
O NGINX oferece um servidor da Web poderoso, flexível e leve que você pode instalar facilmente na plataforma Linux. Se a distribuição Linux de sua escolha for o Ubuntu, esse processo será ainda mais fácil. Percorra o processo de instalação da versão estável do NGINX (versão 1.14.0) na versão mais recente do Long-Term Support (LTS) do Ubuntu Server (versão 18.04). As instruções neste artigo aplicam-se ao NGINX versão 1.14.0 e ao Ubuntu Server LTS versão 18.04.
Como instalar o NGINX
Você pode estar se perguntando: “Por que instalar o NGINX quando o Apache HTTP Server (Apache) é o servidor da web Linux padrão há anos?” Bem, o Apache faz um trabalho incrível de lidar com várias solicitações por segundo, mas seu desempenho falha quando as solicitações aumentam. Portanto, quando o servidor Apache atinge o pico, o tempo de carregamento da página pode diminuir. Em contraste, o NGINX é otimizado para fornecer desempenho consistente e previsível. Mesmo quando as visitas às páginas aumentam, o NGINX não vacila. Portanto, se desempenho é o que você está procurando, NGINX é o seu servidor. Para instalar o NGINX, conclua as etapas a seguir.
-
Pare e desabilite o Apache.
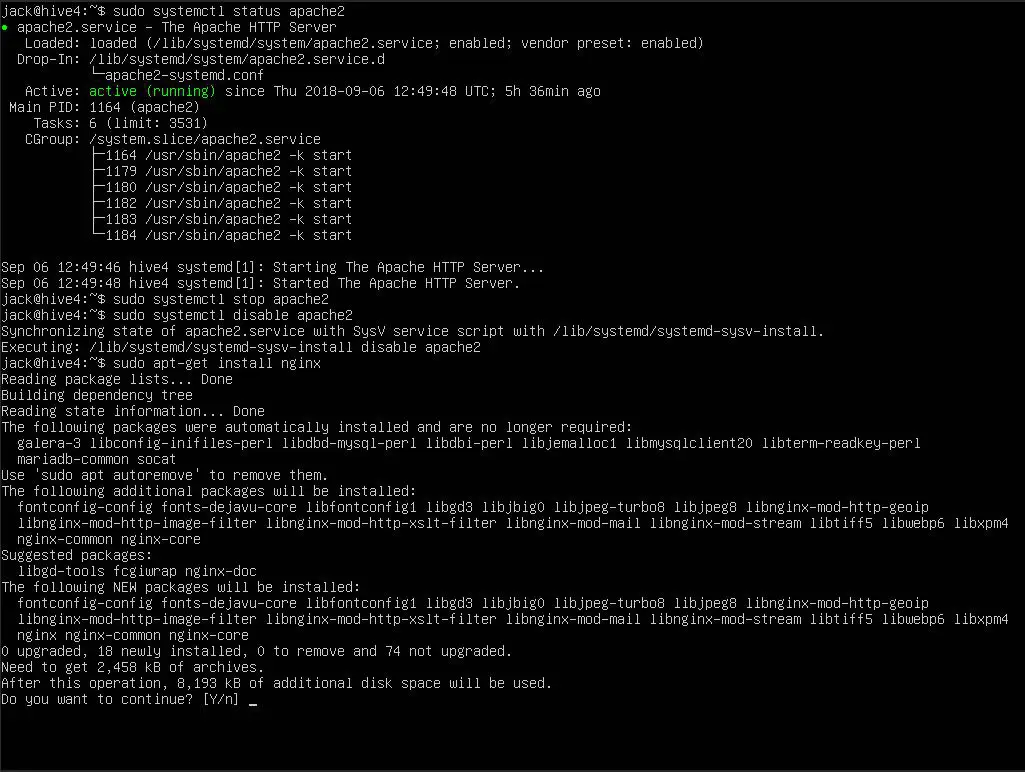
Se o Apache estiver sendo executado no seu servidor Ubuntu, você não precisará desinstalar o Apache para instalar e executar o NGINX, mas o instalador do NGINX não funcionará até que você interrompa o Apache. Para descobrir se o Apache está em execução, abra uma janela de terminal e execute o seguinte comando: sudo systemctl status apache2
Se o Apache estiver listado como em execução, pare-o executando o seguinte comando: sudo systemctl stop apache2
Execute o seguinte comando para desabilitar o Apache para que ele não reinicie no caso de uma reinicialização do servidor: sudo systemctl disable apache2
-
Instale o NGINX

Com o Apache desativado, você pode instalar o NGINX executando um único comando: sudo apt-get install nginx
Depois de instalado, inicie e ative o NGINX executando os seguintes comandos: sudo systemctl start nginx
sudo systemctl enable nginxO servidor da web NGINX agora está instalado e funcionando.
