Neste artigo
A especificação do Material Design do Google foi originalmente voltada para a plataforma Android como uma forma de sugerir uma consistência de design na plataforma. Uma vez que os designers começaram a vasculhar e entender o pensamento por trás disso, o Material Design silenciosamente se tornou uma das filosofias visuais mais influentes em design para web e dispositivos móveis. Tudo o que você precisa fazer para ver aonde estamos chegando é fazer uma pesquisa de Material Design no Pinterest e você verá centenas de exemplos e experimentos em dispositivos, tablets e até sites. O aspecto fascinante do Material Design é que o Google está pensando em como os aplicativos devem aparecer e funcionar em dispositivos móveis, mas os conceitos estão sendo aplicados a qualquer tela de qualquer tamanho em qualquer plataforma. Como o Google afirma no parágrafo inicial da especificação, “Nós nos desafiamos a criar uma linguagem visual para nossos usuários que sintetizasse os princípios clássicos do bom design com a inovação e a possibilidade da tecnologia e da ciência. Isso é material design. Esta especificação é um documento vivo que será atualizado à medida que continuamos a desenvolver os princípios e especificações do material design. ” O material falado, em termos muito gerais, é papel e uma marca registrada do Material Design é o cartão. Pense em um cartão de índice em uma superfície e você está no caminho certo. Um cartão é um elemento que contém fotos, vídeos, links de texto e assim por diante, mas onde eles diferem da maioria dos designs interativos é que eles se destinam a focar em um único assunto. Os cartões têm cantos arredondados, contêm sombras fracas indicando que estão acima de uma superfície e, se estiverem todos no mesmo plano, são chamados de “coleção”. Neste “Como fazer” vamos criar um cartão baseado nas