Cascading Style Sheets (Folhas de estilo em cascata) tornou-se a forma padrão de estilizar e criar layout de sites. Os designers usam folhas de estilo para informar ao navegador como um site deve ser exibido em termos de aparência, abrangendo fatores como cor, espaçamento, fontes e muito mais. Os estilos CSS são implantados de duas maneiras:
- Inline – dentro da codificação da própria página da web, individualmente, elemento por elemento
- Em um documento CSS autônomo, ao qual o site está vinculado

CSS.
Jeremy Girard
Melhores práticas para CSS
As “melhores práticas” são os métodos de conceber e construir sites que se revelaram os mais eficazes e que proporcionam o máximo retorno pelo trabalho envolvido. Segui-los em CSS no web design ajuda os sites a ter a melhor aparência e funcionamento possível. Eles evoluíram ao longo dos anos junto com outras linguagens e tecnologias da web, e a folha de estilo CSS autônoma se tornou o método preferido de uso. Seguir as práticas recomendadas para CSS pode melhorar seu site de várias maneiras:
- Separa o conteúdo do design: Um dos principais objetivos do CSS é remover os elementos de design do HTML e colocá-los em outro local para que o designer os mantenha. Essa prática também serve para separar designers de desenvolvedores para que cada um possa se concentrar em suas áreas de especialização. Um designer não precisa ser um desenvolvedor para manter a aparência de um site.
- Facilita a manutenção: Um dos elementos mais esquecidos do web design é a manutenção. Ao contrário dos materiais impressos, um site nunca é “um e pronto”. Conteúdo, design e função podem e devem evoluir com o tempo. Ter o CSS em um local central, em vez de espalhado por todo o site, torna as coisas muito mais fáceis de manter.
- Mantém seu site acessível: O uso de estilos CSS ajuda os mecanismos de pesquisa e pessoas com deficiência a interagir com o seu site.
- Mantém seu site atualizado por mais tempoObservação: Ao usar as melhores práticas com CSS, você está aderindo a padrões que se mostraram estáveis, mas flexíveis o suficiente para acomodar mudanças no ambiente de design da web.
Estilos embutidos não são as melhores práticas
Os estilos embutidos, embora tenham uma finalidade, geralmente não são a melhor maneira de manter seu site. Eles vão contra todas as práticas recomendadas:
- Os estilos embutidos não separam o conteúdo do design: Os estilos embutidos são exatamente iguais às fontes incorporadas e outras tags de design desajeitadas contra as quais os desenvolvedores modernos se opõem. Os estilos afetam apenas os elementos individuais específicos aos quais são aplicados; embora essa abordagem possa fornecer a você um controle mais granular, ela também torna outros aspectos de design e desenvolvimento – como consistência – mais difíceis.
- Estilos embutidos causam dores de cabeça de manutenção: Quando você está trabalhando com folhas de estilo, pode ser difícil descobrir onde um estilo está sendo definido. Quando você está lidando com uma mistura de estilos embutidos, incorporados e externos, você tem muitos locais para verificar. Se você trabalha em uma equipe de web design ou precisa redesenhar ou manter um site construído por outra pessoa, terá ainda mais problemas. Depois de encontrar o estilo e alterá-lo, você terá que fazer isso em cada elemento de cada página onde ele foi colocado. Isso aumenta o tempo e os orçamentos de trabalho astronomicamente.
- Estilos embutidos não são tão acessíveis: Enquanto um leitor de tela moderno ou outro dispositivo auxiliar pode ser capaz de lidar com atributos e tags embutidos de forma eficaz, alguns dispositivos mais antigos não podem, o que pode resultar em algumas páginas da web exibidas de maneira estranha. Caracteres e textos extras também podem afetar a forma como sua página é visualizada por um robô de mecanismo de pesquisa, portanto, sua página não se sai tão bem em termos de otimização de mecanismo de pesquisa.
- Estilos embutidos aumentam suas páginas: Se quiser que cada parágrafo do seu site apareça de uma determinada maneira, você pode fazer isso uma vez com seis linhas ou mais de código em uma folha de estilo externa. Se você fizer isso com estilos embutidos, no entanto, terá que adicionar esses estilos a todos os parágrafos do seu site. Se você tem cinco linhas de CSS, são cinco linhas multiplicadas por cada parágrafo em seu site. Essa largura de banda e o tempo de carregamento podem aumentar rapidamente.
A alternativa para estilos embutidos são folhas de estilo externas
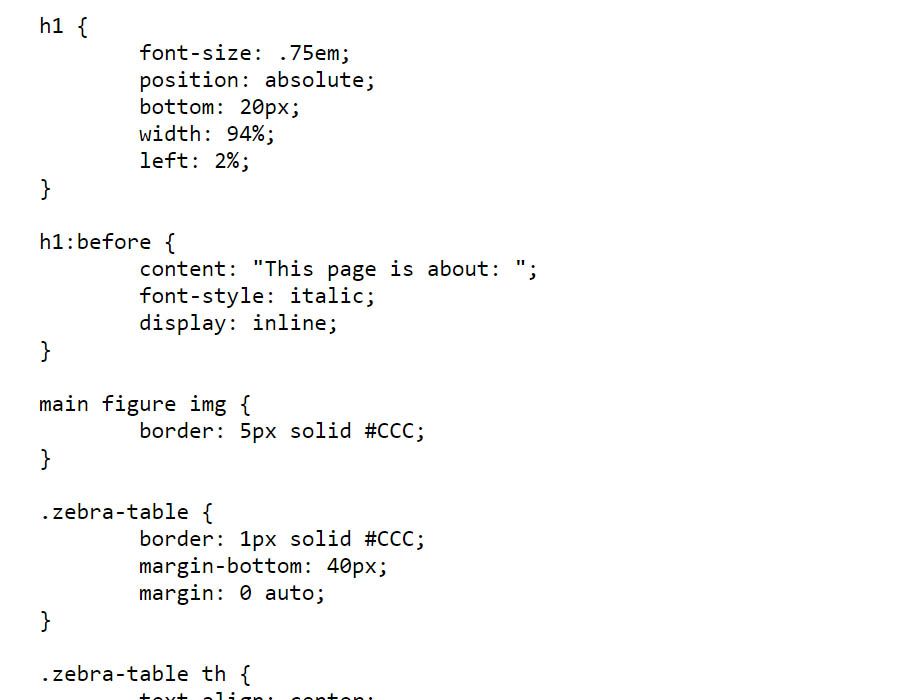
Em vez de usar estilos embutidos, use folhas de estilo externas. Eles oferecem todos os benefícios das práticas recomendadas de CSS e são fáceis de usar. Empregados dessa forma, todos os estilos usados em seu site ficam em um documento separado que é vinculado a um documento da web com uma única linha de código. As folhas de estilo externas afetam qualquer documento ao qual estão anexadas. Se você tiver um site de 20 páginas em que cada página usa a mesma folha de estilo – que normalmente é feito – você pode fazer uma alteração em cada uma dessas páginas simplesmente editando esses estilos uma vez, em um só lugar. Alterar estilos em um local é mais conveniente do que pesquisar essa codificação em todas as páginas do seu site. Essa flexibilidade torna o gerenciamento de sites a longo prazo muito mais fácil.
