
O que saber
- Mais fácil: adicione a propriedade de estilo cor de fundo à tabela, linha ou tag de célula.
- Próximo mais fácil: use o atributo bgcolor.
Este artigo explica os métodos para alterar as cores de fundo de partes de uma tabela em um site.
Para alterar a cor de uma única linha, insira a propriedade background-color no
marcação:Você pode alterar a cor de uma única célula adicionando o atributo ao
marcação:Você também pode aplicar cores de fundo às cabeças das mesas, ou tag, da mesma forma:
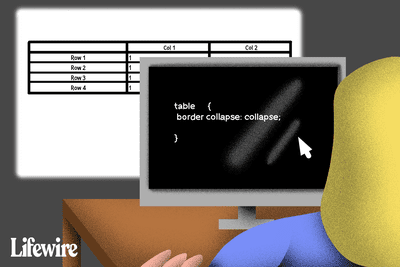
Alterar a cor do plano de fundo usando folhas de estilo
No entanto, é melhor evitar o uso do atributo background-color em favor de uma folha de estilo formatada corretamente. Por exemplo, você pode definir os estilos em uma folha de estilo no HEAD do seu documento HTML ou defini-los em uma folha de estilo externa. Alterações como essas no HEAD ou em uma folha de estilo externa podem aparecer assim para tabelas, linhas e células: table {background-color: # ff0000; }
tr {cor de fundo: amarelo; }
td {cor de fundo: # 000; }
class = “ql-syntax”>
Definir a cor de fundo da coluna
A melhor maneira de definir a cor de fundo de uma coluna é criar uma classe de estilo e atribuí-la às células da coluna. A criação de uma classe permite que você atribua essa classe às células em uma coluna específica usando um atributo.
O CSS: td.ColColor {cor de fundo: azul; }
class = “ql-syntax”>
O HTML:
célula 1 célula 2 célula 1 célula 2
class = “ql-syntax”> Uma vantagem significativa de controlar as cores de fundo por meio de uma folha de estilo é que você pode alterar sua escolha de cor posteriormente. Em vez de percorrer o documento HTML e fazer a alteração em cada célula, você pode fazer uma única alteração na escolha da cor no CSS que será imediatamente aplicada a cada instância onde o class = “ColColor” a sintaxe aparece. Embora intercalar CSS em seu HTML, ou chamar um arquivo CSS separado, acrescente um pouco de sobrecarga administrativa além de apenas modificar um atributo HTML, você descobrirá que confiar em CSS reduz erros, acelera o desenvolvimento e melhora a portabilidade de seu documento. Mais da Lifewire
-

Como alterar as cores da fonte do site com CSS
-

Como inserir linhas em HTML com a tag HR
-

Como alterar a cor do texto em HTML
-

Como aplicar cores de fundo a tabelas no Word
-

Como fazer uma mesa no Google Docs
-

Como usar CSS para centralizar imagens e outros objetos HTML
-

Como centralizar texto em uma célula de tabela
-

Como adicionar linhas internas (bordas) em uma tabela com CSS
-

Como criar um banco de dados no Excel
-

Como definir o estilo de IFrames com CSS
-

Como usar CSS para alterar fontes em páginas da web
-

Compreendendo os 3 tipos de estilos CSS
-

Usando atributos do elemento HTML TABLE
-

Agrupando vários seletores CSS
-
Como alterar o sublinhado do link em uma página da web
-

Como classificar seus dados relacionados no Excel com tabelas
Seus direitos de privacidade
A Lifewire e nossos parceiros terceirizados usam cookies e processam dados pessoais como identificadores exclusivos com base em seu consentimento para armazenar e / ou acessar informações em um dispositivo, exibir anúncios personalizados e para medição de conteúdo, percepção do público e desenvolvimento de produtos. Para alterar ou retirar suas opções de consentimento para Lifewire.com, incluindo seu direito de contestar quando um interesse legítimo é usado, clique abaixo. A qualquer momento, você pode atualizar suas configurações por meio do link “Privacidade da UE” na parte inferior de qualquer página. Essas escolhas serão sinalizadas globalmente para nossos parceiros e não afetarão os dados de navegação. Lista de parceiros (fornecedores)
Nós e nossos parceiros processamos dados para:
Digitalize ativamente as características do dispositivo para identificação. Use dados precisos de geolocalização. Armazene e / ou acesse informações em um dispositivo. Selecione o conteúdo personalizado. Crie um perfil de conteúdo personalizado. Avalie o desempenho do anúncio. Selecione anúncios básicos. Crie um perfil de anúncios personalizados. Selecione anúncios personalizados. Aplique pesquisas de mercado para gerar insights do público. Avalie o desempenho do conteúdo. Desenvolva e melhore produtos. Lista de parceiros (fornecedores)