especificações. Em vez de criar o cartão com uma variedade de ferramentas de imagem e desenho, vamos chegar lá de uma direção diferente. Vamos usar as ferramentas do Experience Design da Adobe, que atualmente está em uma visualização pública apenas para Macintosh e é gratuita. Você pode baixá-lo aqui. Vamos começar.
Criação do protótipo de prancheta no Adobe Experience Design CC
Tom Green
Não há uma maneira evidente de criar uma tela do Android a partir da tela inicial no Experience Design CC (XD). O que costumávamos fazer quando abríamos o XD, é selecionar a opção iPhone 6 e, quando a interface abrir, selecionamos o
Ferramenta de prancheta na parte inferior do
Barra de ferramentas e selecione
Android Mobile nas seleções no painel Propriedades à direita. Em seguida, mudamos para a ferramenta de seleção, clique uma vez no
nome da prancheta do iPhone e exclua a prancheta. Na versão atual do XD, há uma pequena seta ao lado do iPhone 6 que, quando clicada, abre um menu suspenso. A partir daí você seleciona o
Versão Android Mobile e a prancheta do Android Mobile selecionada é aberta na interface. Para garantir que temos o espaço de tela adequado aberto para o cartão, geralmente vamos ao Sketch 3 e copiamos e colamos uma barra de status, uma barra de navegação e uma barra de aplicativos do modelo de design de material na prancheta. Sketch 3.2 contém um template de Material Design (
Arquivo >
Novo do modelo >
Design material) e outro gratuito realmente bom é de Kyle Ledbetter, que você pode obter aqui. Se você não tiver o Sketch, poderá copiá-los e colá-los dos adesivos XD encontrados em
Arquivo >
Open UI Kit >
Material Google. Você também pode baixá-los do Google para usar no Photoshop, Illustrator, After Effects e Sketch.
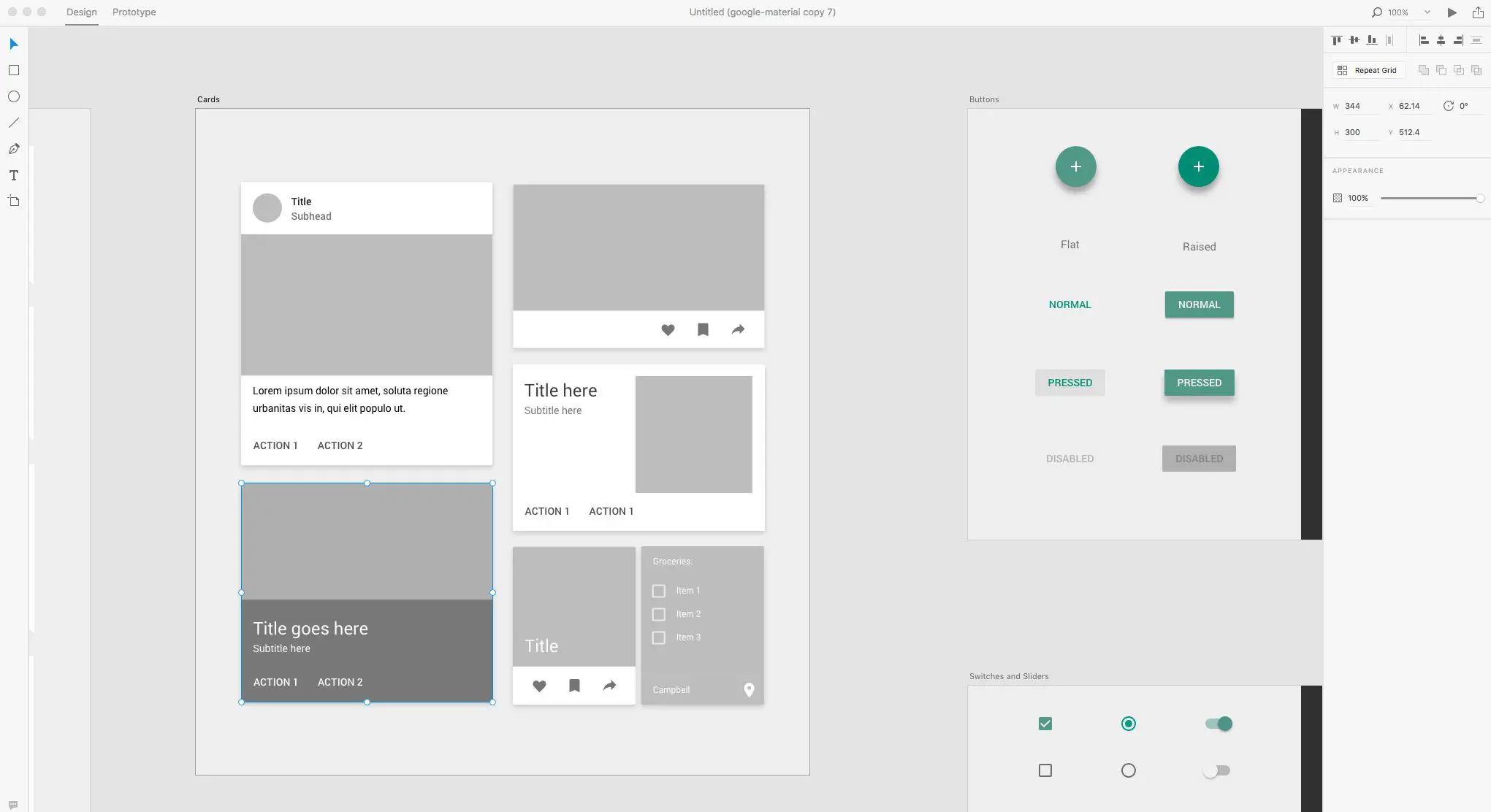
Adicionando um Material Design Card a uma prancheta Adobe XD CC

