no Ferramenta de forma poligonal para abrir a janela de Configurações do Polígono
- Defina seu polígono para 5 lados e uma inserção estrela de 60%
- Segure o Mudança chave enquanto desenha sua estrela
Transforme Star Points em pétalas
- Selecione os Ferramenta Converter Ponto de Direção no menu desdobrável Caneta em suas ferramentas. Clique em um ponto de ancoragem existente. Segure o botão do mouse. As alças desse ponto de ancoragem serão exibidas. Se você arrastar o mouse agora, poderá alterar uma curva já existente. Se uma alça já estiver visível, se você clicar na própria alça e arrastá-la, você também alterará uma curva existente.
- Usando a ferramenta Caneta do InDesign, clique e segure no ponto âncora no final da ponta superior da sua estrela
- Arraste o cursor para a esquerda e você verá seu ponto se transformar em uma pétala arredondada.
- Repita para as outras quatro pontas da sua estrela
- Se você quiser equilibrar suas pétalas depois de converter os 5 pontos de ancoragem, use o Converter ponto de direção ou Seleção Direta ferramenta (seta branca em suas Ferramentas) para selecionar as alças de cada curva e arrastá-las para dentro ou para fora até que você goste da aparência de sua flor.
Dê um belo contorno à sua flor
- Faça uma cópia da sua flor e reserve (para fazer a segunda flor)
- Escolha uma cor de traço de sua escolha
- Torne o traço mais espesso (5-10 pontos)
Ajuste sua flor
- Abra o Strokes painel (F10)
- Altere a opção de adesão para Round Join (dá uma boa aparência para os cantos internos)
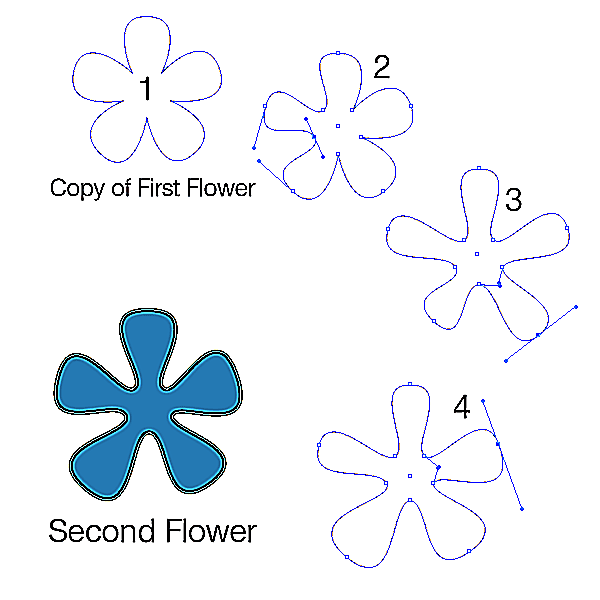
Desenhando a segunda flor

- Comece com a primeira flor. Pegue aquela cópia que você fez de sua primeira flor antes de adicionar seu traço. Você pode querer fazer outra cópia ou duas apenas no caso de você errar.
- Faça os cantos internos curvos. Use o Converter ponto de direção ferramenta nos cinco pontos de ancoragem internos de sua flor
- Pétalas de flores esticadas. Use o Seleção Direta ferramenta para puxar os pontos de ancoragem externos para longe do centro, estendendo cada uma das pétalas da flor
- Ajuste sua flor. Use o Seleção Direta ferramenta para agarrar as alças de qualquer uma de suas curvas para engordar as extremidades externas de suas pétalas e tornar as partes internas das pétalas mais finas e obter todas as pétalas mais ou menos do mesmo tamanho.
- Termine sua flor. Depois de gostar da aparência de sua flor, dê a ela um preenchimento e um traço de sua escolha.
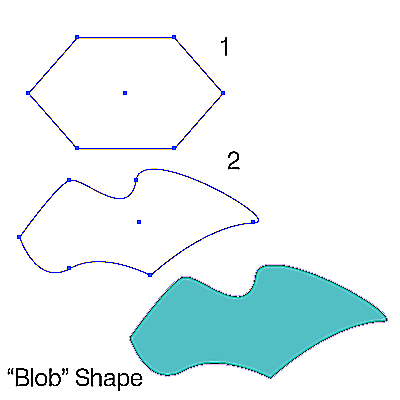
Desenhando o Blob

