
O sistema de grade usado no processo de design gráfico é uma forma de organizar o conteúdo em uma página. Ele usa qualquer combinação de margens, guias, linhas e colunas para formar um arranjo uniforme. É mais aparente em layouts de jornais e revistas com colunas de texto e imagens, embora os designers também o utilizem em muitos outros projetos. Ao aprender a reconhecer a grade, você a notará em todos os lugares, em anúncios, sites, embalagens e muito mais.
Usando grades em seus projetos
Um sistema de grade pode ser uma grade única ou um conjunto de grades. Alguns são padrão para a indústria; outros são de forma livre e dependem do designer. Em um produto acabado, a grade é invisível, mas segui-la ajuda a criar layouts de impressão e web eficazes e esteticamente agradáveis.
Por exemplo, ao desenhar o verso de um cartão postal, você usará a grade padrão dos Correios dos EUA. Uma seção do lado direito é designada para o endereço, e o selo deve estar no canto superior direito deste espaço. Você deve deixar um espaço em branco na parte inferior onde o USPS colocará seu sistema de código de barras. Isso deixa você com uma pequena seção à esquerda para seu design e texto.

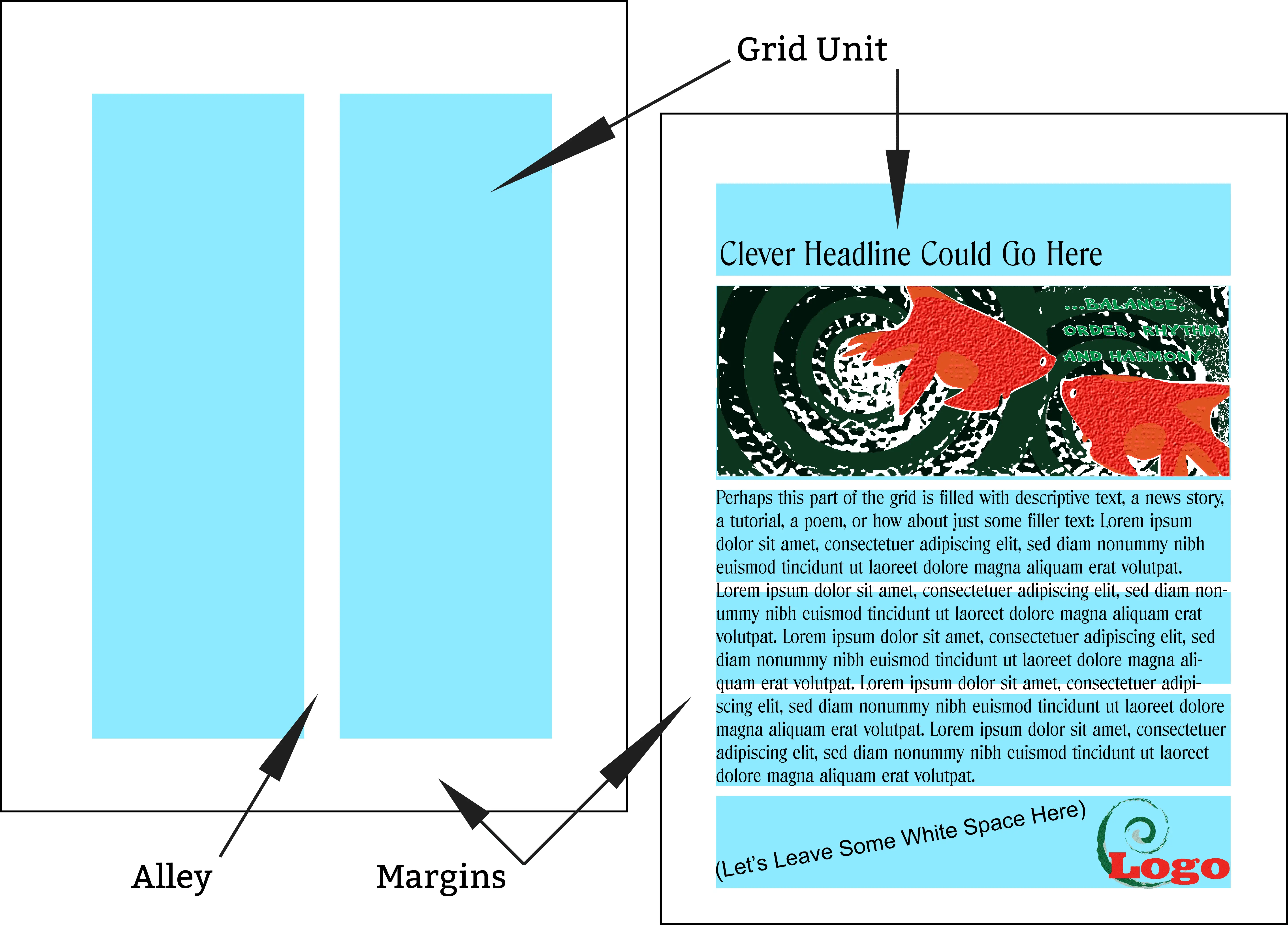
As unidades da grade são onde você coloca o texto e os gráficos. Margens, becos e sarjetas são geralmente espaços em branco na grade.
Jacci Howard Bear

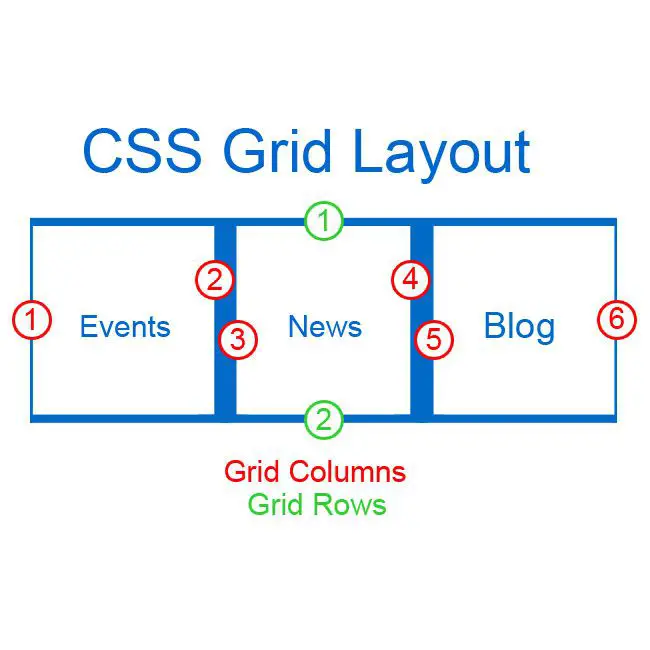
Tipos de grades
Os layouts de grade são tão variados quanto as publicações, sites e itens que governam. Os tipos comuns incluem grades de duas, três e quatro colunas de tamanho igual com um cabeçalho na parte superior, bem como grades de quadrados de página inteira. A partir desses blocos de construção, as variações de larguras de coluna, bordas, tamanhos de página e outros recursos criam designs de página exclusivos. Ao iniciar um projeto ou mesmo apenas praticar, tente usar um sistema de grade para ajudar a posicionar os elementos do seu design na página.