Tom Green
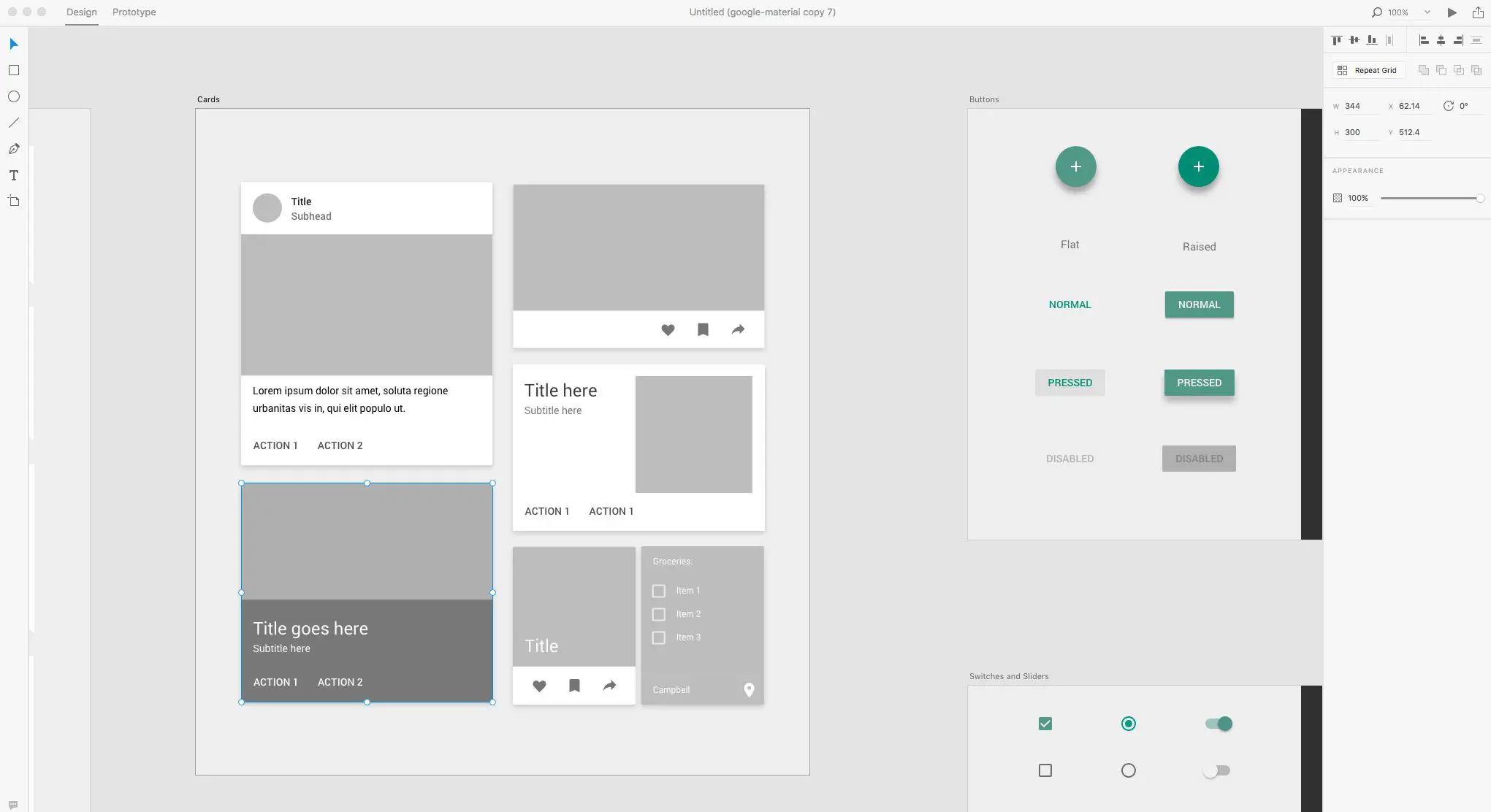
Um dos recursos mais úteis do XD é a inclusão de kits de interface do usuário para Apple iOS, Google Material e Microsoft Windows. Em muitos aspectos, eles adicionam a palavra “Rápido” ao termo “Prototipagem Rápida”. Além disso, eles tornam o trabalho do designer mais fácil, pois os elementos comuns da IU não precisam ser constantemente recriados em um aplicativo de design como Photoshop, Illustrator ou Sketch. O elemento da IU de que precisávamos era um cartão. Para acessá-lo, selecionamos
Arquivo >
Open UI Kit >
Material Google e o kit foi aberto como um novo documento. O elemento de que precisávamos foi encontrado no
Categoria de cartas. O que amamos sobre eles é que eles seguem as especificações do Material Design conforme definido nas especificações do Content Blocks, bem como as especificações de formatação e espaçamento do texto estabelecidas nas especificações de tipografia. O estilo de cartão que queríamos era o da parte inferior esquerda. Simplesmente o marcamos com nosso mouse e o copiamos para a área de transferência. Infelizmente, o XD não contém uma interface com guias para documentos abertos. O que fazemos é mover a janela do documento aberto um pouco para baixo para revelar aquele em que estamos trabalhando, selecioná-lo e colá-lo. Outra maneira de alternar rapidamente entre documentos XD abertos é pressionar
Comando+
‘.
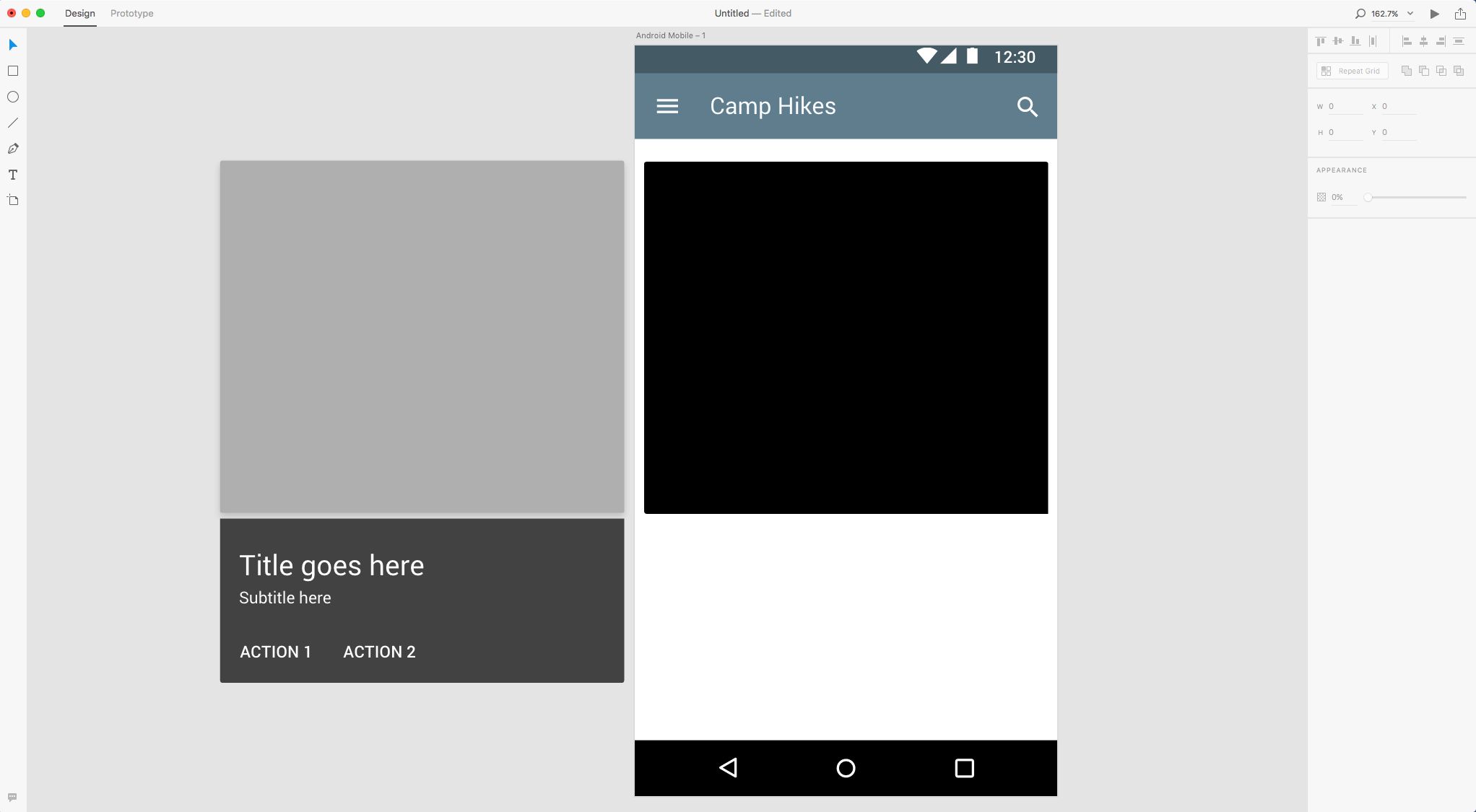
Como editar um elemento de design de material no Adobe Experience Design CC

Tom Green
Quando o cartão no XD chegar da área de transferência, não comece a trabalhar com ele alegremente. A primeira coisa que você precisa fazer
é Desagrupar o cartão porque você precisa acessar as partes e peças que o compõem. Para fazer isso, selecione o cartão e selecione
Objeto >
Desagrupar ou
Aperte
Mudança+
Comando+
G.
