
Você deve ter ouvido que as tabelas CSS e HTML não combinam. Este não é o caso. Sim, o uso de tabelas HTML para layout não é mais uma prática recomendada de design da web porque foram substituídas por estilos de layout CSS, mas as tabelas ainda são a marcação correta a ser usada para adicionar dados tabulares a uma página da web. Como muitos profissionais da web evitam tabelas pensando que não são nada além de problemas, muitos desses profissionais têm pouca experiência em trabalhar com esse elemento HTML comum e têm dificuldade em adicionar linhas internas às células da tabela em uma página da web.
Bordas da tabela CSS
Antes que você comece
Decida onde deseja que as linhas apareçam na tabela. Você tem várias opções, incluindo:
- Circundando todas as células para formar uma grade
- Posicionando as linhas apenas entre as colunas
- Apenas entre as linhas
- Entre colunas ou linhas específicas.
Você também pode posicionar as linhas em torno de células individuais ou dentro de células individuais. Você também precisará adicionar o colapso da fronteira propriedade ao seu CSS para a sua tabela. Isso reduzirá as bordas em uma única linha entre cada célula e permitirá que as bordas das linhas da tabela funcionem corretamente. Antes de qualquer coisa, adicione o seguinte bloco ao seu CSS. tabela {
colapso da fronteira: colapso;
}
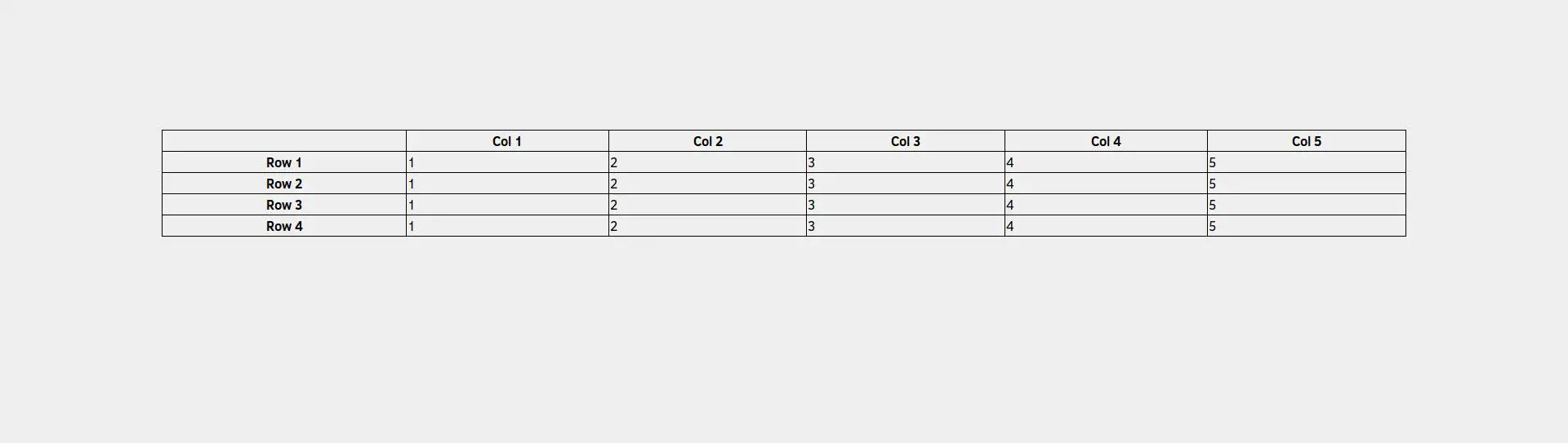
Como adicionar linhas ao redor de todas as células em uma tabela

Para adicionar linhas ao redor de todas as células em sua tabela, criando um efeito de grade, adicione o seguinte à sua folha de estilo:
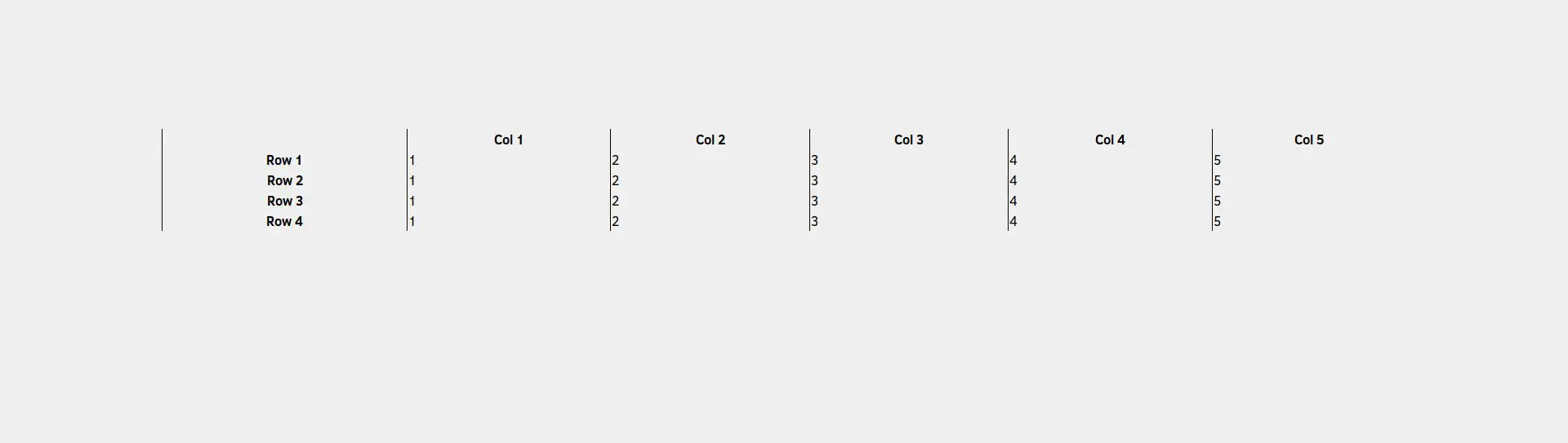
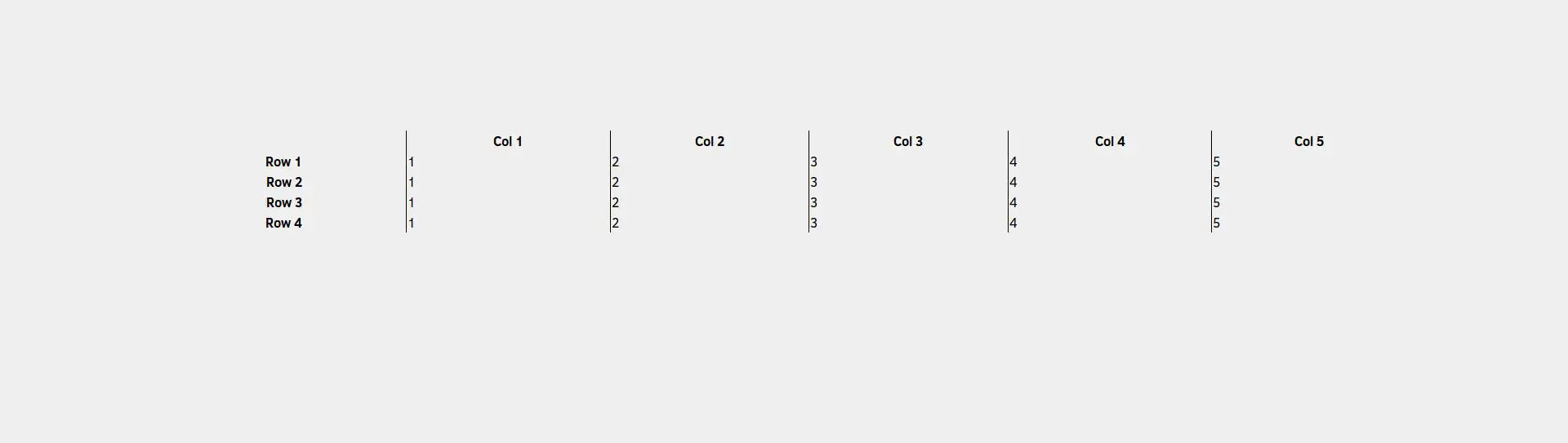
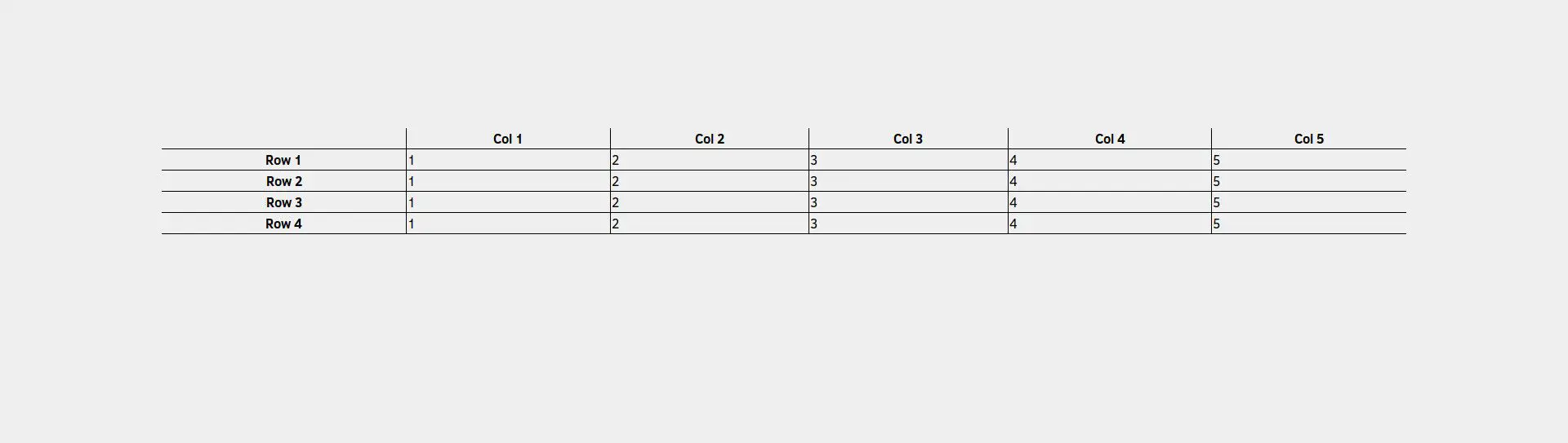
Como adicionar linhas apenas entre as colunas de uma tabela

Para adicionar linhas entre as colunas para criar linhas verticais que vão de cima para baixo nas colunas da tabela, adicione o seguinte à sua folha de estilo:

Se você não quiser que linhas verticais apareçam na primeira coluna, você pode usar o primeiro filho pseudoclasse para direcionar apenas os elementos que aparecem primeiro em sua linha e remover a borda. td: primeiro filho, th: primeiro filho {
borda esquerda: nenhum;
}
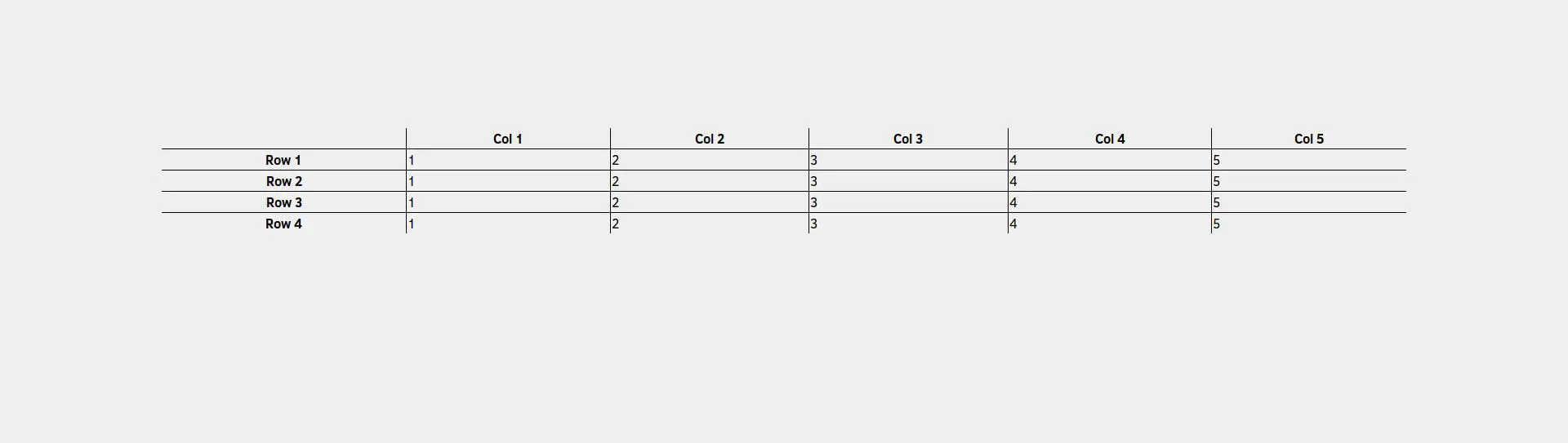
Como adicionar linhas apenas entre as linhas de uma tabela

