
Os valores percentuais em CSS podem ser complicados. Quando você define a propriedade CSS de altura de um elemento como 100%, o que exatamente você está definindo como 100%? Essa é a principal questão com a qual você se depara ao lidar com porcentagens em CSS e, conforme os layouts se tornam mais complexos, fica muito mais difícil controlar as porcentagens, resultando em um comportamento absolutamente bizarro, se você não tomar cuidado. Trabalhar com porcentagens tem uma vantagem distinta; layouts baseados em porcentagem se adaptam automaticamente a diferentes tamanhos de tela. É por isso que usar porcentagens é essencial em um design responsivo. Sistemas de grade populares e estruturas CSS usam valores percentuais para criar suas grades responsivas. Claramente, existem certas situações mais adequadas a valores estáticos e outras que funcionam muito melhor com algo adaptativo, como porcentagens. Você precisará decidir qual rota seguir com os elementos em seu design.
Unidades estáticas
Os pixels são estáticos. Dez pixels em um dispositivo equivalem a dez pixels em cada dispositivo. Claro, existem coisas como densidade e a maneira como um dispositivo realmente interpreta o que é um pixel, mas você nunca verá grandes mudanças porque a tela tem um tamanho diferente. Com CSS, você pode definir facilmente a altura de um elemento em pixels, e ele permanecerá o mesmo. É previsível. div {
altura: 20px;
}