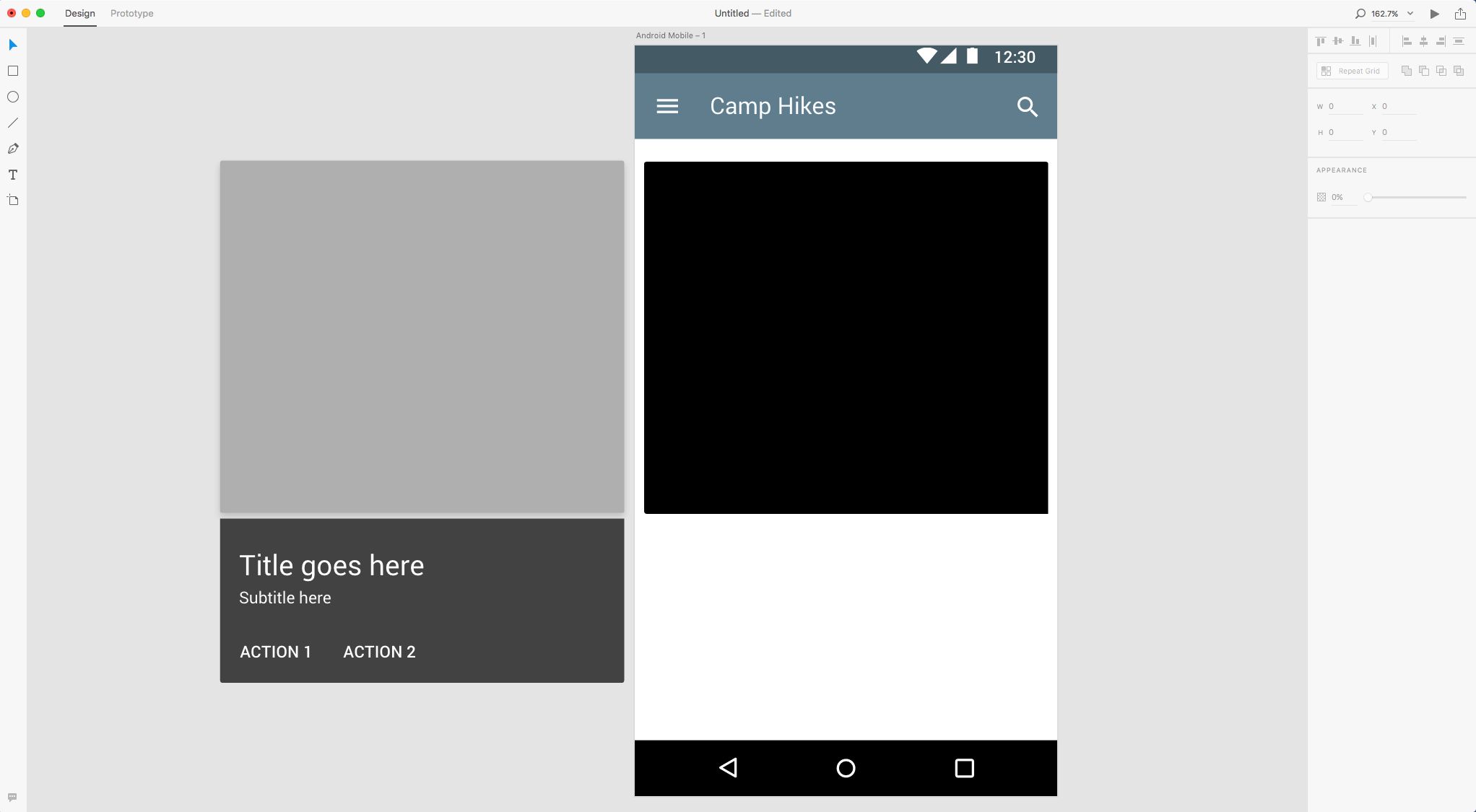
Seu cartão agora é composto por três peças:
- Caixa cinza claro para a imagem.