Tal como acontece com a adição de linhas entre as colunas, você pode adicionar linhas horizontais entre as linhas com um estilo simples adicionado à folha de estilo, da seguinte maneira:

Para remover a borda da parte inferior da tabela, você usaria novamente uma pseudoclasse. Neste caso, você usaria último filho para segmentar apenas a linha final. tr: último filho {
borda inferior: nenhum;
}
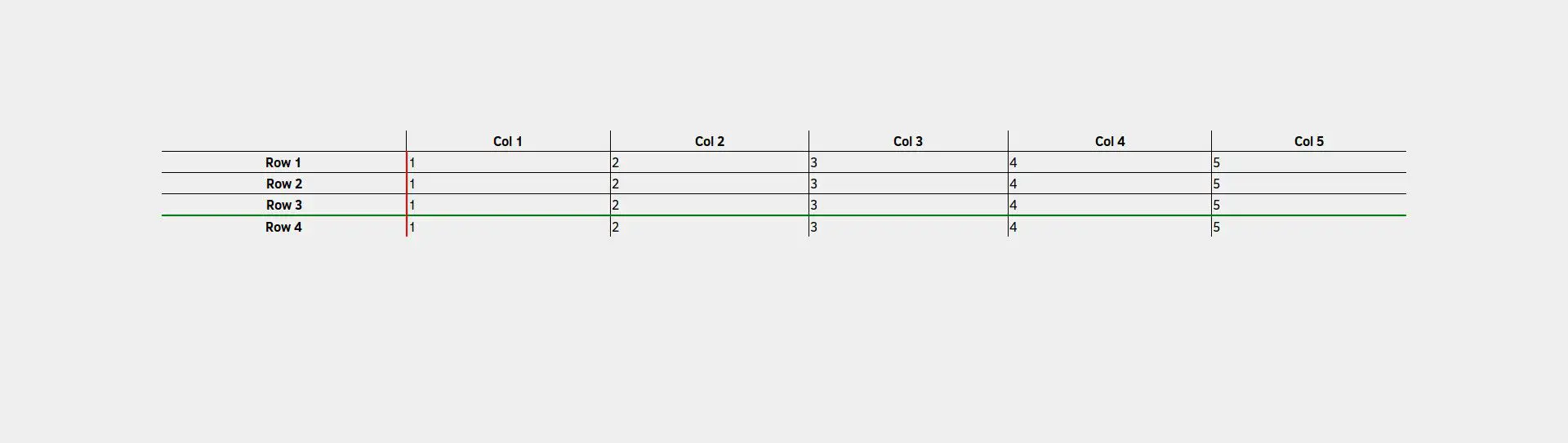
Como adicionar linhas entre colunas ou linhas específicas em uma tabela
Se você deseja apenas linhas entre linhas ou colunas específicas, pode usar uma classe nessas células ou linhas. Se você preferir uma marcação um pouco mais limpa, pode usar o enésima criança pseudoclasse para selecionar linhas e colunas específicas com base em sua posição.