Isso não mudará a menos que você altere com JavaScript ou algo semelhante. Agora, há outro lado dessa moeda. Não vai mudar. Isso significa que você precisará medir tudo com precisão e, mesmo assim, seu site não funcionará em todos os dispositivos. É por isso que as unidades estáticas tendem a funcionar melhor com elementos filhos, mídia e coisas que começarão a distorcer e parecer estranhas se esticarem e crescerem.
Definir a altura de um elemento para 100%
Quando você define a altura de um elemento como 100%, ele se estende a toda a altura da tela? As vezes. O CSS sempre trata os valores percentuais como uma porcentagem do elemento pai.
Sem elemento pai
Se você criou um novo
O HTML:
O CSS:
div {
altura: 100%;
}
Que
Com um elemento pai com altura estática
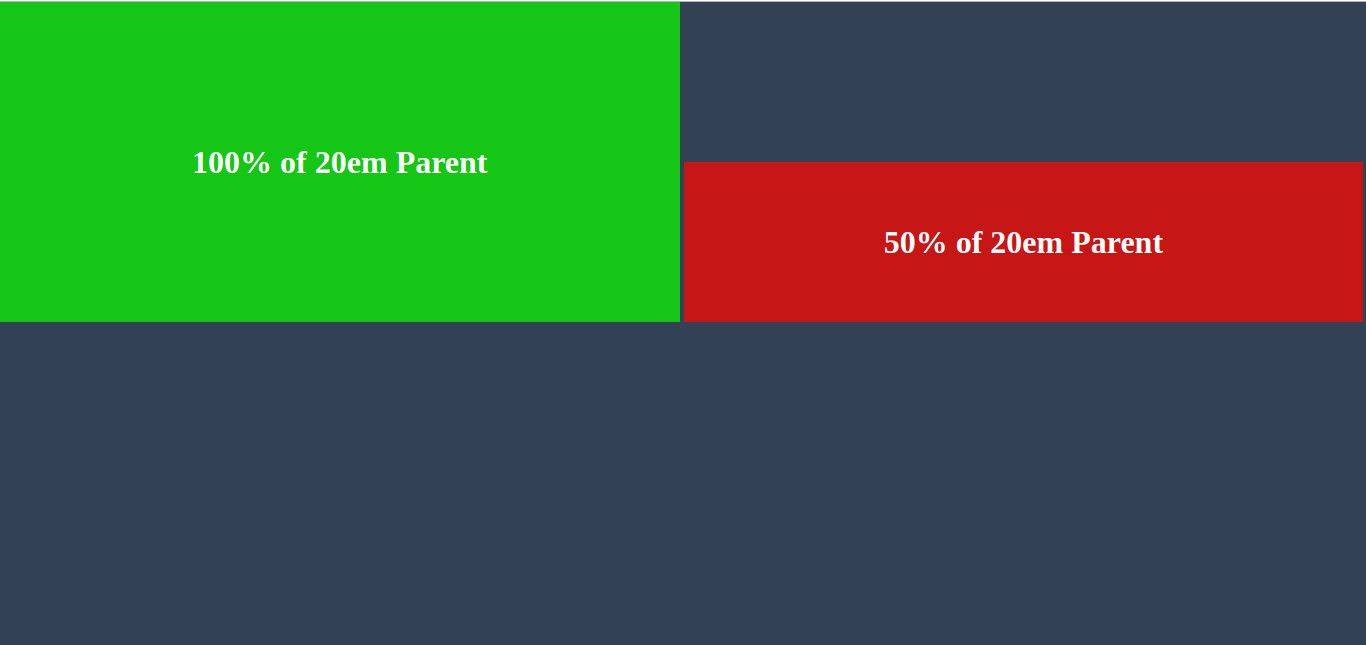
Quando seu elemento está aninhado dentro de outro elemento, o navegador usará a altura do elemento pai para calcular um valor para 100%. Portanto, se o seu elemento estiver dentro de outro elemento que tem uma altura de 100 px, e você definir a altura do elemento filho para 100%. O elemento filho terá 100 pixels de altura.
O HTML:
O CSS:
#parent {
altura: 100px;
}
#filho {
altura: 100%;
}

A altura disponível para o elemento filho é restringida pela altura do pai.
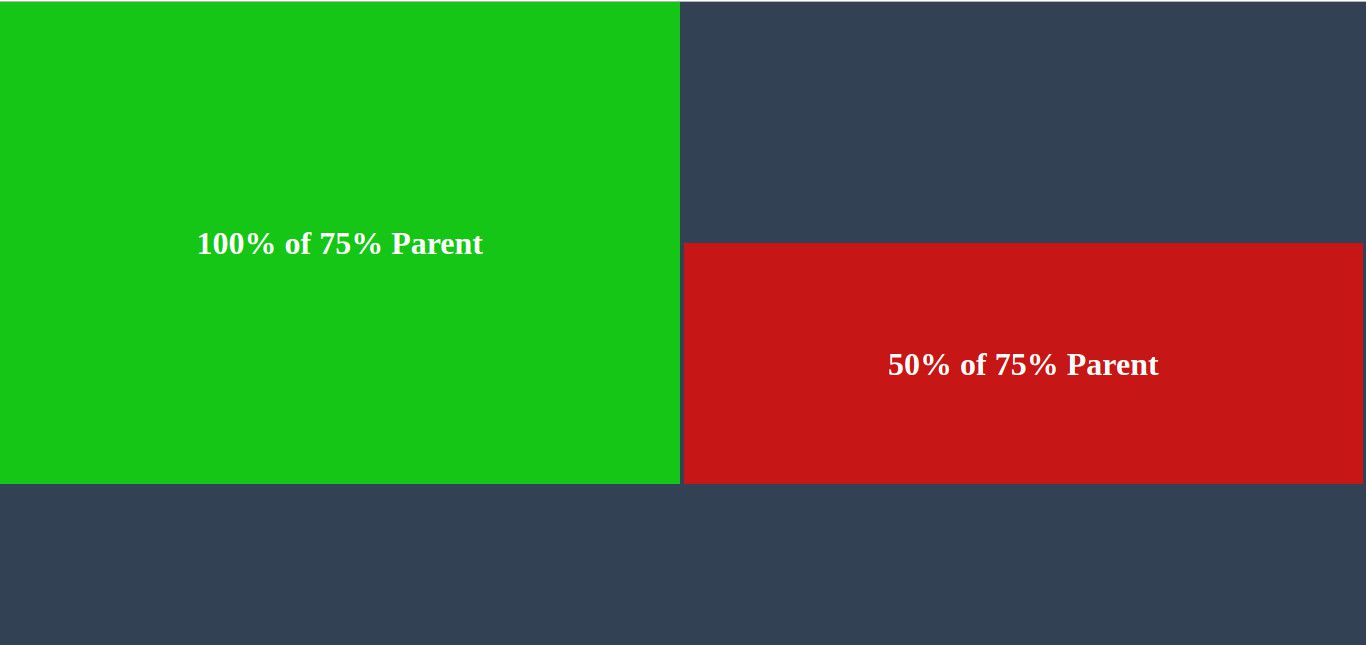
Com um elemento pai com uma altura percentual
Pode parecer contra-intuitivo, mas você pode definir a altura de um elemento como uma porcentagem de uma porcentagem. Quando um elemento possui um elemento pai que também tem sua altura definida como um valor percentual, o navegador usará o mesmo valor do pai, que já foi calculado com base em seu pai. Isso porque 100% de um valor ainda é esse valor.
