Configurar um novo site no Dreamweaver é bastante simples – basta seguir as instruções passo a passo abaixo. Se estiver usando o Dreamweaver CS3 ou Dreamweaver 8, você pode iniciar o assistente de Novo site diretamente no menu “Site”.
Como configurar um novo site no Dreamweaver
-
Em primeiro lugar, você precisará nomear seu site e inserir seu URL. Quando você chegar à Etapa 3, escolha Sim, quero usar uma tecnologia de servidor. Em seguida, escolha PHP MySQL como sua tecnologia de servidor.
-
A parte mais difícil de trabalhar com sites dinâmicos baseados em banco de dados é o teste. Para ter certeza de que seu site está funcionando corretamente, você precisa ter uma maneira de fazer o design do site e gerenciar o conteúdo dinâmico que vem do banco de dados. Não adianta muito se você criar uma página de produto bonita que não se conecte ao banco de dados para obter as informações do produto.

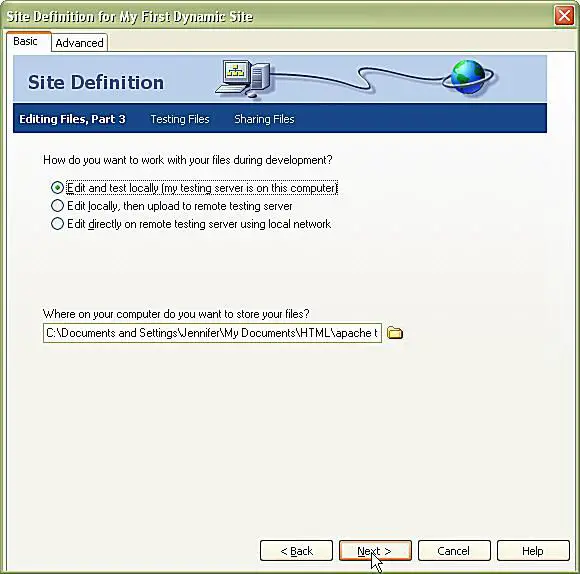
O Dreamweaver oferece três maneiras de configurar seu ambiente de teste:
- Edite e teste localmente – Para fazer isso, você precisa ter um servidor web funcional com PHP e MySQL instalado em sua área de trabalho. Se você tiver o Windows, pode usar um pacote para instalar o WAMP (Windows Apache, MySQL e PHP) e também existem pacotes para instalar em computadores Macintosh. Esta é a melhor opção para obter feedback imediato sobre o que você está editando.
- Edite localmente e carregue em um servidor de teste remoto – Se você estiver trabalhando com outros designers, é provável que você precise escolher esta opção. Quando você precisa verificar algo dinâmico em seu site, você carrega as páginas para o servidor de teste. Você também pode usar os recursos de check-in e check-out no Dreamweaver para evitar sobrescrever o trabalho de seus colegas de trabalho.
- Edite diretamente em um servidor de teste remoto usando uma rede local – Se a sua área de trabalho estiver em rede com o servidor da web, você pode usar esta opção para se conectar ao servidor.
É preferível editar e testar localmente, pois é mais rápido e permite que você trabalhe mais antes de enviar os arquivos ao vivo.
-
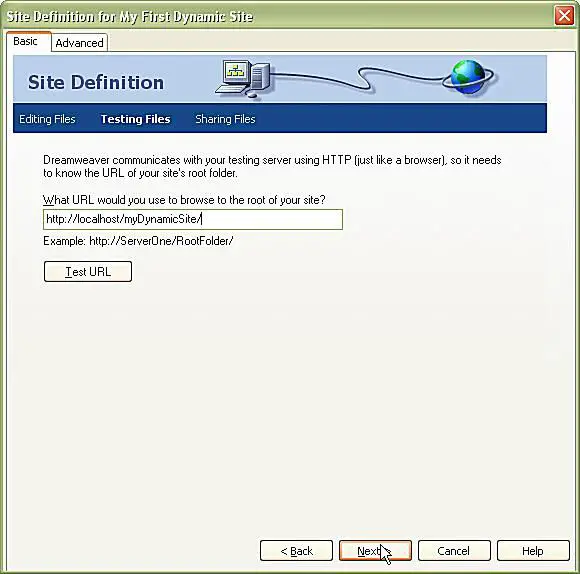
Como você testará seu site em seu computador local, precisará informar ao Dreamweaver qual é o URL desse site. Isso é diferente do local final dos seus arquivos – é o URL da sua área de trabalho. http: // localhost / deve funcionar corretamente – mas certifique-se de testar o URL antes de pressionar Próximo.