- Faça uma forma inicial. Desenhe um polígono de 6 lados.
- Modifique a forma. Use o Converter ponto de direção ferramenta em alguns ou todos os pontos de ancoragem arrastando o polígono em qualquer forma agradável que você deseja.
- Pinte a bolha. Preencha a bolha com uma cor de sua escolha.
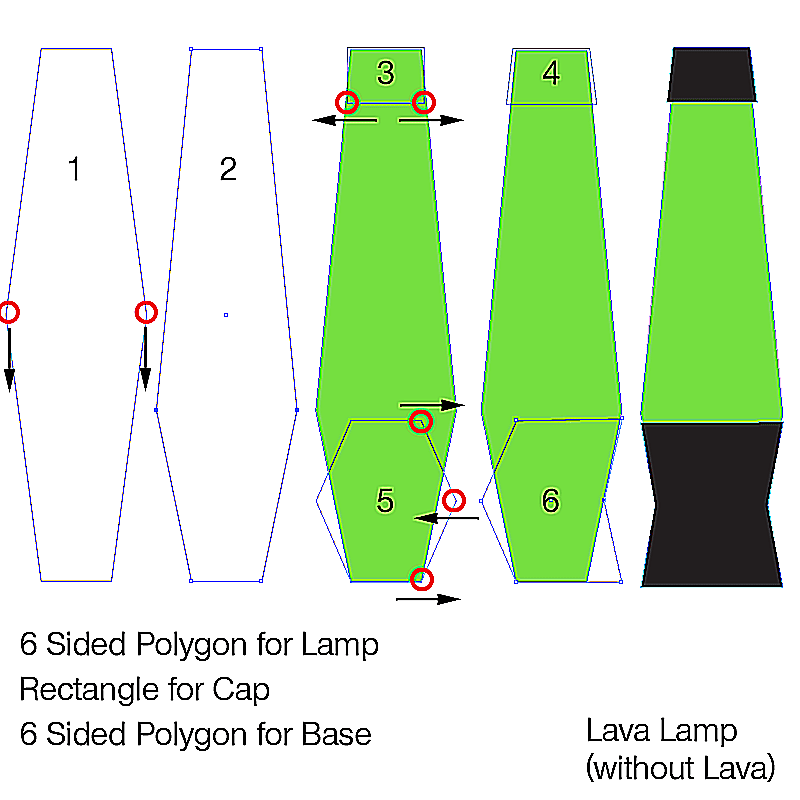
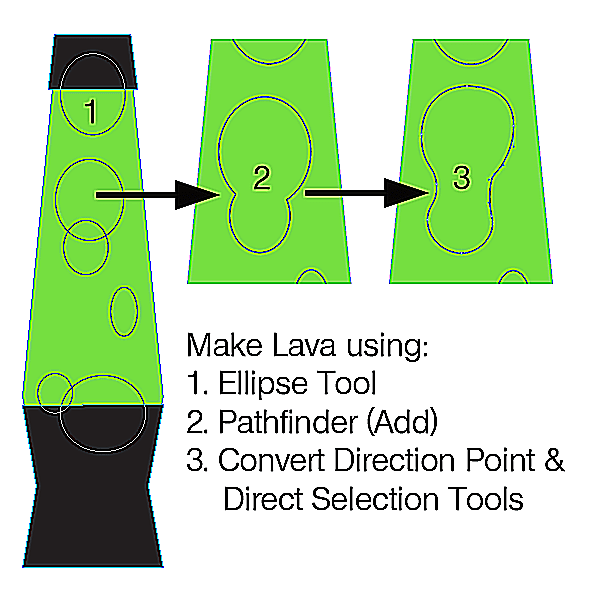
Desenho da lâmpada