-
Visualize a página de boas-vindas do NGINX. Com o NGINX instalado, você pode apontar seu navegador para o endereço IP do servidor de hospedagem para ver a página de boas-vindas do NGINX. Se você não tiver certeza do endereço IP do seu servidor, execute o seguinte comando: ip a
A saída desse comando exibe o endereço do seu servidor. Você pode ter um problema ao tentar visualizar a página index.html NGINX padrão – ou seja, se o Apache foi instalado primeiro. Por padrão, o NGINX fornece a página index.html do Apache. Para ver a página de boas-vindas do NGINX (index.nginx-debian.html), você deve renomear a página de boas-vindas do Apache. Para fazer isso, na janela do terminal, execute o seguinte comando: sudo mv /var/www/html/index.html /var/www/html/index.html.old
Agora, volte ao seu navegador e recarregue a página. Você deverá ver a página de boas-vindas do NGINX.
-
Conheça a estrutura do site NGINX. Com o NGINX instalado e funcionando, você está pronto para configurar sua primeira página da web. Você configura páginas da web NGINX da mesma forma que faz páginas da web do Apache. Primeiro, você precisa saber os diretórios que hospedam os arquivos que você usará para criar um site:
- / var / www / html. Esta é a raiz do documento NGINX e hospeda todos os diretórios e páginas do seu site.
- / etc / nginx / sites-available. Este diretório hospeda todos os arquivos de configuração de cada site.
- / etc / nginx / sites-enabled. Este diretório informa ao NGINX quais sites estão habilitados para o servidor.
Existem duas diferenças principais entre sites disponíveis e sites habilitados:
- sites-available são arquivos reais para cada site que você criou para o servidor.
- sites-enabled são links para os arquivos em sites-available. A menos que haja um link habilitado para sites, o NGINX não reconhecerá um site disponível para sites.
-
Crie um novo site. Fora da caixa, / etc / nginx / sites-available contém um único arquivo chamado padrão. Você deve criar um novo site (mínimo). Primeiro, crie um diretório na raiz do documento NGINX para hospedar seu site. Nomeie este site teste. Em seguida, na janela do terminal, execute o seguinte comando: sudo mkdir / var / www / html / test
Em seguida, crie um arquivo index.html executando o seguinte comando: sudo nano /var/www/html/test/index.html
Nesse documento, adicione o seguinte texto:
OLÁ LIFEWIRE!
Salve e feche o arquivo executando o comando Ctrl-x.
-
Dê ao diretório as permissões necessárias executando os seguintes comandos: sudo chown www-data: www-data -R / var / www / html / test
sudo chmod -R 755 / var / www / html / test -
Crie um arquivo de configuração para seu novo site em / etc / nginx / sites-available executando o seguinte comando: sudo nano / etc / nginx / sites-available / test
Nesse arquivo, digite o seguinte conteúdo: server {
escute 80;
ouvir [::]: 80;root / var / www / html / test;
index index.html index.htm index.nginx-debian.html;nome do servidor _;
localização / {
try_files $ uri $ uri / = 404;
}
}Salve e feche o arquivo de teste.
-
Teste a configuração do NGINX executando o seguinte comando: sudo nginx -t
O teste deve ser bem sucedido.
-
Para garantir que o NGINX possa exibir o novo site de teste, reinicie o servidor da web executando o seguinte comando: sudo systemctl restart nginx
-
Abra seu navegador. Na barra de endereço, digite http: //IP DO SERVIDOR/teste (Onde IP DO SERVIDOR é o endereço IP do seu servidor) para ver o arquivo index.html recém-criado.