O CSS:
#parent {
altura: 75%;
}
#filho {
altura: 100%;
}

Neste caso, a altura do elemento pai é 75% de toda a tela. A criança, então, também tem 100% da altura total disponível.
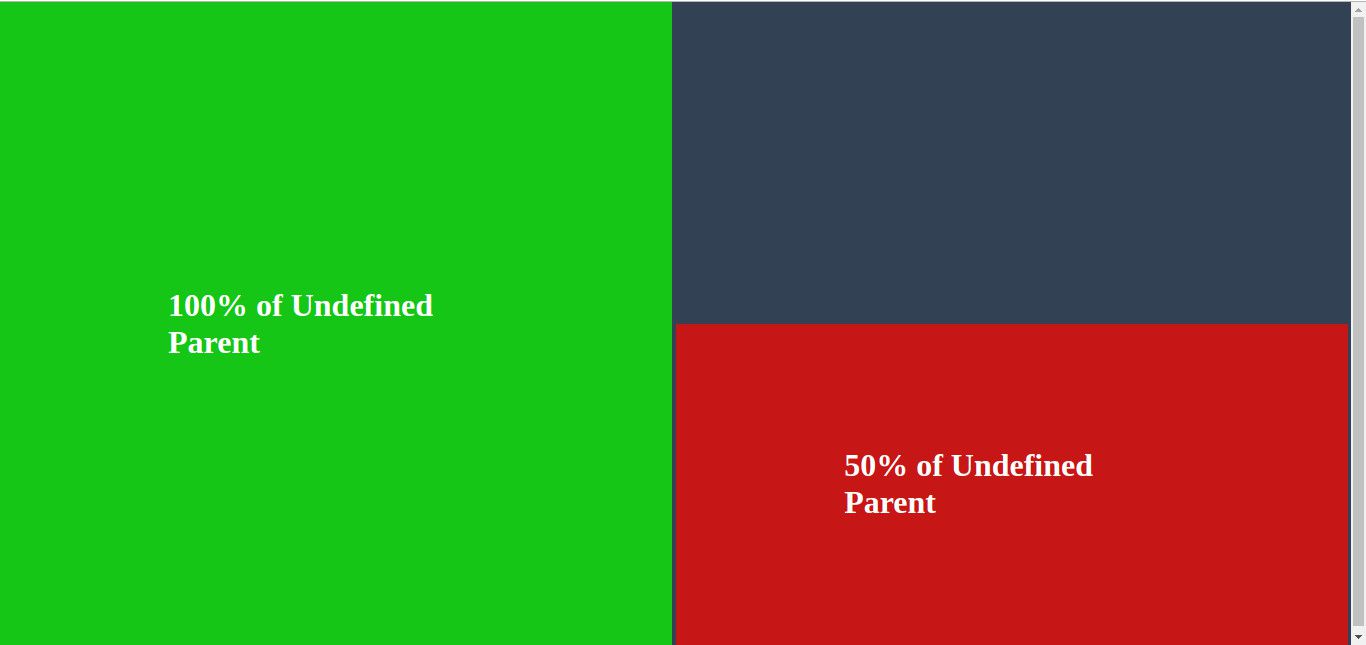
Com um elemento pai sem altura
Curiosamente, quando o elemento pai não tem uma altura definida, o navegador continuará subindo nível por nível até encontrar um valor concreto com o qual possa trabalhar. Se chegar até o sem encontrar nada, o navegador assumirá como padrão a altura da tela, dando ao seu elemento uma altura equivalente.