- Caixa cinza média para o texto.
- A caixa traseira usada como plano de fundo.
A primeira etapa é excluir a caixa cinza claro. Seu único propósito é atuar como um espaço reservado para a imagem, o que a torna, se você escolher, opcional. A caixa com o texto é, na verdade, cinza escuro com 50% de opacidade. Esta caixa pode ser usada como fundo do texto e você pode alterar a cor e a opacidade da caixa. Embora não seja imediatamente evidente, a caixa cinza claro segue as especificações do Material Design em que seus cantos superiores são arredondados em 2 pixels. Lembre-se disso se estiver adicionando uma imagem. Ele também precisará dos cantos arredondados que podem ser adicionados a um aplicativo de imagem ou no XD. Visto que este é o estado de repouso da carta, ela também precisa de uma sombra. A especificação deixa claro que há uma elevação de repouso do cartão de 2 pixels. Para adicionar isso, selecione o forma de fundo preto e defina os valores Y e B (Desfoque) como 2 no painel de propriedades.
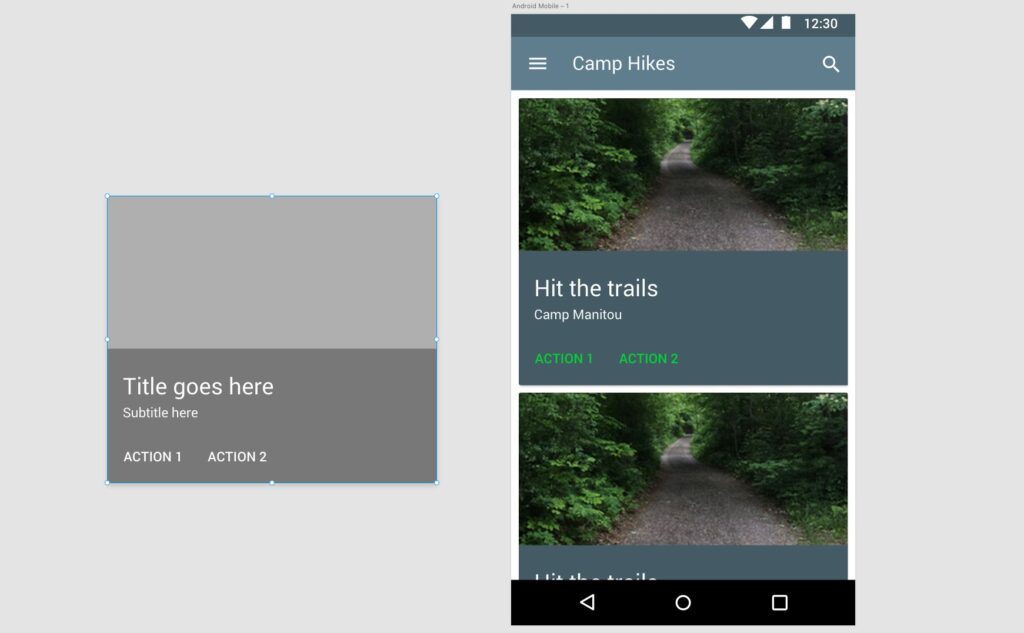
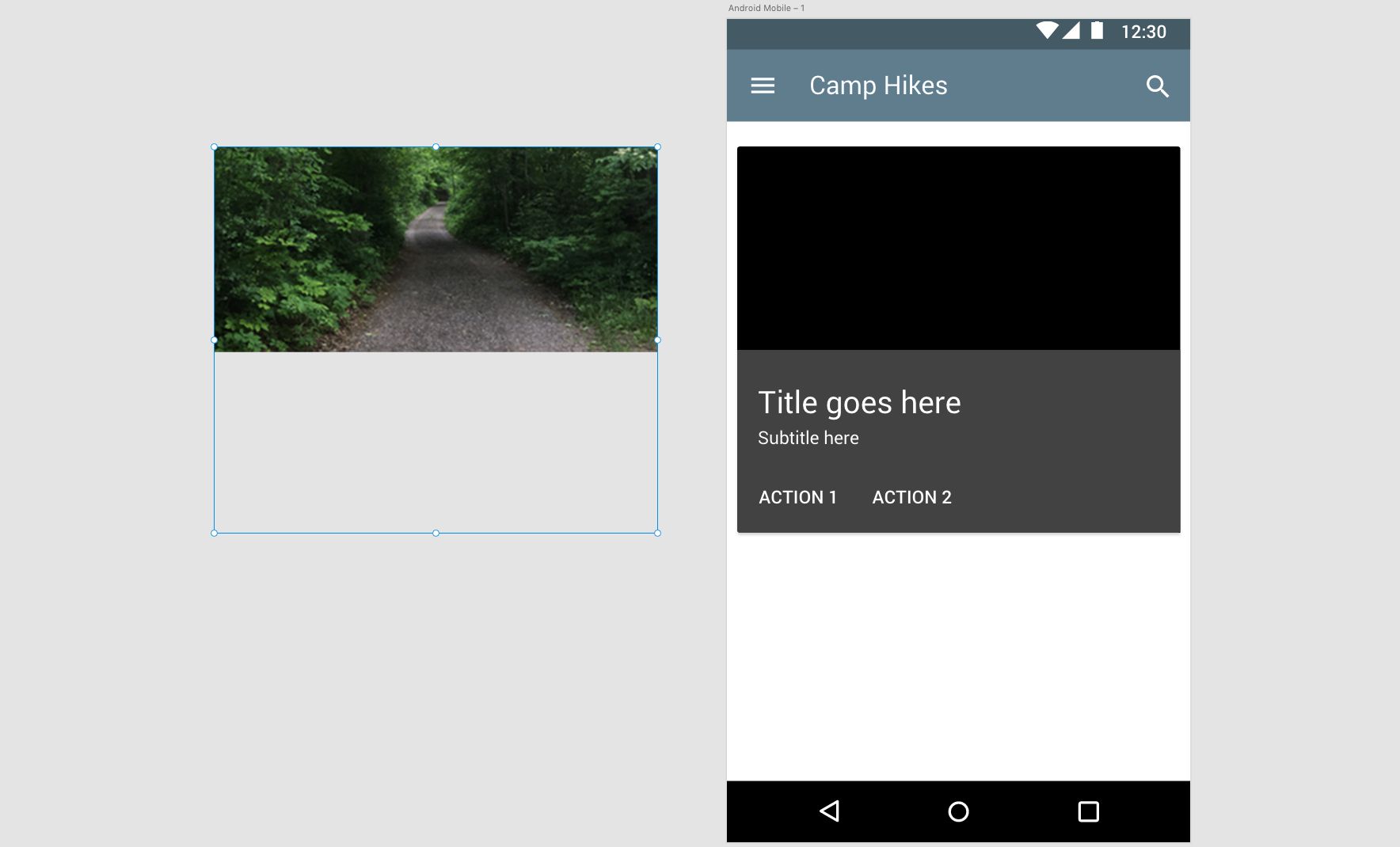
Como adicionar uma imagem ao cartão de design de material no Adobe XD CC

Tom Green
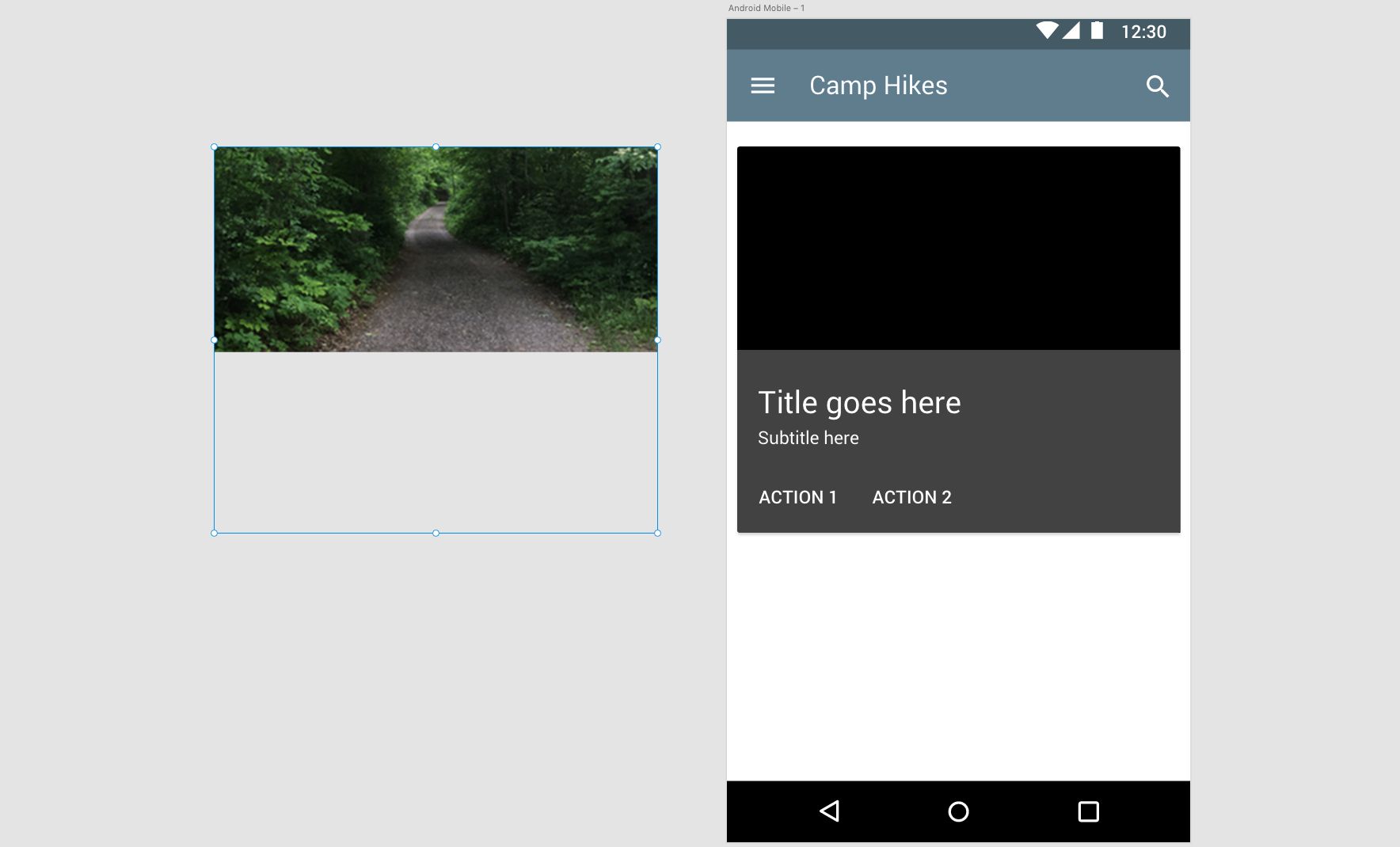
Saber que o cartão tem 344 pixels de largura e a área da imagem 150 pixels de altura (
metade da altura da caixa cinza claro) Abrimos a imagem no Photoshop, cortamos no tamanho e salvamos usando a opção @ 