
O que saber
- Vamos para Twitter Publish. Insira um URL ou identificador do Twitter. Escolha um layout. Selecione Copiar Códigoe cole-o no seu site.
- Você pode colar o HTML criado pelo Twitter Publish em quase qualquer lugar, incluindo widgets HTML do WordPress.
Este artigo explica como usar o Twitter Publish para criar um widget para exibir tweets ou um feed completo do Twitter em seu site ou blog.
Como criar um widget do Twitter com o Twitter Publish
Esses widgets permitem que você faça coisas como mostrar seus tweets mais recentes, informar os visitantes sobre uma hashtag relevante ou mostrar um momento específico.
-
Abra um navegador e vá para Twitter Publish.
-
Selecione a seta para baixo no Insira um campo de URL do Twitter para ver a lista de opções disponíveis para os tipos de conteúdo que você pode transformar em widgets do Twitter.
-
Os tipos de conteúdo incluem tweet, perfil, lista, identificador de usuário e hashtag. Selecione qualquer um dos URLs padrão para ver um exemplo da aparência do widget.
-
Copie o URL do tweet e volte para a guia de publicação do widget do Twitter para colar o URL no campo Insira um URL do Twitter. Depois de colar o URL no campo, clique na seta que aponta para a direita para ir para a próxima etapa. Se a URL do Twitter não estiver pronta para o conteúdo que você deseja no widget, abra uma nova guia ou janela do navegador para navegar até Twitter.com e encontrar a coleção, tweet, perfil, lista ou outro tipo de conteúdo que você deseja. Você também pode pesquisar com um identificador do Twitter começando com @ ou uma hashtag.
-
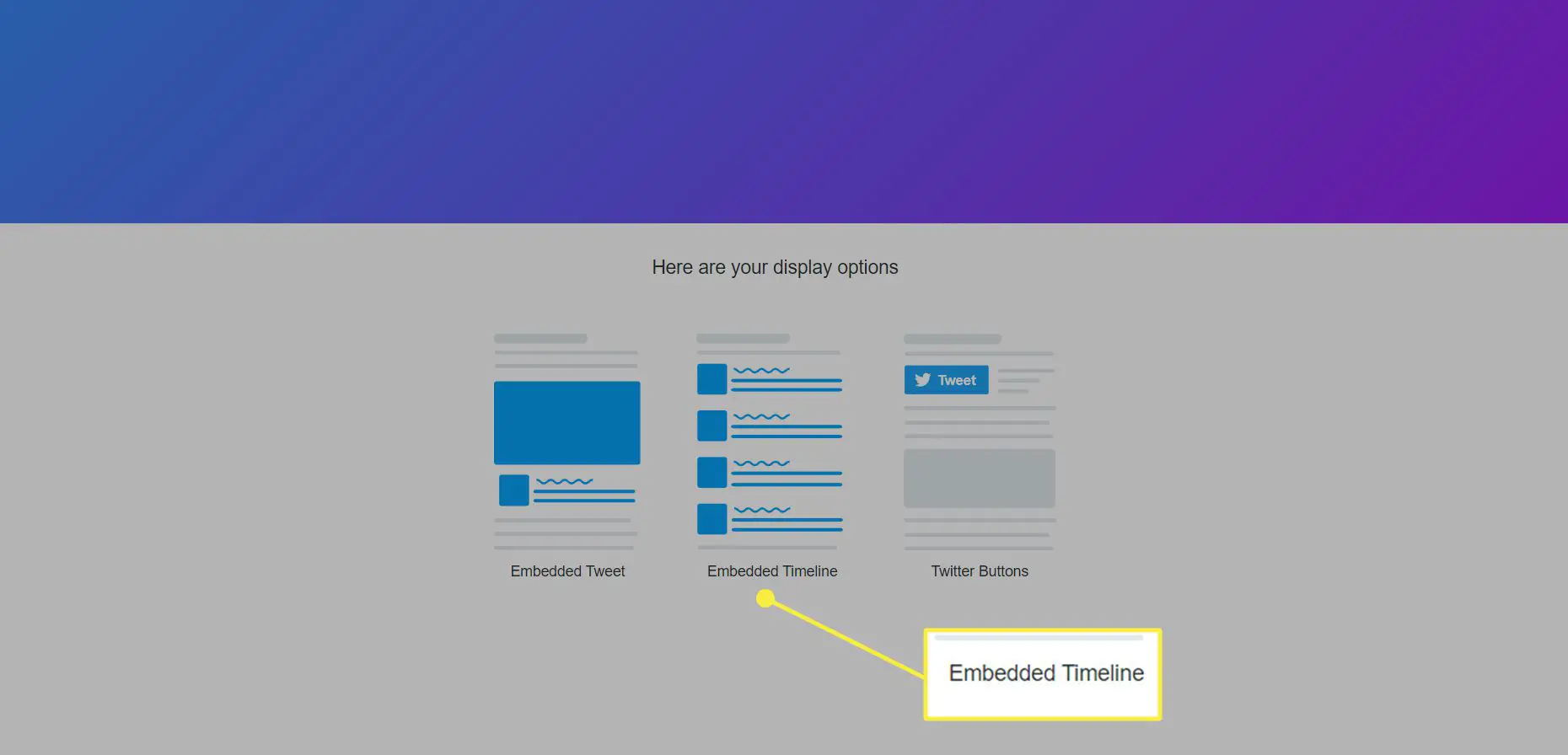
Depois de inserir um URL, selecione uma das opções de exibição disponíveis. Diferentes opções de exibição estão disponíveis dependendo do tipo de conteúdo que você escolheu para seu widget.