O HTML:
O CSS:
#parent {}
#filho {
altura: 100%;
}

O elemento filho se estende até a parte superior e inferior da tela.
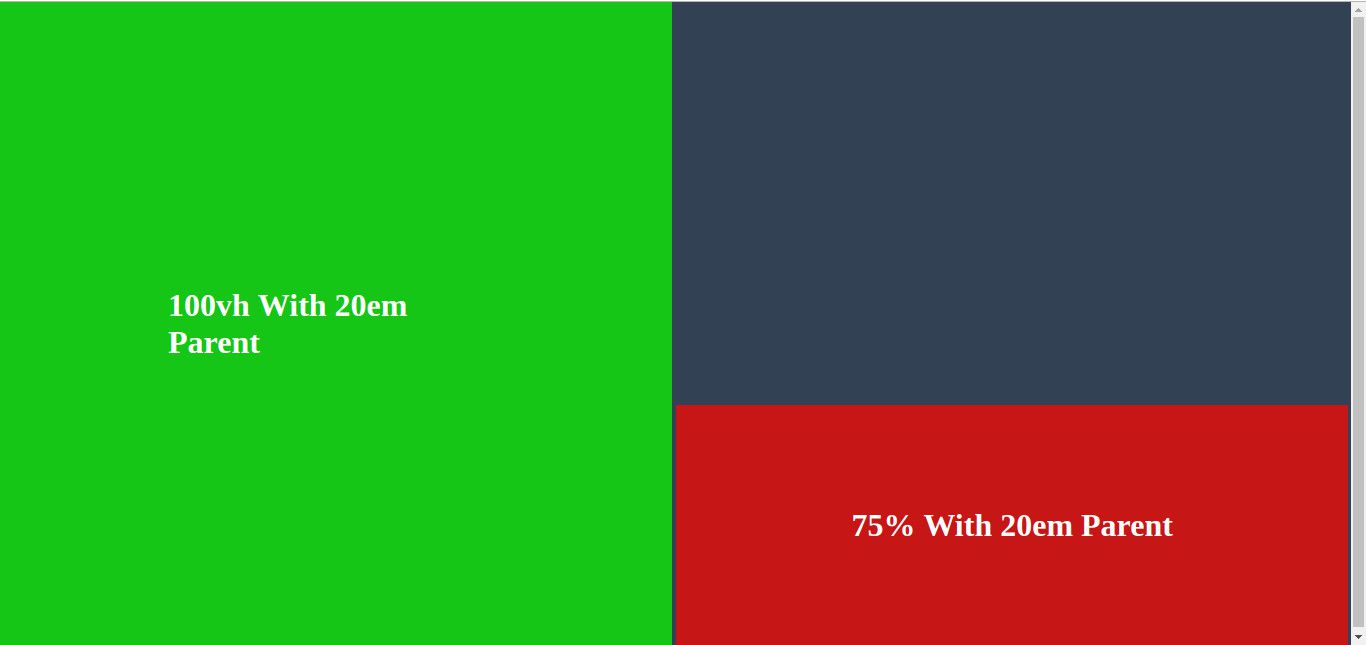
As unidades da janela de visualização
Como o cálculo com unidades de porcentagem pode ser complicado e cada elemento está vinculado a seu pai, há um conjunto de unidades que ignora tudo isso e os tamanhos dos elementos básicos diretamente do espaço disponível na tela. Essas são as unidades da janela de visualização e fornecem um tamanho direto com base na altura ou largura da tela, não importando onde o elemento esteja localizado. Para definir o de um elemento altura igual à altura da tela, defina seu valor de altura para 100vh. div {
altura: 100vh;
}

É fácil quebrar seu layout fazendo isso, e você precisa estar ciente de quais outros elementos serão afetados, mas a janela de visualização é de longe a maneira mais direta de definir a altura de um elemento para 100% da tela.