- Crie uma forma de lâmpada. Desenhe um polígono alto de 6 lados.
- Modifique a lâmpada. Com o Seleção Direta ferramenta selecione os dois pontos de ancoragem do meio e arraste-os para baixo, até que seu polígono se pareça com a forma da figura # 2.
- Adicione uma forma de tampa. Desenhe um retângulo sobre a parte superior da lâmpada para fazer a tampa.
- Modifique o limite. Selecione os dois pontos de ancoragem inferiores (um de cada vez) com o Seleção Direta ferramenta e arraste-os ligeiramente até que se pareçam com a figura # 4.
- Adicione a forma de base. Desenhe outro polígono de 6 lados na parte inferior da lâmpada para a base com sua borda superior exatamente nos pontos de ancoragem do meio que você moveu na etapa 2 ou abaixo deles.
- Modifique a base. Arraste as âncoras superior e inferior de um lado da base para fora até cobrirem a lâmpada. Arraste uma âncora do meio para dentro, como mostrado. Repita do outro lado do polígono.
- Pinte a lâmpada. Preencha a lâmpada, a tampa e a base com as cores de sua escolha.
Desenhando a lava na lâmpada

- Desenhe lava. Desenhe algumas formas redondas / ovais aleatórias usando a ferramenta Ellipse Shape, sobrepondo um par pequeno e um grande no meio da lâmpada.
- Faça uma bolha dupla. Selecione as duas formas sobrepostas e escolha Objeto> Pathfinder> Adicionar para transformá-los em uma forma.
- Faça o ajuste fino do blob duplo. Use o Converter ponto de direção e Seleção Direta ferramentas para modificar as curvas até obter o que parece ser uma grande bolha se separando em duas partes.
- Pinte a lava. Preencha as formas de lava com uma cor de sua escolha.
- Mova a lava. Selecione a tampa e a base da lâmpada e traga-os para a frente: Objeto> Organizar> Trazer para a frente (Shift + Control +]) assim, eles cobrem as bolhas de lava que se sobrepõem à tampa e à base.
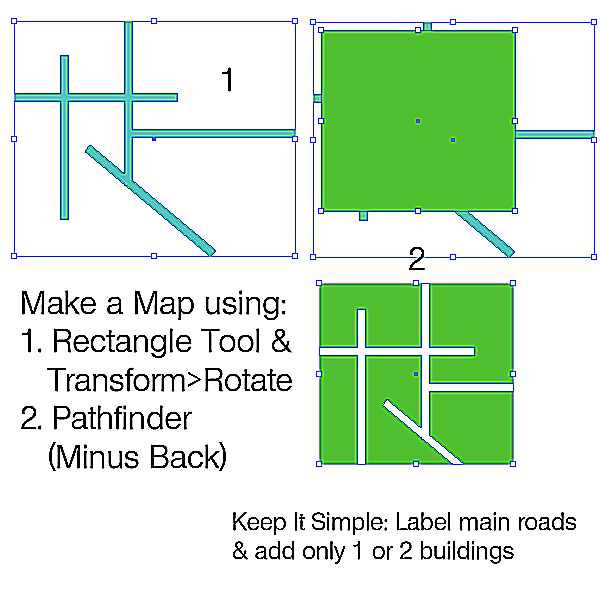
Desenhando um Mapa Simples

- Desenhe as estradas.
- Desenhe um retângulo longo e fino para representar uma estrada.
- Faça várias cópias e use Transformar> Girar para organizá-los conforme necessário.
- Na maior parte, você pode omitir curvas e pequenos ziguezagues na estrada. Se houver uma curva significativa na estrada, edite seu retângulo em uma curva.
- Selecione todas as suas estradas e vá para Objeto> Pathfinder> Adicionar para transformá-los em um objeto.
- Inclua o mapa. Coloque um retângulo sobre suas estradas, cobrindo apenas a parte que você deseja usar em seu mapa.
- Faça o mapa. Selecione as estradas e retângulo e vá para Objeto> Pathfinder> Minus Back
Para finalizar seu mapa, adicione um retângulo para representar o destino e rotule as estradas principais.
Montagem da ilustração
- Pegue cada flor e faça várias cópias.
- Dimensione, gire e altere as cores de preenchimento / traço conforme desejado.
- Escolha duas ou três formas de flores e aplique um pouco de Feathering (Objeto> Efeitos> Pena Básica)
Groovy! Nossa ilustração inspirada nos anos 60 está completa e você fez tudo no Adobe InDesign. Basta adicionar o texto para finalizar nosso anúncio Bell Bottom Thrift.