Se você estiver colocando seu site em uma pasta em seu servidor web (em vez de diretamente na raiz), deverá usar o mesmo nome de pasta em seu servidor local e no servidor ativo. Por exemplo, se você colocar seu site no diretório “myDynamicSite” em seu servidor da web, usará o mesmo nome de diretório em sua máquina local.
-
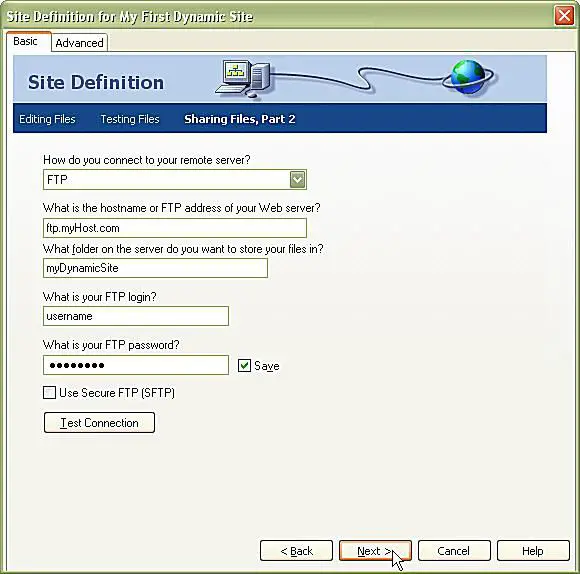
Depois de definir a localização do seu site, o Dreamweaver perguntará se você postará o conteúdo em outra máquina. A menos que sua área de trabalho também funcione como seu servidor web, você precisará escolher Sim, quero usar um servidor remoto. Em seguida, você será solicitado a configurar a conexão com esse servidor remoto. O Dreamweaver pode se conectar a servidores remotos por FTP, rede local, WebDAV, RDS e Microsoft Visual SourceSafe. Para se conectar por FTP, você precisa saber o seguinte:
- Nome do host ou endereço FTP
- Pasta no servidor para armazenar os arquivos
- Nome de usuário de login do FTP
- Senha de login do FTP
- Se você deve usar FTP seguro ou não
Entre em contato com o seu provedor de hospedagem se você não souber quais são essas informações para o seu host.

Certifique-se de testar sua conexão para ter certeza de que o Dreamweaver pode se conectar ao host remoto. Caso contrário, você não poderá colocar suas páginas no ar. Além disso, se você estiver colocando um site em uma nova pasta, certifique-se de que essa pasta exista em seu host da web. O Dreamweaver oferece funcionalidade de check-in e check-out, mas não é necessário usar isso, a menos que você esteja trabalhando em um projeto com uma equipe da web.
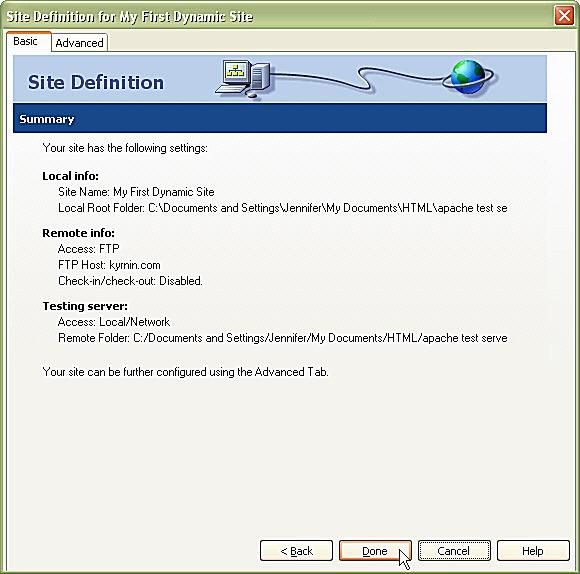
-
Revise as configurações no Resumo da Definição do Site e, se todas estiverem corretas, pressione Feito. O Dreamweaver criará seu novo site.