-
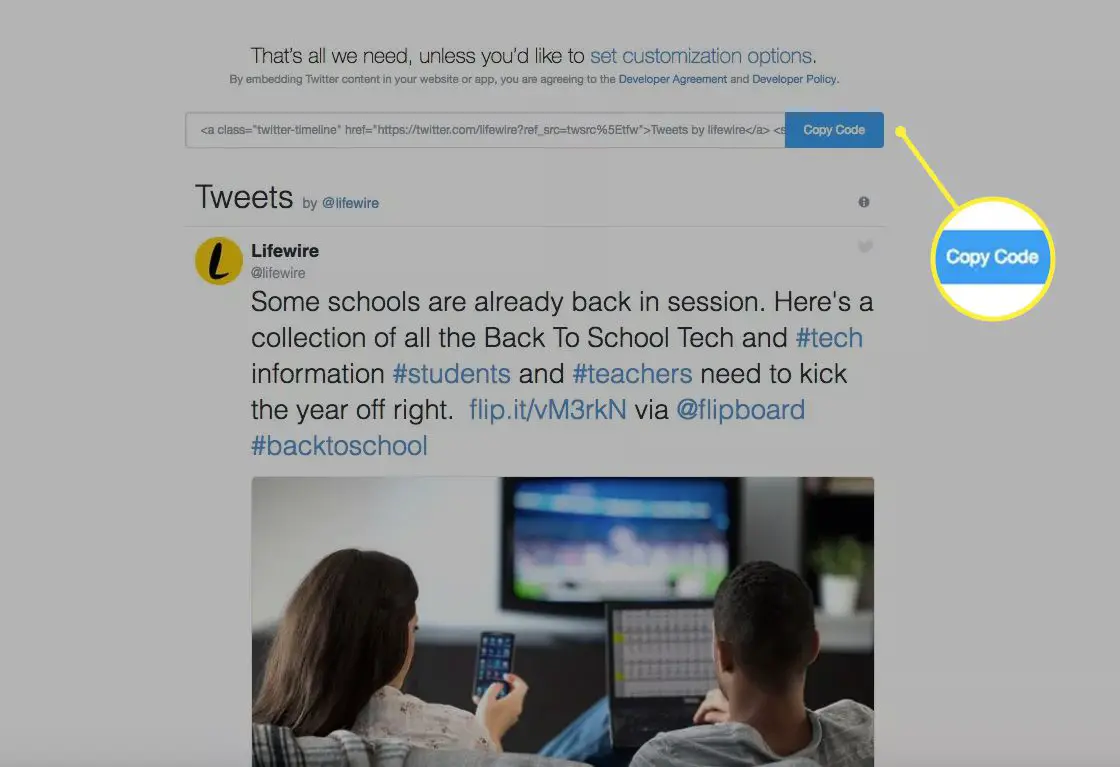
Revise a visualização. Se você gosta da aparência do widget, selecione Copiar Código para copiar o código e colá-lo em algum lugar do código do seu site ou blog. A altura e a largura do widget são construídas para serem flexíveis, portanto, ele deve permanecer dentro das restrições da área do seu blog ou site onde você o apresenta.

O código é HTML normal, então você pode colocá-lo em qualquer lugar que o HTML funcione. No WordPress, cole-o em um widget HTML.