2x na caixa de diálogo Exportar como do Photoshop. A imagem foi importada para Adobe XD. Em seguida, arrastamos a caixa cinza claro sobre a imagem na área de trabalho e selecionamos
Objeto >
Máscara com forma. O resultado foi a imagem pegando os cantos arredondados da forma. Em seguida, movemos a imagem para sua posição final. Com a imagem no lugar, mudamos a cor de fundo da caixa cinza médio, mudamos o texto e a cor do texto do link.
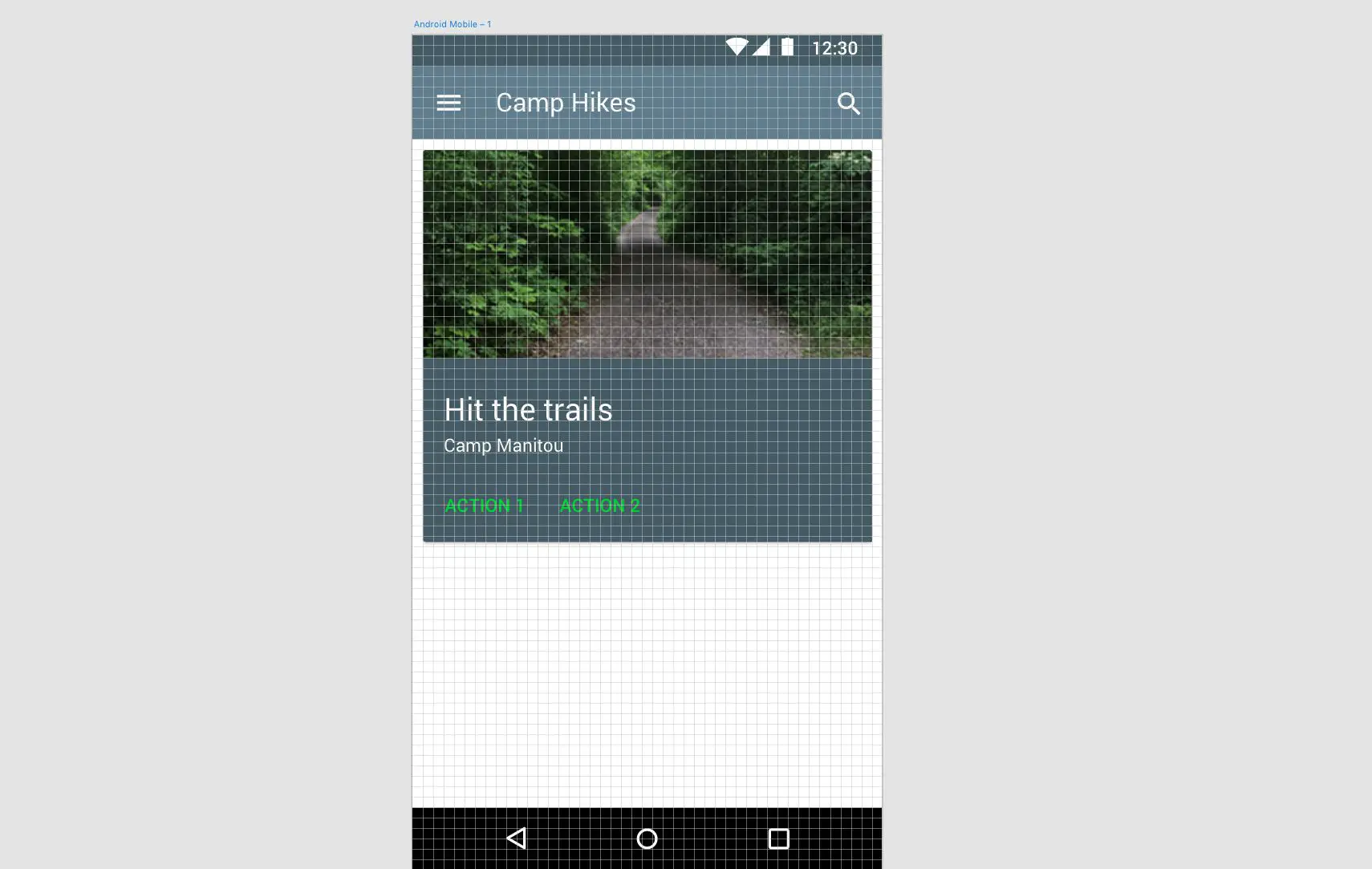
Usando o recurso Adobe XD CC Grid

Tom Green
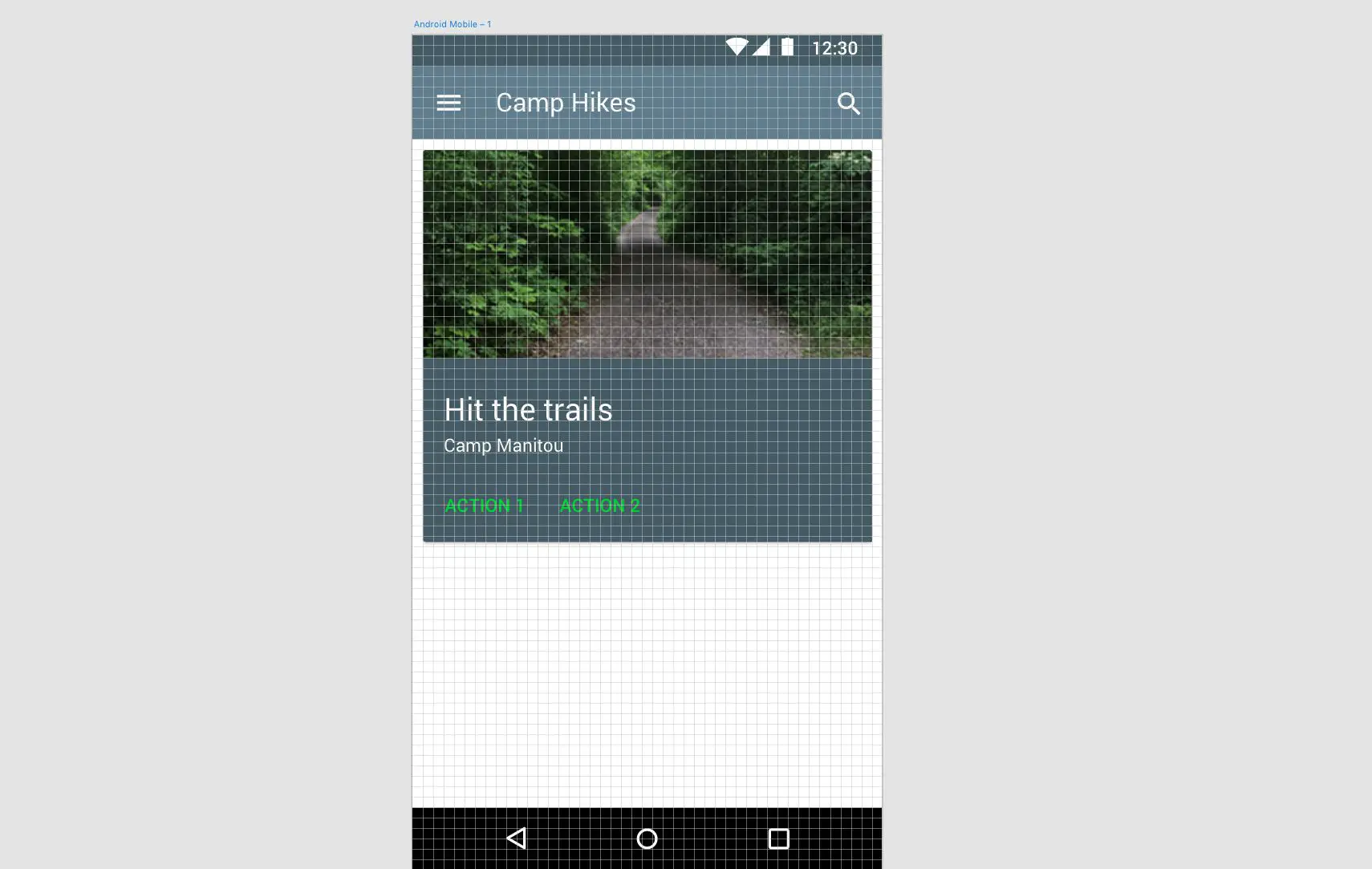
Com o cartão completo, agora precisa ser colocado corretamente de acordo com as especificações do Material Design. Isso significa que há 8 pixels em cada lado do cartão e o cartão precisa estar 8 pixels abaixo da barra de aplicativos. Para fazer isso, clique uma vez no
nome da prancheta E no
Painel de Propriedades, selecione
Rede. A grade aparece sobre a prancheta. O tamanho padrão da grade é de 8 pixels, que por acaso é o mesmo tamanho da grade do Material Design. Se você precisar de um tamanho diferente, altere o valor na área Grade. Se você deseja alterar a cor da grade, clique no
chip de cor e escolha uma cor do resultado
Seletor de Cores. Com a grade visível, clique no
cartão e mova-o para sua posição final. Para finalizar, selecionamos o cartão, clicamos no
Grade de repetição botão e alterou o espaçamento entre os cartões para 8 pixels também.