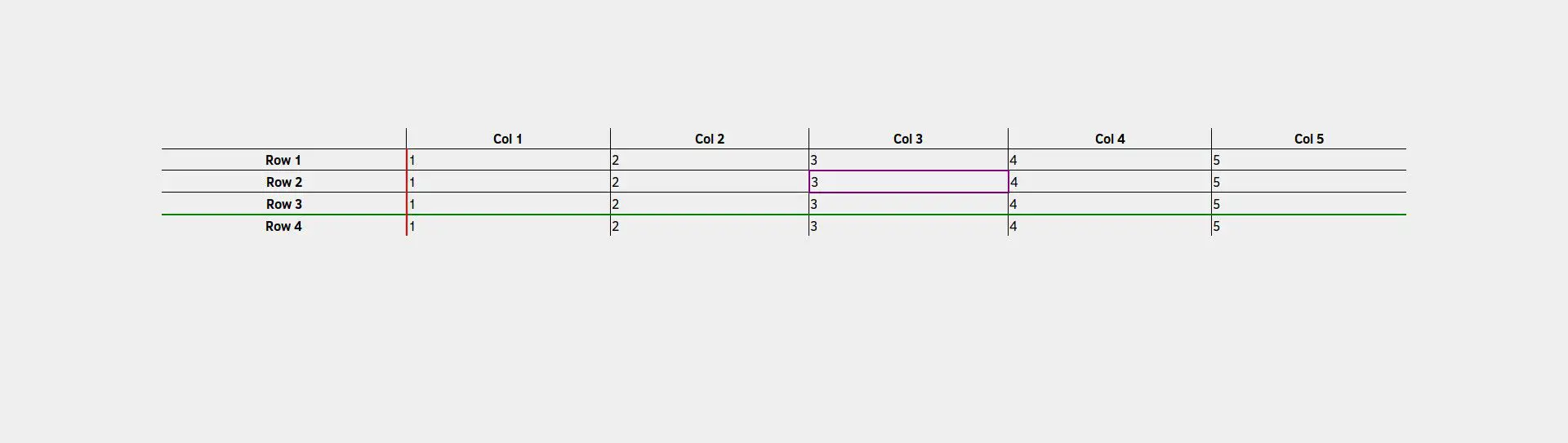
Por exemplo, se você deseja ter como alvo apenas a segunda coluna em cada linha, você pode usar nth-child (2) para aplicar CSS apenas ao segundo elemento em cada linha. td: enésimo filho (2), th: enésimo filho (2) {
borda esquerda: vermelho sólido 2px;
}
O mesmo se aplica às linhas. Você pode direcionar uma linha específica usando enésima criança. tr: enésimo filho (4) {
borda inferior: verde sólido 2px;
}
Como adicionar linhas ao redor de células individuais em uma tabela

Embora você certamente possa usar pseudo classes para direcionar células individuais, a maneira mais fácil de lidar com uma situação como essa é com uma classe CSS. Para adicionar linhas ao redor das células individuais, você adiciona uma classe às células em que deseja colocar uma borda: Em seguida, adicione o seguinte CSS à sua folha de estilo:
Como adicionar linhas dentro de células individuais em uma tabela
Se você quiser adicionar linhas dentro do conteúdo de uma célula, a maneira mais fácil de fazer isso é com a marca de régua horizontal (
)
Dicas úteis
Se você preferir controlar as lacunas entre as células de sua tabela manualmente, remova a seguinte linha de antes: Este atributo é ótimo para tabelas padrão, mas é significativamente menos flexível do que CSS, pois você só pode definir a largura da borda e só pode tê-lo ao redor de todas as células da tabela ou nenhuma.